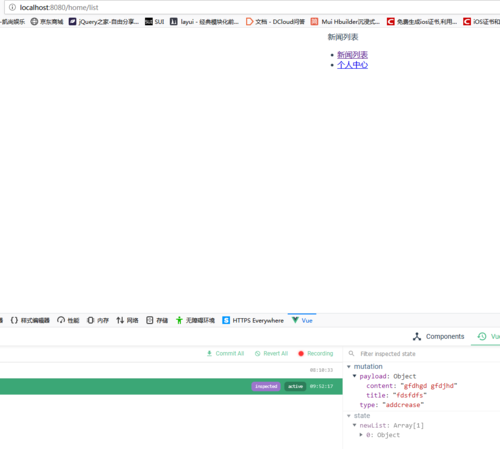
list页面上computed监听的pageList 没有数据,add添加页面可以正常添加到store里
来源:4-4 单页面应用 Demo2(1)

夏日雨来临
2019-07-30 10:06
<template>
<div>
新闻列表
<ul>
<li v-for="(item,index) in pageList"
:key="index">
{{item.title}}-{{item.content}}
</li>
</ul>
</div>
</template>
<script>
import store from '@/store'
export default{
name:'List',
store,
computed:{
pageList(){
return store.state.lists
}
}
}
</script>

写回答
关注
1回答
-

- 夏日雨来临
- 2019-07-30 10:51:22
找到问题原因了,list页面里computed:{
pageList(){
//每次 监听stroe里list 的状态 变化
return store.state.newList//其中newList是store.js文件里state里定义的数据
}
}
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题