父组件、子组件传值
1. 前言
在前面小节中,我们学习了系统预设组件的使用、自定义组件的创建与使用,日常开发过程中,经常会有组件之间互相传值的需求。这一小节我们来了解一下如何在组件与组件之间传值。
为了方便描述,我们将组件分为了父组件与子组件,那如何区分哪个是父组件,哪个是子组件呢?
2. 区分父组件、子组件
父组件、子组件是一对相对的名词,只是为了来更方便的区分组件,一个组件既可以是父组件,也可以是子组件。
比如某个页面组件A引入一个自定义组件B,其中这个页面组件A就是父组件,引入的这个自定义组件B就是子组件。
如果这个自定义组件B中还引入了另外一个自定义组件C,那么自定义组件B就是自定义组件C的父组件,自定义组件C就是自定义组件B的子组件。
可能文字不太好理解,下面我们来举个实际开发中的例子。
上一小节我们创建了一个自定义登录弹窗组件 login.vue,并在首页 index.vue 文件中引用了这个组件。其中index.vue 就是父组件,而被引用的登录弹窗组件 login.vue 就是子组件。
3. 父组件向子组件传值
如果想要将父组件的变量显示在子组件上面,就需要父组件 index.vue 向子组件 login.vue 传值,来控制弹窗内容的显示,接下里我们来看看具体怎样操作。
大致的思路就是:在父组件中随便定义一个 data 变量,然后在组件标签中传递这个变量给子组件,最后在子组件中通过 props 方法来接受父组件传递过来的值。我们来继续修改上一小节的代码。
3.1 父组件添加 data 变量
在 pages/index/index.vue 文件中的添加一个 data 变量。
实例:
data() {
return {
text:"我是父组件的值"
};
}
3.2 使用 login 组件的时候传递值
继续修改 pages/index/index.vue 文件,在使用组件时,添加我们要传递的值。
实例:
<!-- 原代码 -->
<Login></Login>
<!-- 修改后 -->
<Login :text="text"></Login>
3.3 在子组件中接收值
这次来修改 components/login/login.vue 文件,使用 props 来接受父组件传递过来的值。
实例:
<script>
export default {
props:['text']
}
</script>
3.4 页面显示值
继续编辑 components/login/login.vue 文件,在 template 页面代码中显示 text 值。
实例:
<!-- 原代码 -->
<p>慕课网wiki</p>
<!-- 修改后 -->
<p>{{text}}</p>
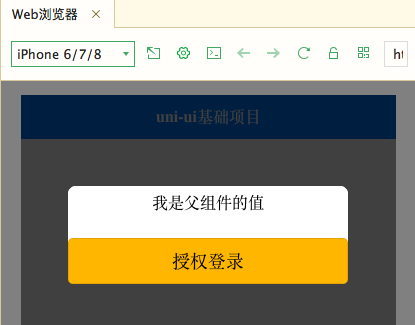
3.5 查看效果
点击工具栏–运行–运行到内置浏览器,会出现以下效果:

4. 子组件向父组件传值
在前面的课程中,我们只是实现了在页面中显示登录弹窗组件,但是点击登录按钮弹窗并不会被隐藏,这样一般不符合实际需求。
如果想要点击授权登录按钮后,隐藏登录弹框这个组件。这就需要通过 $emit 触发事件进行参数的传递。将代表子组件中授权登录按钮状态的变量 isShow 传递给父组件。
4.1 在父组件中添加控制弹窗显示的变量
编辑 pages/index/index.vue 文件。
4.1.1 在 data 中添加 isShow 变量
我们定义 isShow 变量,代表子组件中授权登录按钮状态,当 isShow 为 true 时,显示登录弹窗组件,当isShow 为 false 时,隐藏登录弹窗组件。
data() {
return {
text:"我是父组件的值",
isShow:true
};
}
4.1.2 v-if 控制组件显示
<!-- 原代码 -->
<Login :text="text"></Login>
<!-- 修改后 -->
<Login v-if="isShow" :text="text"></Login>
4.2 在子组件中通过 $emit 触发事件向父组件传值
编辑 components/login/login.vue 文件。
4.2.1 给授权登录按钮添加一个点击事件
<button @click="sendMsg">授权登录</button>
4.2.2 创建点击事件,并向父组件传值
当点击授权登录按钮后,触发 sendMsg() 事件,像父组件传递isShow对象,以及参数false。如果想要传递多个参数,后面跟一个数组就可以了。
methods:{
sendMsg () {
this.$emit('isShow',false)
//传递多个参数
//this.$emit('isShow',[false,"你好"])
}
}
4.3 父组件接收参数
回到父组件,编辑 pages/index/index.vue 文件。
4.3.1 指定接收事件
在 Login 标签上面接收从子组件传递过来的事件 isShow,不要忘记 isShow 前面有@符号。并指定接收事件为 getShow。
<Login v-if="isShow" :text="text" @isShow="getShow"></Login>
4.3.2 自定义事件并打印参数
下面我们会继续创建 getShow 事件,打印出从子组件传递过来的参数,并将isShow 变量赋值为子组件传过来的 false 值。
methods:{
getShow(res){
console.log("从子组件传递过来的值",res)
this.isShow = res
}
}
4.4 查看效果
点击工具栏–运行–运行到内置浏览器,点击授权登录按钮后,登录弹窗会被隐藏,并且终端会打印信息:
从子组件传递过来的值 false
5. 小结
本节课程我们主要学习了父组件和子组件之间的参数传递,本节课程的重点如下:
- 掌握父组件向子组件传递参数的流程,在父组件中使用组件的时候传递值,并在子组件中用props接收值;
- 掌握子组件向父组件传递参数的流程,比较复杂,建议跟着课程敲写代码,加深一下理解。