Markdown 表格
1. 前言
表格通常作为一种布局形式,用于结构化的数据展示。
Markdown 表格包含三个部分:表头、分割线、数据。
- 表头 用来对列名对象进行描述,也就是通常所说的列名;
- 数据 用来展示每行的具体内容,数据是表格的核心;
- 分割线 用来区分表头和数据,也是 Markdown 中表格定义的最基本语法要求。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
2.1 定义表格
Markdown 表格由 「竖线 |」、「减号 -」、「冒号 :」三种符号组成。
- 竖线 用来定义列,每两个竖线之间为一个单元格元素;
- 减号 用来定义分割线,也就是分割表头和数据体;
- 冒号 配合减号使用,用于定义列数据的对齐属性。
我们先假定一组表格数据:
学号 姓名
1 张三
2 李四
3 王五
这其中,第一行 “学号” 和 “姓名” 就是表格的表头,“1”、“2”、“3”,“张三”、“李四”,这些都属于数据体,我们可以用以下方式展示表格内容。
实例 1:
#### 定义表格
|学号|姓名|
|----|----|
|1|张三|
|2|李四|
|3|王五|
其渲染结果如下:

其转换后的 html 的内容如下:
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody><tr>
<td>1</td>
<td>张三</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
</tr>
</tbody></table>
2.2 设定表格列内容的对齐方式
在分割线上使用 「冒号 :」可以定义列内容的对齐方式。
实例 2:
#### 表格内容的对齐
|左对齐|居中对齐|右对齐|
|:--|:--:|--:|
|1|张三|17岁|
|2|李四|18岁|
|3|王五|19岁|
其渲染结果如下:

其转换后的 html 的内容如下:
<table>
<thead>
<tr>
<th align="left">左对齐</th>
<th align="center">居中对齐</th>
<th align="right">右对齐</th>
</tr>
</thead>
<tbody><tr>
<td align="left">1</td>
<td align="center">张三</td>
<td align="right">17岁</td>
</tr>
<tr>
<td align="left">2</td>
<td align="center">李四</td>
<td align="right">18岁</td>
</tr>
<tr>
<td align="left">3</td>
<td align="center">王五</td>
<td align="right">19岁</td>
</tr>
</tbody></table>
3. 使用场景及实例
表格在文章中多用于展示数据或者计划,例如数据库设计文档中,对于 Table 内容的展示、或者课程表等等。
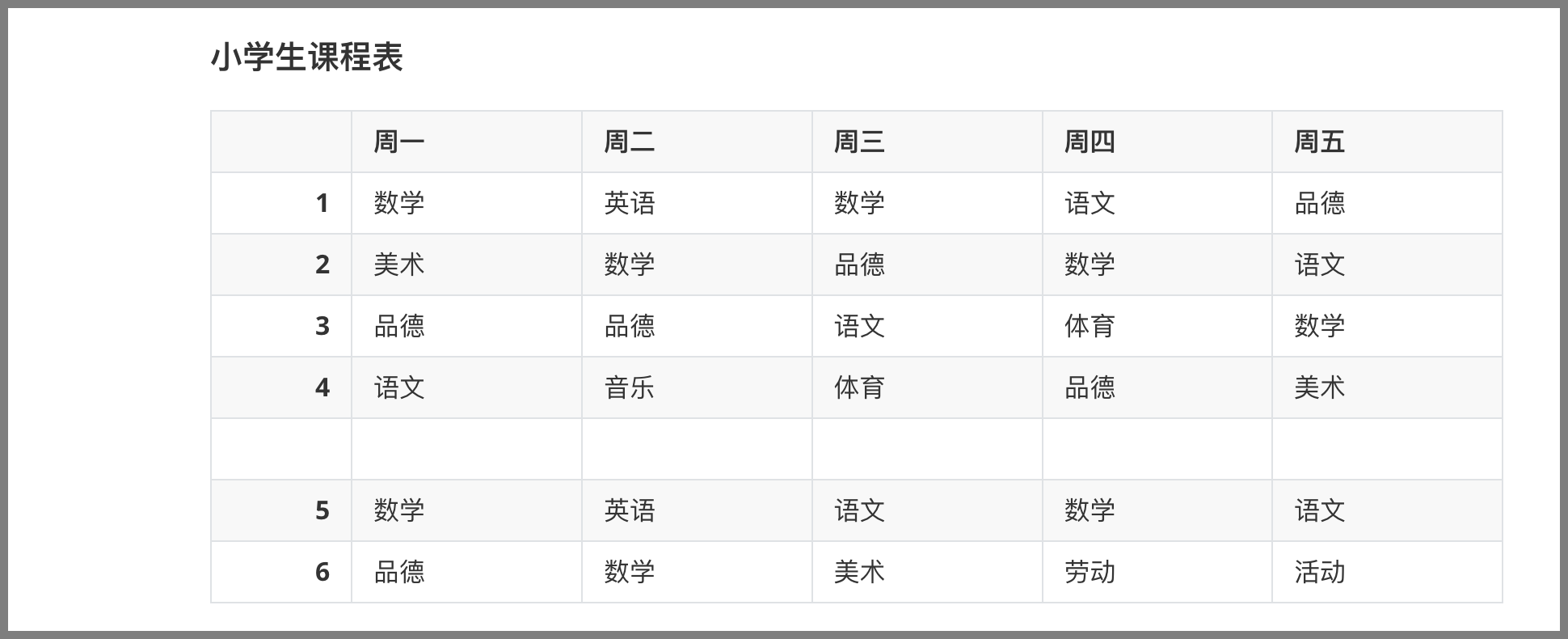
实例 3:一张小学生课程表
#### 小学生课程表
| |周一|周二|周三|周四|周五|
|--:|---|---|---|---|---|
|**1**|数学|英语|数学|语文|品德|
|**2**|美术|数学|品德|数学|语文|
|**3**|品德|品德|语文|体育|数学|
|**4**|语文|音乐|体育|品德|美术|
|||||||
|**5**|数学|英语|语文|数学|语文|
|**6**|品德|数学|美术|劳动|活动|
其渲染结果如下:

4. 小结
- 数据表格使用「竖线」、「减号」、「冒号」三种符号定义,包含表头、分割线、数据三部分;
- 数据表格必须包含 “表头” 和 “分割线”,否则无法渲染成功;
- 数据表格转换失败通常由于表头和分隔线的数量不相等所致,所以在遇到问题时,请首先检查单元格数量是否匹配;
- Markdown 中的表格的原生支持只有固定格式,无法支持复杂格式,如果需要定义复杂的表格效果,请使用 html 的
<Table>标签实现。