自定义代码块
1. 前言
前面小节我们了解了系统内置的一些常用代码块的用法,但这些系统预置的代码块并不能满足我们所有开发的需求。
不过不需要担心,在 HBuilderX 开发工具中,给我们提供了自定义代码块的功能。我们可以根据自己的开发习惯和开发需求,来自定义我们常用的一些代码块。本小节来讲解如何自定义代码块。
2. 配置项解析
代码块配置项我们前面小节也提到过,有 “body”、“prefix”、“project” 等,大家都知道各配置项的含义了,这节课主要来讲解自定义代码块时,设置这些配置项需要注意的一些地方。
2.1 key 配置项
“key” 配置项就是触发代码块时,显示在代码列表的名字。前面小节说过 key 配置项是唯一的,这个唯一指的是在同一个文件中是唯一的,不同代码块文件可以是重复的,我们来举个例子。
前面讲的条件编译代码块 ifdef,分别在 javascript代码块(javascript.json)、vue代码块(vue.json)中的样子如下。
实例:
// javascript.json
"#ifdef": {
"body": [
"// #ifdef ${1:APP-PLUS/APP-VUE/APP-NVUE/MP/MP-ALIPAY/MP-BAIDU/MP-WEIXIN/MP-QQ/MP-TOUTIAO/MP-360/H5/QUICKAPP-WEBVIEW-HUAWEI/QUICKAPP-WEBVIEW-UNION/QUICKAPP-WEBVIEW}",
"$0",
"// #endif"
],
"prefix": "ifdef",
"project": "uni-app",
"scope": "source.js"
}
// vue.json
"#ifdef": {
"body": [
"<!-- #ifdef ${1:APP-PLUS/APP-VUE/APP-NVUE/MP/MP-ALIPAY/MP-BAIDU/MP-WEIXIN/MP-QQ/MP-TOUTIAO/MP-360/H5/QUICKAPP-WEBVIEW-HUAWEI/QUICKAPP-WEBVIEW-UNION/QUICKAPP-WEBVIEW} -->",
"$0",
"<!-- #endif -->"
],
"prefix": "ifdef",
"project": "uni-app",
"scope": "source.vue.html"
}
可以看到,在这两个代码块文件中,关于条件编译的 key 配置项都是 "#ifdef",这样虽然设置了两个代码块,但是我们使用的时候就不需要在不同的作用域去区分了,非常方便。
2.2 body配置项
“body” 配置项在自定义的时候,需要学习的地方比较多,需要了解怎样来设置占位符,下面我们来详细讲解一下,看看应该如何设置 “body” 配置项。
在系统预置代码块源码文件中,可以看到 “body” 配置项中有许多 $0、$1、$2 字符。这些字符是什么意思呢?
2.2.1 $0、$1、$2 字符的含义
$ 是占位符,$ 后面紧跟的数字是代码块被触发后,在开发工具中显示的光标位置,光标位置显示顺序根据 $ 后面的数字有关。
从 KaTeX parse error: Expected 'EOF', got '开' at position 3: 1 开̲始, 后面的数字越大,光标显示顺序就越靠后。代码块被触发后,光效会先显示在 $1 所在的位置, $1 可以设置多个,光标会同时出现在这多个位置。再次按 TAB 键,光标会显示在 $2 所在的位置, $3、$4 … 以此类推。
需要特别注意的是 $0 设置的是光标最终所在的位置。比如我们将代码块的 body 配置项设置成下面这样。
实例:
"body": [
"<${1:view} ${2:class}=\"imooc\">",
"$0",
"<${1:/view}>"
]
代码块被触发之后,鼠标会显示在 $1 所在的位置,如下图:

再次按 TAB 键,鼠标显示在 $2 所在的位置,如下图:

再次按 TAB 键,没有比 $2 更大的数字了,所以鼠标会最终显示在 $0 所在的位置,如下图:

2.2.2 设置多选项下拉菜单
设置代码块内容时,还支持设置多选项下拉菜单。如果某个位置需要有下拉候选菜单,我们可以这样来写:${1:imooc1/imooc2/imooc3}。
我们自定义代码块的时候,将 body 的内容设置为下面这样,来看看是怎样的效果。
实例:
"body": [
"<view class=${1:imooc1/imooc2/imooc3}>",
"$0",
"</view>"
]
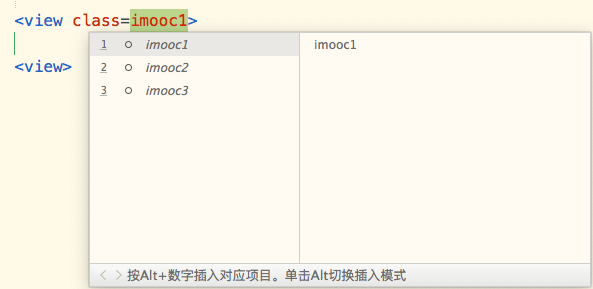
代码块被触发之后,会显示出刚刚设置的多选项下拉菜单。

body 配置项需要我们学习的地方比较多,知道了这些配置项的用法之后,我们来学习如何自定义一个代码块吧。
3. 自定义代码块
3.1 打开自定义文件
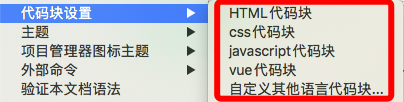
点击菜单栏-工具-代码块设置,或出现这些选项,如下图:

我们定义什么语言的代码块,就直接选择相应语言的代码块文件,除了 HTML、css、javascript、vue 语言之外,其他的都选择最后一项“自定义其他语言代码块”。
在 uni-app 项目中,我们一般最常定义的代码块是 vue 代码块,所以这节课我们打开 vue 代码块文件,后面在这个文件中填充自定义代码块。
打开代码块文件之后,页面的左侧是系统预置的代码块,我们不能修改,页面的右侧是编写自定义代码块的区域。
3.2 编写自定义代码块
将下面的代码粘贴到代码块文件的右侧区域。
实例:
"uImooc": {
"body": [
"<view class=${1:imooc1/imooc2/imooc3}>",
"\t<view class=\"imooc4\">",
"\t$0",
"\t</view>",
"</view>"
],
"prefix": "uimooc",
"project": "uni-app",
"scope": "source.vue.html"
}
Tips:
- 要注意代码块的最外层有一对大括号,所有的代码块都要包裹在这个大括号中;
- 多个代码块之间要用英文逗号隔开;
- body 配置项中,每一行都要用双引号包围,并用逗号分隔。代码中出现双引号使用"转义,或者使用单引号代替。缩进需要用
\t表示,不能直接输入缩进或空格。
3.3 代码块生效
我们保存一下刚刚自定义的代码块,要先查看左下角有没有报错信息。如果代码块语法不合法,编辑器左下角会弹出错误信息,同时代码中会在错误的地方显示红波浪线,这时要注意修正,否则代码块不会生效。
代码块保存成功之后,自定义的代码块就会生效了,这个时候可以在文档中使用了,我们来测试一下。
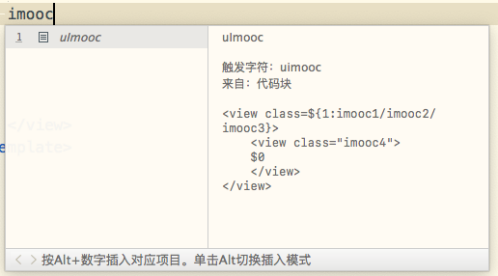
在文档中输入 uimooc ,代码块就会被触发,如下图:

4. 小结
本小节我们学习了怎样自定义一个代码块,同样属于实操性比较强的知识点,大家在学习的过程中,最好跟着我们的课程操作一遍,加深一下理解哦,本小节需要掌握的重点如下:
- 了解代码块中各配置项的含义,特别是 body 配置项,要掌握 $ 占位符的使用;
- 掌握如何自定义代码块并在文档中生效。