一 课程名称
课程名称:前端油画商城案例
课程章节:页眉及banner区制作
二 课程内容
1.重点体现banner区和页眉区域的间距,以及水平居中的关系
2.掌握元素和元素之间的配合
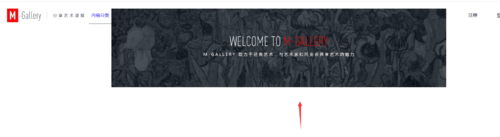
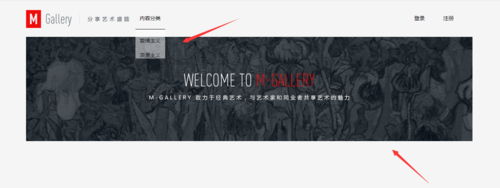
添加欢迎图片


图片显示出来了,但是位置不太对,需要和红色图片对齐还要注意和页眉上下之间的间距
单击菜单之后要显示在图片前面
写样式改变图片左右边的距离

效果

调整完左右开始调整上下

点击菜单后ul显示在图片前面
给予绝对定位

加上宽度对齐

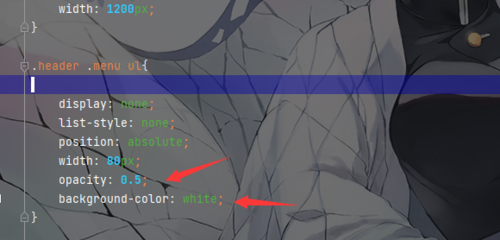
增加透明效果 和背景色

本章完成

三 课程难点
元素和元素之间的配合,上下距离还是需要多练多试才能知道效果,在练习的过程中遇到了很多问题,前端并不是想象中的那么简单

 随时随地看视频
随时随地看视频



