请问,这是神马BUG?
来源:2-1 技术实现

飞天意大利面神兽
2016-08-05 16:13
window.onload=function(){
var h1=document.getElementById("J_Tzh");
var h2=document.getElementById("J_Guang");
document.getElementById("J_BdSide").style.width='auto';
window.onscroll=function(){
var h=(document.documentElement.scrollTop||document.body.scrollTop)+(document.documentElement.clientHeight||document.body.clientHeight);
if(h>=h1.offsetHeight+h2.offsetHeight){
//h2.style.cssText='position: fixed;top: 0;right: 0;';
h2.style.position='fixed';
h2.style.top=(h2-(document.documentElement.clientHeight||document.body.clientHeight))+'px';
h2.style.right=0;
}else{
h2.style.position="static";
}
}
}
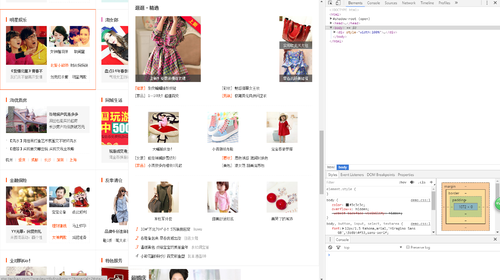
用cssText就会出现如下图的问题:
- 用style,就正常。
写回答
关注
1回答
-

- 慕瓜9573798
- 2016-08-08 22:05:20
你是否将样式写在了行间?
固定边栏滚动特效
剖析淘宝首页固定边栏滚动特效,通过JavaScript、jQuery等前端技术实现
38879 学习 · 55 问题
相似问题