一 课程名称
课程名称:前端油画商城案例
课程章节:模块商品展示2
二 课程内容
本章主要内容是完成购物车的css代码
把购物车放到矩形的图形里 然后居中
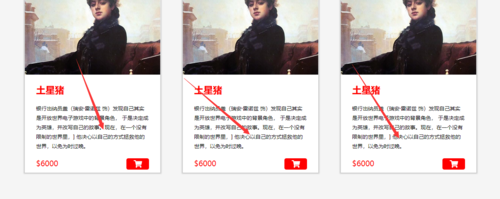
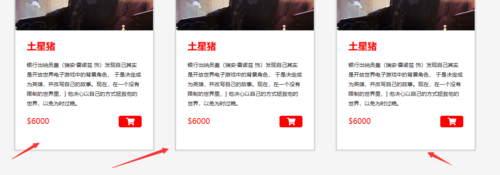
最终效果如下:

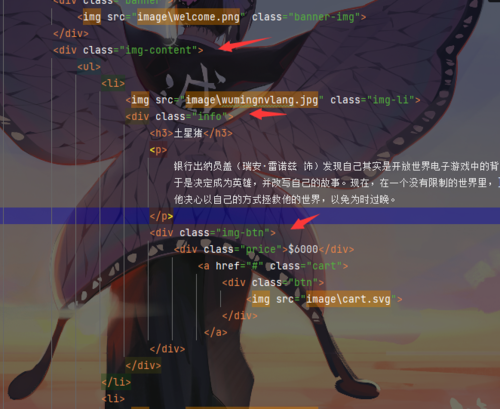
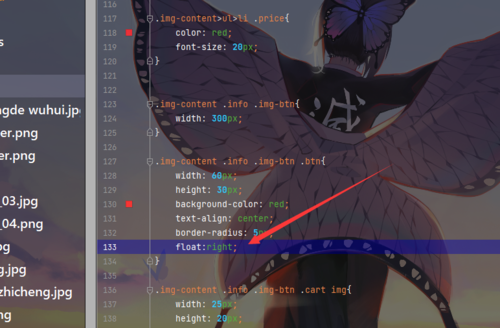
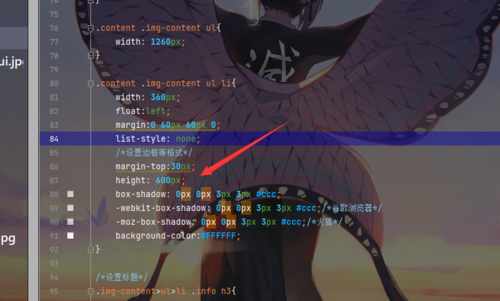
按层级关系找到需要设置的购物车背景

是 img-btn ,宽度设置300px
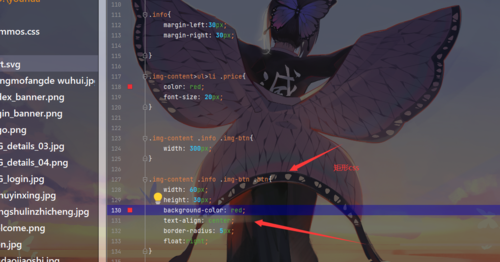
2.然后设置购物车大小和购物车矩形背景的大小

购物车和背景外形基本出来了 现在购物车本身太大还需要调整

处理购物车图形 大小和居中加上上边距 (白色购物车图片是需要在红色矩形里居中,所以购物车居中代码写在红色背景的css里

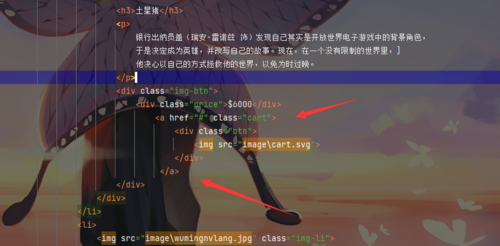
把购物车变成超链接

超链接包裹购物车和红色矩形
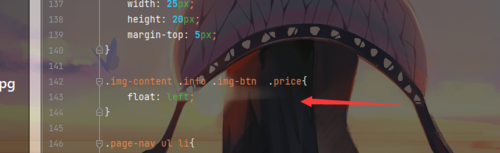
3.购物车和背景向右对齐 ,价格向左对齐



修改一下边框长度 500不够 变成550比较好

效果

三 划重点
本章的重点就是把层级关系,位置关系都找出来 (非常重要)O(∩_∩)O
本章学完!

 随时随地看视频
随时随地看视频



