mpvue项目转成 uni-app 项目
1. 前言
mpvue 框架是一个很棒的小程序开发框架,由美团技术团队打造,18年上线的。当时一上线就获得了小程序界的广泛关注,因为 mpvue 无限接近 vue 开发,基本做到了从 Vue.js 到小程序的零成本切换。
如果之前掌握了 Vue.js 语法,用 mpvue 框架开发小程序几乎不会增加新的学习成本,降低了开发小程序的门槛,所以受到很多开发者的欢迎。那我们为什么不继续使用 mpvue 框架,要将 mpvue 项目转成 uni-app 项目呢?
这一小节主要讲解为什么要将 mpvue 项目转成 uni-app 项目以及如何将 mpvue 项目转换成 uni-app 项目。
2. 为什么要将 mpvue 项目转成 uni-app 项目
mpvue 框架和uni-app 框架都是使用 vue 语法来开发小程序,为什么我们会更加推荐用 uni-app 框架来开发项目呢?下面我们来具体看一下。
2.1 mpvue 框架维护更新慢
mpvue 框架作为一个开源项目,已经几年没有代码更新记录了。不仅仅是维护更新慢的问题,也可以说 mpvue 框架已经停止维护了。
虽然官方没有发布停止维护的通知,但是一个几年没有维护的开源框架,基本上已经说明开发团队后期不打算再继续维护了。
2.2 mpvue 框架与 uni-app 框架性能对比
uni-app 框架的技术团队对比过 wepy/mpvue/taro/uni-app/原生小程序的性能,测试项目包括长列表加载、组件状态更新这两个比较容易出现性能问题的实例。
最终得出的结论是 uni-app 性能更优,具体结果如下:
微信原生开发手工优化,uni-app>微信原生开发未手工优化,taro > wepy > mpvue
官网性能对比的文章:
小程序开发:用原生还是选框架(wepy/mpvue/taro/uni-app)
链接:https://ask.dcloud.net.cn/article/35947
我们可以看到 uni-app 不管从开发维护还是项目性能来讲,都是更优的。还有很多其他的优点,比如:uni-app 项目支持在更多的平台上面发布上线、生态更加完善等,这些都是我们更建议选择 uni-app 框架的原因。
下面我们来看看如果将mpvue 项目转换成 uni-app 项目吧。
3. 将 mpvue 项目转换成 uni-app 项目
我们在不改变代码,只修改项目配置的情况下,可以将 mpvue 开发的小程序直接转变为 uni-app,为开发者进行框架的切换提供了很大的便利。下面我们来看看具体步骤:
3.1 创建 uni-app 项目
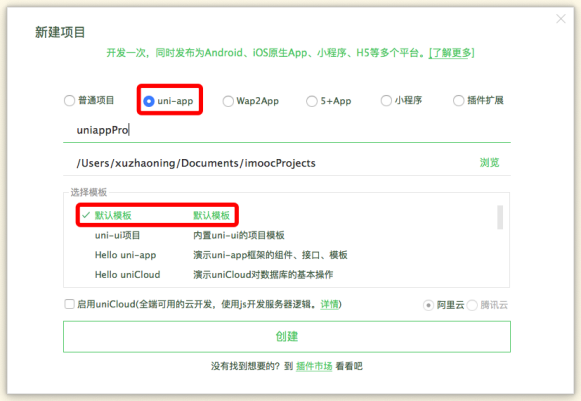
直接在 HbuilderX 中创建项目,点击菜单栏-文件-新建-项目,出现创建项目的界面,选择 uni-app 项目,并选择默认模板。

当然如果已经安装了 vue 运行环境,也可以使用 cli 方式创建项目,执行 vue create -p dcloudio/uni-preset-vue uniappPro 即可创建。
3.2 转移项目文件
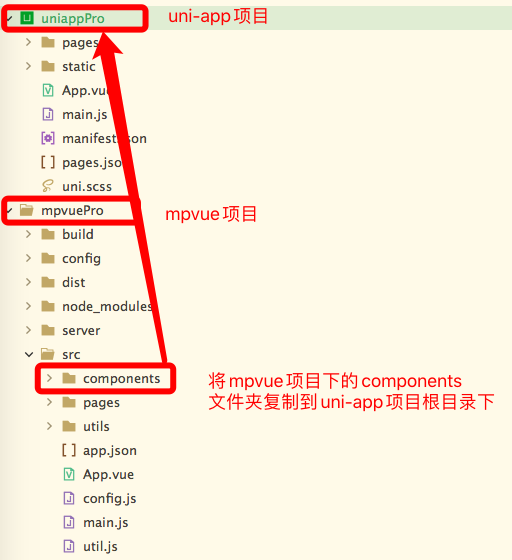
我们准备好现成的 mpvue 项目,现在将 mpvue 项目中的文件复制到刚刚创建好的 uni-app 项目中。
3.2.1 mpvue 项目中的 src/components 文件夹复制到 uni-app 项目根目录下

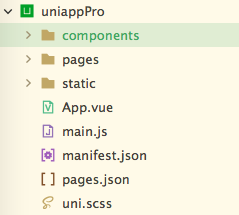
复制完成后 uni-app 目录效果如下:

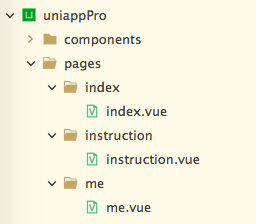
3.2.2 mpvue 项目中的 src/pages文件夹替换掉到 uni-app 项目根目录下面的pages文件夹,并删除每个页面目录中的 main.js 和main.json 文件
后面main.json 文件中的配置都会转移到 pages.json 文件中。
操作完成后 uni-app 目录效果如下:

3.2.3 配置 pages.json 文件,根据 mpvue 项目的 app.json 和 main.json 文件中的页面配置信息来填写
需要注意以下几点:
- 将 pages 配置项中的项目路径改成 .vue 页面的路径,比如将
"pages/index/main"改成"pages/index/index"。并将 main.json 文件中的配置写到每个 page 中的 style 配置项中; - 将 window 配置项改成 globalStyle 配置项。
实例:
mpvue 项目的app.json文件。
{
"pages": [
"pages/index/main",
"pages/me/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#EA5149",
"navigationBarTitleText": "慕课网",
"navigationBarTextStyle": "black"
}
}
转换成 uni-app 项目的 pages.json文件。
{
"pages": [
{
"path": "pages/index/index",
"style": {
// 原是 main.json 文件中的配置
"enablePullDownRefresh":true
}
},
{
"path" : "pages/me/me",
"style" : {}
}
],
"globalStyle": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#EA5149",
"navigationBarTitleText": "慕课网",
"navigationBarTextStyle": "black"
}
}
3.2.4 将其他文件也复制到 uni-app 项目中
主要有以下几个文件:
- mpvue 项目中的 src/App.vue 文件替换掉 uni-app 项目根目录下的 App.vue 文件;
- mpvue 项目中的 src/main.js 文件替换掉 uni-app 项目根目录下的 main.js 文件,还有其他 src 文件夹下面的 .js 文件也一并复制过来;
- mpvue 项目中的 src/units 文件夹粘贴到 uni-app 项目根目录下;
- mpvue 项目根目录下的 static 文件夹替换掉 uni-app 项目根目录下的 static 文件夹。
3.3 测试项目
点击菜单栏-运行,将项目运行到内置浏览器,看看控制台有没有报错,根据报错提示来修改其他的错误。
比较常见的错误有:
- 路径错误:根据系统提示修改成正确路径即可;
- mpvue自有 API 不兼容:比如
mpvue.request,需要改为uni.request; - 预编译错误:一般是缺少了插件等原因,比如 mpvue 项目中使用了 scss 编译,我们需要在 HBuilderX 中安装这个插件,不然就会出现预编译错误,点击工具-插件安装,根据系统提示就可以安装插件。
4. 小结
本小节给大家演示了如何将 mpvue 项目转成 uni-app 项目,可以发现基本只需要复制粘贴就可以了,不需要我们重新编写代码,非常的方便。还有其他项目的转换,可以参考官网的示例:
vue h5项目转换uni-app指南:https://ask.dcloud.net.cn/article/36174
微信小程序转换uni-app指南及转换器:https://ask.dcloud.net.cn/article/35786
wepy转uni-app转换器:https://github.com/zhangdaren/wepy-to-uniapp