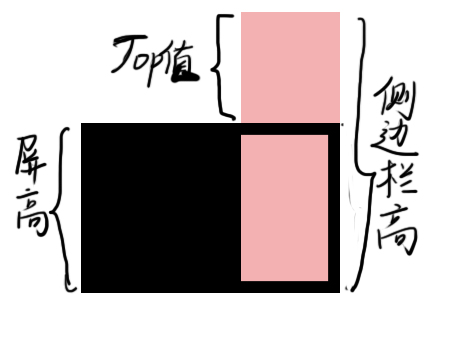
top值为何变成-(sideheight-screenheight)?
来源:2-1 技术实现

梦身
2015-08-02 20:15
设置滚动条件时,top值为何变成-(sideheight-screenheight)?
写回答
关注
2回答
-

- 慕粉3548074
- 2016-10-18 15:26:09
如果不明白就直接下载代码,将TOP设置100px和-100px你就知道这种区别了
-

- Yvonne_D
- 2015-11-08 21:41:30
 你想啊,最终top距离屏幕上边有固定的高度,所以需要加个负号。
你想啊,最终top距离屏幕上边有固定的高度,所以需要加个负号。
固定边栏滚动特效
剖析淘宝首页固定边栏滚动特效,通过JavaScript、jQuery等前端技术实现
38879 学习 · 55 问题
相似问题

