一 课程名称
课程名称:前端油画商城案例
课程章节:模块商品展示2 商品展示4
二 课程内容
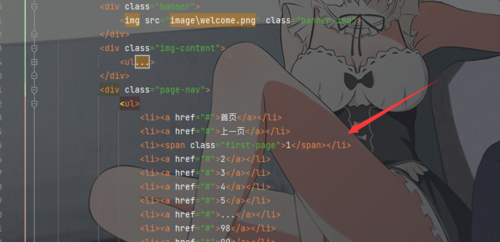
完善底部的分页功能
添加div


2. 需要横向显示 加上css


然后增加右间间距 去掉标点
margin-right 30px list-style:none;


样子基本出来 还有具体功能和摆放需要处理
之前设置整体的宽度是1200px 所以我们 把page-nav width设置1200px
这里我们写成width100% 效果是一样的
添加高度和添加行的高度

设置 ul 左右边距为自动 加上溢出效果和宽度

效果

最后我们添加 页数数字的阴影

把1添加上阴影效果

添加阴影效果角度调整50%,添加阴影背景颜色,添加阴影内部间距3px.3px (左为上下,右为左右)
最终效果

三 本章重点
熟悉新代码就可以了
本章完!O(∩_∩)O

 随时随地看视频
随时随地看视频



