-
 哈尔波儿
2018-08-10
哈尔波儿
2018-08-10
- 请问谁有大图循环滚动的代码呢,可以贴出来吗???
- 1回答·1403浏览
-
 君丿
2017-05-10
君丿
2017-05-10
- 感觉内容好少
- 已采纳 田心枫 的回答
是的 可以学别的系统讲解jq的视频
- 1回答·1555浏览
-
 qq_不再犯错_0
2017-01-06
qq_不再犯错_0
2017-01-06
- 右侧菜单高度小于屏幕高度时,出现下落现象
if (windowHeight > sideHeight) {
$('#J_BdSide').css({
'position' : 'fixed',
right : '0px',
top : 0
});小于的话就把top : -(sideHeight - $(window).height())改成top:0
- 1回答·1509浏览
-
 dky
2016-12-07
dky
2016-12-07
- ie8为什么不考虑
- 已采纳 慕粉3914370 的回答
没有支持的函数
- 1回答·1615浏览
-
 慕粉3913390
2016-11-26
慕粉3913390
2016-11-26
- 为什么不直接放在 $(window).ready(function(){})里直接写啊
- 已采纳 dky 的回答
因为是直接在html结构最底下写的
- 1回答·1783浏览
-
 剪不断理还乱
2016-09-27
剪不断理还乱
2016-09-27
- 滚动后页面有问题
- 3回答·1614浏览
-
 qq_感观世界_03339825
2016-09-24
qq_感观世界_03339825
2016-09-24
- windowHeight哪来的?
应该是screenHeight,老师写错了,后来改了
- 2回答·1454浏览
-
 请叫我黑黑
2016-09-05
请叫我黑黑
2016-09-05
- 最后的那两句代码是什么意思?
- 已采纳 捂着鼻子说不臭 的回答
监听windows的加载事件,和监听用户windows的窗口大小的事件,让窗口大小随之变化。应该可以这么理解吧
- 1回答·1623浏览
-
 spongebob12
2016-08-16
spongebob12
2016-08-16
- 使用css中position fixed属性能不能用absolute代替
- 已采纳 青姐 的回答
fixed固定定位,参考的是屏幕内的网页窗口本身。而视图本身是固定的,所以即使浏览器滚动条滚动了,位置也没发生变化
absolute绝对定位,是参考最接近的一个具有定位属性的父包含块,滚动条滚动了,其位置会发生变化. absolute和relative一般一起用。
- 1回答·3015浏览
-
 飞天意大利面神兽
2016-08-05
飞天意大利面神兽
2016-08-05
- 请问,这是神马BUG?
- 已采纳 慕瓜9573798 的回答
你是否将样式写在了行间?
- 1回答·1726浏览
-
 莲莲0
2016-07-29
莲莲0
2016-07-29
- 边栏高度:offsetHeight的高度为空,取不到值是为什么?
- 0回答·1995浏览
-
 DangCode
2016-05-08
DangCode
2016-05-08
- 不能设定bottom:0么
jWindow.scroll(function(){
//滚动高度
var scrollHeight=jWindow.scrollTop();
//屏幕高度
var screenHeight=jWindow.height();
//右侧边栏高度
var fixedHeight=$('.fixed').height();
var left=$('.fixed').offset().left;
if(scrollHeight+screenHeight>fixedHeight){
$('.fixed').css({'position':'fixed','top':-(fixedHeight-screenHeight),'left':left});
}
else{
$('.fixed').css({'position':'static','left':0,'top':0});
}
});
'top':-(fixedHeight-screenHeight) //当滚动高度+屏幕高度>右侧边栏高度时,右侧边栏的为固定定位,定位top为剩下的高度。
好吧,你方法也可以!
- 6回答·3295浏览
-
 一笔一书
2016-03-10
一笔一书
2016-03-10
- 侧边栏fixed的时候闪烁
出现跳跃 domSider.style.cssText = 'position:fixed; right:0px; top:'+(-(sideHeight-screenHeight))+'px';改成domSider.style.cssText += 'position:fixed; right:0px; top:'+(-(sideHeight-screenHeight))+'px';因为cssText会把之前的样式清空,所以要+=
- 3回答·2141浏览
-
 june18th
2015-08-16
june18th
2015-08-16
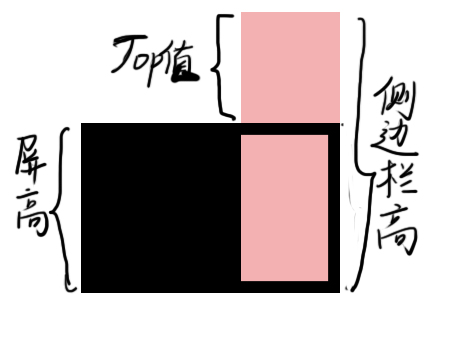
- top 值的设置不理解
- 2回答·1632浏览
-
 梦身
2015-08-02
梦身
2015-08-02
- top值为何变成-(sideheight-screenheight)?
 你想啊,最终top距离屏幕上边有固定的高度,所以需要加个负号。
你想啊,最终top距离屏幕上边有固定的高度,所以需要加个负号。- 4回答·1758浏览
-
 粉干
2015-06-22
粉干
2015-06-22
- 窗口比较小时,遮挡问题
- 2回答·1505浏览
-
 studyabc
2015-06-13
studyabc
2015-06-13
- 下载源码 不懂
我现在也可以下载啊,是不是浏览器的问题?
- 1回答·793浏览
-
 慕媛
2015-05-18
慕媛
2015-05-18
- 主要的js代码
错了,应该是笔记才对。
- 1回答·1477浏览
-
 慕媛
2015-05-18
慕媛
2015-05-18
- overflow如何用
- 3回答·1820浏览
-
 慕媛
2015-05-18
慕媛
2015-05-18
- 如何从其他网站扒页面?
- 2回答·2684浏览
-
 点滴希望
2014-10-26
点滴希望
2014-10-26
-
 陈小七
2014-10-22
陈小七
2014-10-22
-
 蒋腾飞同学
2014-10-22
蒋腾飞同学
2014-10-22
-
 mushishi
2014-09-29
mushishi
2014-09-29
-
 mushishi
2014-09-29
mushishi
2014-09-29
-
 mushishi
2014-09-29
mushishi
2014-09-29
-
 mushishi
2014-09-29
mushishi
2014-09-29
-
 哑剧
2014-09-25
哑剧
2014-09-25
-
 聼着
2014-09-24
聼着
2014-09-24
-
 Kodo
2014-09-06
Kodo
2014-09-06