Markdown 段落
1. 前言
关于 Markdown 正文的官方定义:
段落由一句或多句连续的文本组成,通过一个或多个空行分隔。(空行可能是没有任何内容的行、或者是只包含空行或制表符的行,多个空行也会显示成一个空行)。一个普通的段落不应该有空格或者制表符作为缩进。
原文出处:daringfireball.net
可见,正文是文章的主体。正文通常由段落组成,段落则由缩进、换行和文本组成。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
本节所有截图除特殊说明外均为 Typora 导出为 HTML 后的渲染效果。
2. 语法详解
2.1 正文
在 Markdown 文件中,没有任何标记的文字会被解析成正文。
实例 1:
### 这是标题
这是一段正文文字。
渲染效果如下:

2.2 段落
在 Markdown 文件中,使用至少一个空行来区分段落。不同的段落在转换成 HTML 后会被包含在不同的 <p> 标签中。
实例 2:
### 这是标题
这是第一段正文文字的第一句。
这是第一段正文文字的第二句。这是第一段正文文字的第三句。
这是第二段正文文字的第一句。
这是第二段正文文字的第二句。
渲染效果如下:

2.3 不分段换行
换行是初学者很容易遇到的问题。不同于分段换行,不分段换行不是用 <p> 标签描述段落,而是用 <br> 标签折断文字。
如果要让文字另起一行而不分段,需在行尾增加两个空格。
实例 3:
将上例中的 “第一段第一句” 和 “第一段第二句” 之间增加换行。
### 这是标题
这是第一段正文文字的第一句。
这是第一段正文文字的第二句。这是第一段正文文字的第三句。
这是第二段正文文字的第一句。
这是第二段正文文字的第二句。

渲染效果如下:

注意:此处截图为 Typora 实时渲染效果,可以看出不分段换行处有一个下箭头提示此处有换行。在 Typora 中实现此效果需要在源代码模式下编辑(「显示」->「源代码模式」)。
2.4 缩进
Markdown 原生语法不支持缩进。
Markdown 最初为英文文章设计,而英文文章中最常见的段落排版便是 “齐头式”,也就是说每一行文字都顶头书写,各个段落之间用空行分隔。Markdown 原生语法并不支持缩进,避免因为不同段落的个性化影响整篇文章的样式一致性。
如果我们依然需要在 Markdown 文件中实现首行缩进样式,可通过以下几种方式:
实例 4:
配置全局段落样式
### 这是标题
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。
正文第二段。正文第二段。正文第二段。正文第二段。
正文第二段。正文第二段。正文第二段。正文第二段。
正文第二段。正文第二段。正文第二段。正文第二段。
正文第二段。正文第二段。正文第二段。正文第二段。
正文第二段。正文第二段。
注意css样式放在文章最后。
<style>p{text-indent:2em}</style>
渲染结果如下:

实例 5:
使用转义字符(适用于英文)
第一段为没有缩进的英文段落,第二段为使用转义符号缩进的英文段落。
be or no to be, that is a question.
be or no to be, that is a question.
渲染效果如下:

实例 6:
使用全角空格(适用于中文)
### 这是标题
使用中文全角空格转义字符用于段首缩进,适合于中文文章。
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。正文第一段。正文第一段。
正文第一段。正文第一段。正文第一段。
渲染效果如下:

2.5 空白行
Markdown 原生语法不支持空行。
空行一般出现在段落之间,用于区分大段文字组织关系。段落间距的调整要通过修改文章的整体样式实现。如果我们需要在文档中插入空白行,可通过以下方式:
### 这是标题
在 Markdown 中,即使插入多个换行符,渲染时也会被合并成单一空行:
开始
结束。
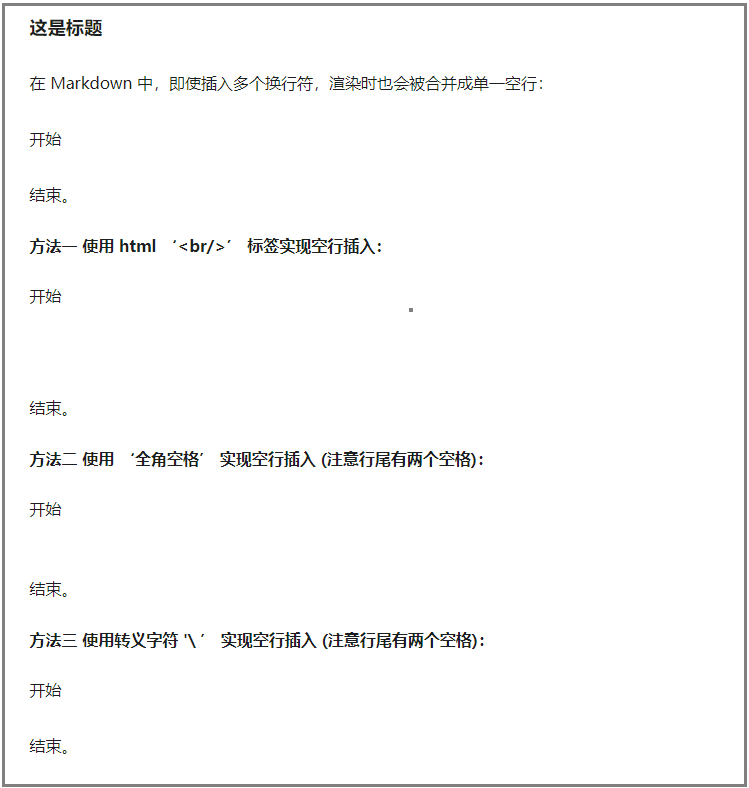
#### 方法一 使用 html '\<br/\>' 标签实现空行插入:
开始
<br/>
结束。
#### 方法二 使用 '全角空格' 实现空行插入(注意行尾有两个空格):
开始
结束。
#### 方法三 使用转义字符 '\ ' 实现空行插入(注意行尾有两个空格):
开始
结束。
渲染效果如下:

3. 场景及应用实例
正文是每篇文章的主体,当我们的文字内容较多,层次关系复杂时,需要使用段落使文章结构更加清晰,例如:总 - 分 - 总结构等。
实例 8:
使用 Markdown 对以下内容排版。
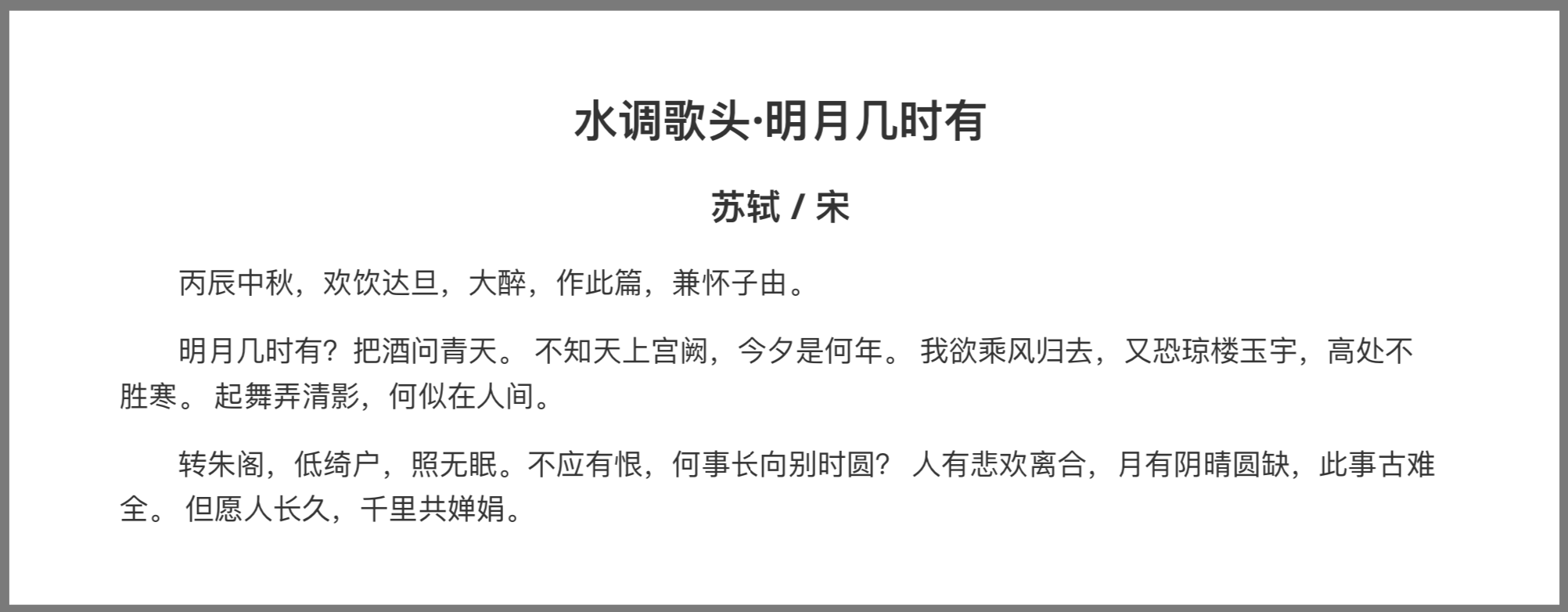
水调歌头・明月几时有【作者】苏轼 【朝代】宋 丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。明月几时有?把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。
### 水调歌头·明月几时有
#### 苏轼 / 宋
丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年。
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间。
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
<style>
h3, h4 {text-align: center;}
p {text-indent: 2em;}
</style>
渲染效果如下:

4. 小结
-
原生的 Markdown 语法正文仅支持 “换行” 和 “分段” 的方式。我们可以通过调整全局 CSS 样式来实现段落的缩进,这样能保证文章整体样式的一致性,也可避免在写作过程中受排版问题的干扰;
-
当我们需要插入空行、缩进的时候,可以使用中文的全角空格、HTML 原生标签等方式;
-
本文 Markdown 源码使用 Atom 编辑。
Markdown 编写的文章非常重视整体性,当我们实现个性化的布局形式时,最好的办法是用 Markdown 原生支持的格式实现,最后用统一的 CSS 定义整体样式。