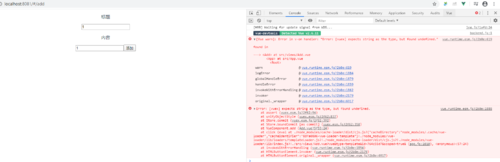
add()执行报错,请问大神是什么问题?
来源:4-4 单页面应用 Demo2(1)

weixin_慕后端445827
2020-05-12 16:44
<script>
import {mapMutations} from 'vuex'
export default {
name: 'Add',
data () {
return {
title: '',
content: ''
}
},
methods: {
...mapMutations(["addItem"]),
add () {
this.addItem({
title: this.title,
content: this.content
});
}
}
}
</script>store.js
export default new Vuex.Store({
state: {
lists: []
},
mutations: {
addItem (state, value) {
this.state.lists.push(value)
}
},
actions: {
},
modules: {
}
})
写回答
关注
1回答
-

- qq_流星蝴蝶剑_0
- 2020-09-08 00:33:22
数据没有双向绑定
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题
