一 课程名称
课程名称:前端油画商城案例
课程章节:模块商品展示2 商品展示3
二 课程内容
完整标题,正文,价格,购车的左右间距 垂直间距 边框等
首先处理的是边框

因为是从图片的左上角到购物车的右下角,按层级关系找到
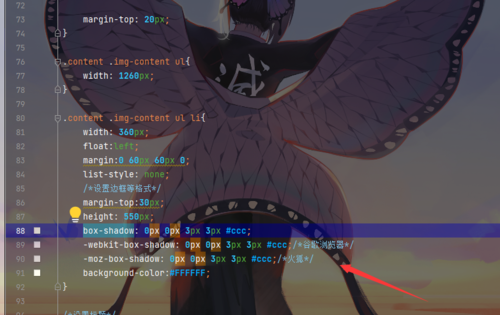
.content .img-content ul li
然后添加上边距和高度

效果(还有边框没有加进来)

添加边框 box-shadow分别是 阴影的水平位置,垂直阴影的位置,模糊的距离,阴影的尺寸,阴影的颜色

效果

添加浏览器独有的box-shadow因为有些浏览器不支持box-shadow

顺便把背景颜色也添加上去
2. 修改标题 通过大于号来修改
重点(大于号是直接找它的下属层级关系,而空格键寻找后续所有层级)

3.修改文字段落 行间距 文字下边框

4.调整整体的左右边框距离 层级关系是info 所以找到info调整它

5.价格css调整

6.给整个body 添加背景颜色

效果

本章完!O(∩_∩)O
三 本章重点
1. 了解box-shadow属性,
2. 知道>号寻找下级的关系,大于号是直接找它的下属层级关系,而空格键寻找后续所有层级

 随时随地看视频
随时随地看视频



