一 课程名称
课程名称:仿计算器案例
课程章节:计算机面板实现
二 课程内容
初步实现计算面板,及添加样式
1.配置文件js和css路径

2.开始页面的分析,表单元素需要多少
1 文本框 10个数字button按钮 4个运算符号 1个小数点 1个退位键 1个正负号 1个等号
1个清屏键(20个按钮先空出一个再加一个文本框)20+1 =21 ,最终布局
3.
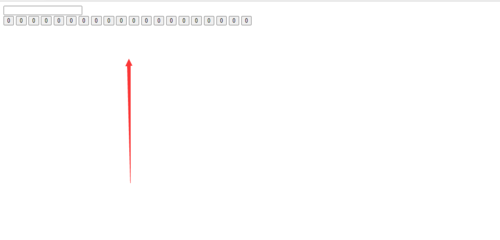
写入一个大div 里面写入两个div
分别在div里面写入 文本框和 20个按钮 并写上id(用id写css)

效果

4. 开始写样式
先把边距和填充设置为0px


然后给全部div设置宽度

效果

给 大div1 设置 高度 边距 位置等


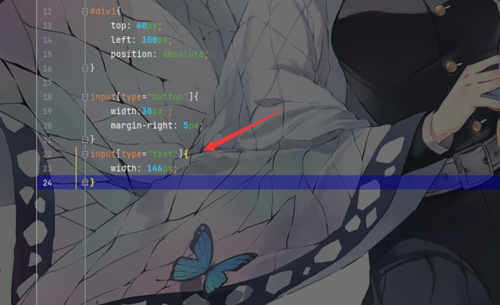
调整button按钮键外观,我们用这种方式 宽度30px 右边距5px


我们发现文本框和按钮框位置不对齐,我们需要修改一下css。
我们可以修改按钮键变大或者把文本框缩短与按钮键并齐。
这里我们选择把文本款缩小
计算一下按钮键的大小
是 30

边距我们设置的是5px

我们有四个按钮 所以公式是35*4=140
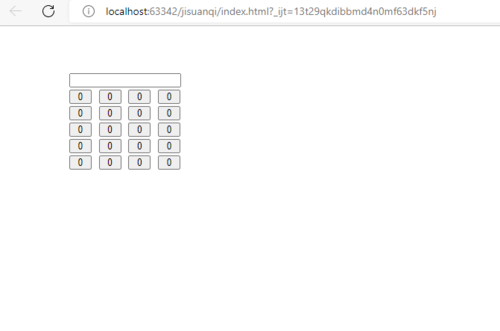
测试过后发现140比较短,我们微调后146px是最适合

效果

三. 本章的重点就是学会计算图片的大小和边距
期待下一课!O(∩_∩)O

 随时随地看视频
随时随地看视频



