Markdown 任务列表
1. 前言
To-do 任务列表是一种很常见的时间管理工具,它适用于工作计划、个人生活以及家庭学习。使用 Markdown 语法我们也可以实现一个基本的 To-do 任务列表。
Markdown 的 To-Do List 的内容是由无序列表,复选框,图标几种功能的组合。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
本节所有截图均为 Typora 导出 Html 后效果。
2. 语法详解
在 Markdown 文件中,在 " 无序列表 -,+,* " 后面使用 「中括号 []」 声明复选框。在中括号中写入 x ,便可实现选中效果。
实例 1:
#### 复选框 checkbox
- [ ] Java
- [x] Php
或者
#### 复选框 checkbox
+ [ ] Java
+ [x] Php
或者
#### 复选框 checkbox
* [ ] Java
* [x] Php
这三种语法渲染后的结果相同,渲染结果如下:

其转换后的 html 的内容如下:
<ul>
<li class="task-list-item"><input type="checkbox" disabled=""> Java</li>
<li class="task-list-item"><input type="checkbox" disabled="" checked=""> Php</li>
</ul>
3. 使用场景及应用实例
To-Do List 可以用于工作计划、学习管理等。非常适合小型协作团队,用来制定任务计划、分配任务执行人、跟踪任务完成情况等。
实例 2:
做一个团队协作的任务列表。
-
第一步:规划任务、责任人
做一个学生管理系统为主题的课程设计,有四个主要参与者,小甲负责前端,小乙负责后端开发,小丙负责数据库,小丁测试和编写文档。因此整个任务也相应的分为了四个部分:前端、后端、数据库和统筹。
此时代码如下:
#### 学生管理系统
- [ ] 数据库设计 责任人: 小丙
- [ ] 服务端开发 责任人: 小乙
- [ ] 前端开发 责任人: 小甲
- [ ] 系统测试 责任人: 小丁
- [ ] 文档编写 责任人: 小丁
-
第二步:补充任务详情、完成时间
有了大致任务分工和责任人,此时需要每个责任人对自己的模块做补充,并预估完成时间。
这一步代码如下 (片段):
#### 学生管理系统(二)
- [ ] **数据库设计**
责任人:小丙
任务描述:搭建 Mysql 数据库环境;设计数据表;数据库设计满足三范式。
预计完成时间 5 天
-
第三步:责任人分解任务
将任务分解为一件件可完成的工作,并输出为任务列表。
这一步代码如下(片段)
#### 学生管理系统(三)
- [ ] **数据库设计**
责任人:小丙
任务描述:搭建 Mysql 数据库环境;设计数据表;数据库设计满足三范式。
预计完成时间 5 天
- [ ] 搭建数据库环境
- [ ] 整理数据表名、主要字段
- [ ] 设计 E-R 图
- [ ] 使数据表符合范式要求
- [ ] 应用到数据库中
- [ ] 整理此部分文档笔记
-
第四步:随时更新任务状态
根据进展情况更新任务的状态,即在中括号中用
x替换 “空格”。这一步代码如下(片段)
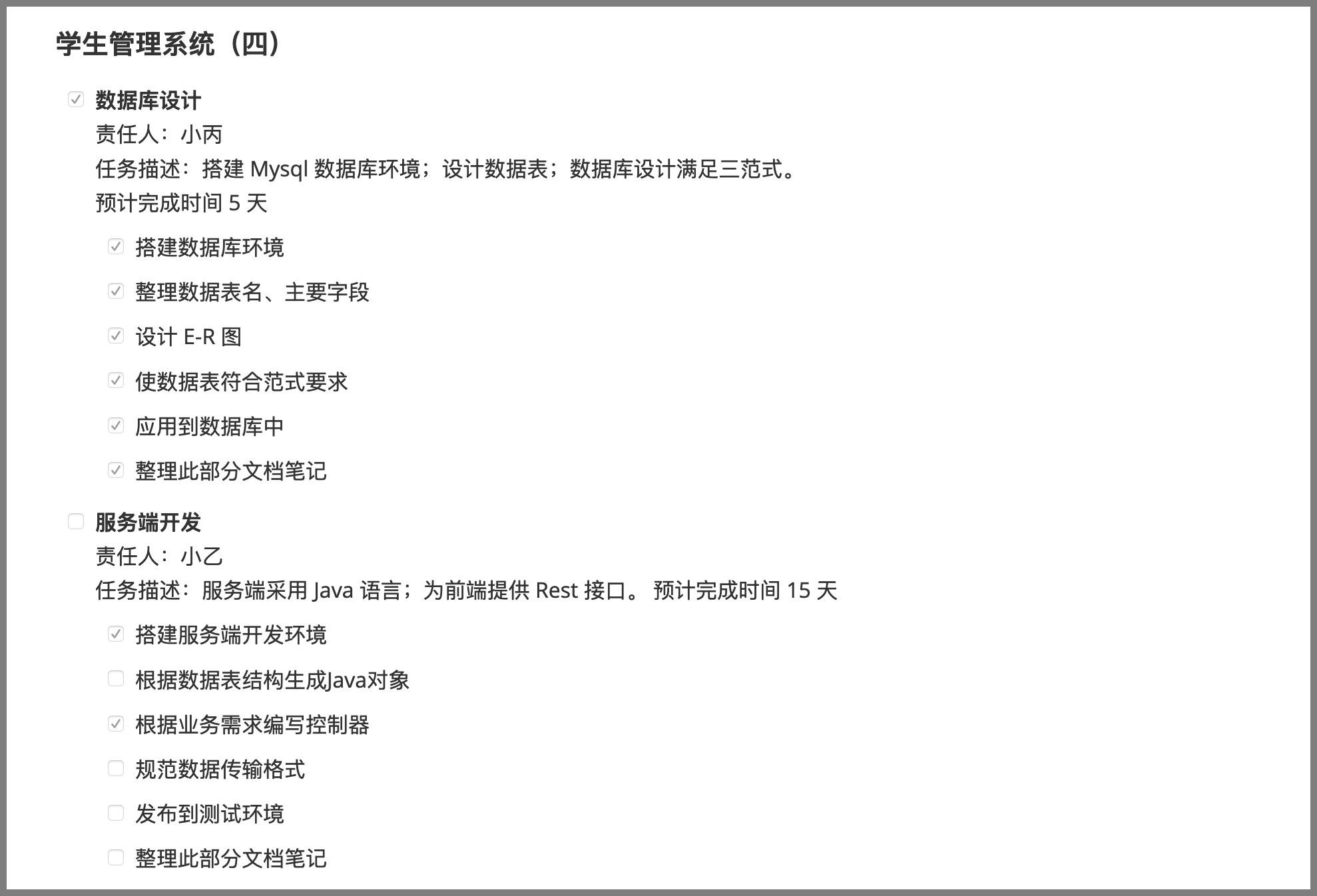
#### 学生管理系统(四)
- [ ] **数据库设计**
责任人:小丙
任务描述:搭建 Mysql 数据库环境;设计数据表;数据库设计满足三范式。
预计完成时间 5 天
- [x] 搭建数据库环境
- [x] 整理数据表名、主要字段
- [x] 设计 E-R 图
- [x] 使数据表符合范式要求
- [ ] 应用到数据库中
- [ ] 整理此部分文档笔记
最后,我们可以看到完成的成果如下:

4. 小结
- 复选框只有跟在 “无序列表” 之后才能显示;
- 复选框语法
中括号 []之间只能是空格或者x,其他情况下,不会渲染成复选框标签。
当我们用 Markdown 撰写自己的文档时,可以首先用 “任务列表” 的方式在文章的开头将整篇文章的写作安排写好,这样当我们写作篇幅较长时,这一习惯将会非常有利于思路的整理和延续。