Markdown 饼图
1. 前言
Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。
本章,我们将主要介绍「饼图」。
饼图(Pie chart)是将一个圆形,分成面积相同或不同的若干区域,用来表示不同内容占比的图形。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
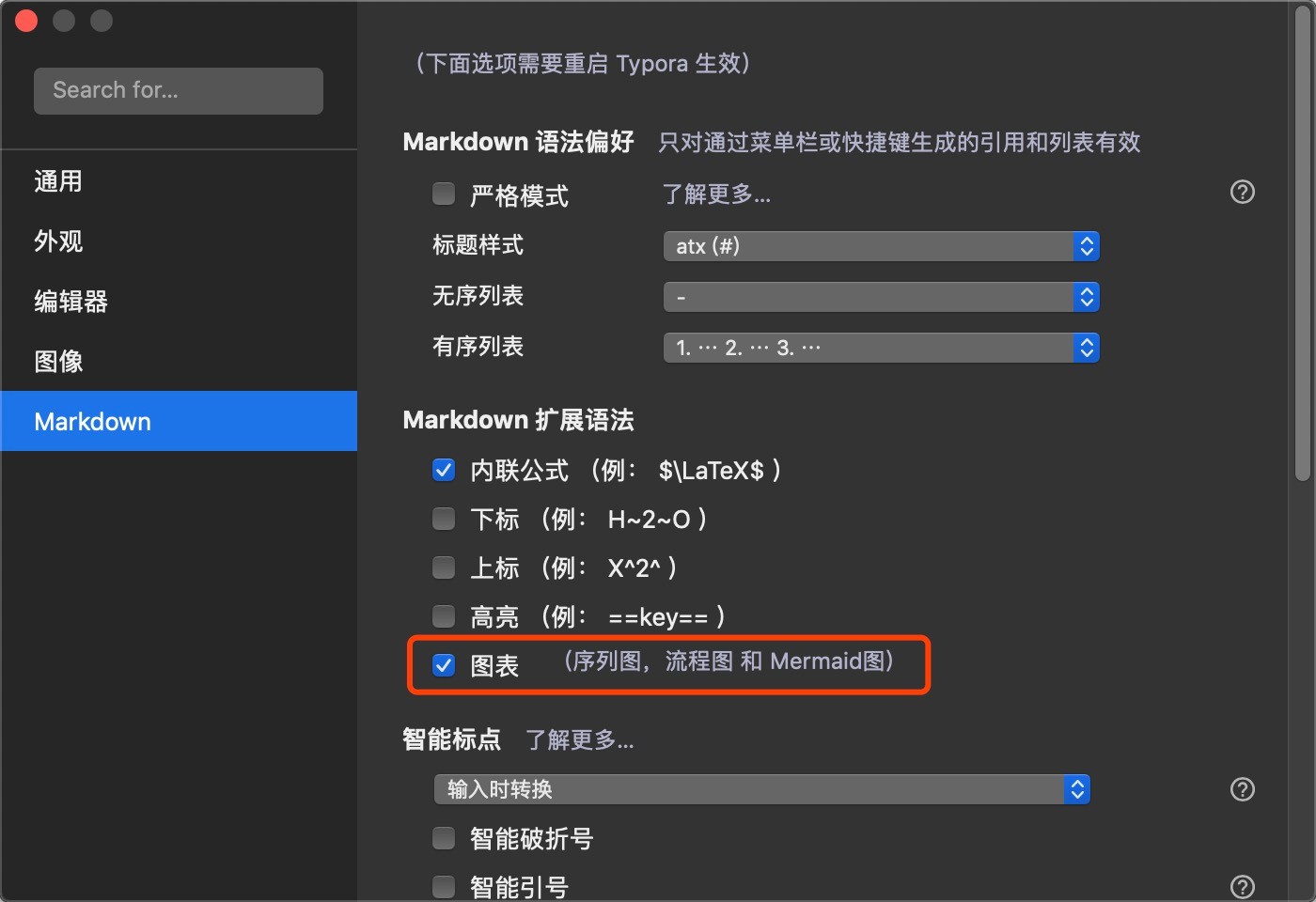
Mermaid 为 Markdown 扩展语法,需要在 Typora 设置中开启对图表的语法支持。其方式为:「设置」->「Markdown」->「Markdown 扩展语法」-> 勾选「图表」,如下图:

2. 语法详解
饼图的定义包含「标题」、「内容名称」和「内容权重」三项,其中「内容权重」会在渲染时,自动转换为百分比并显示在饼图上。
实例 1:
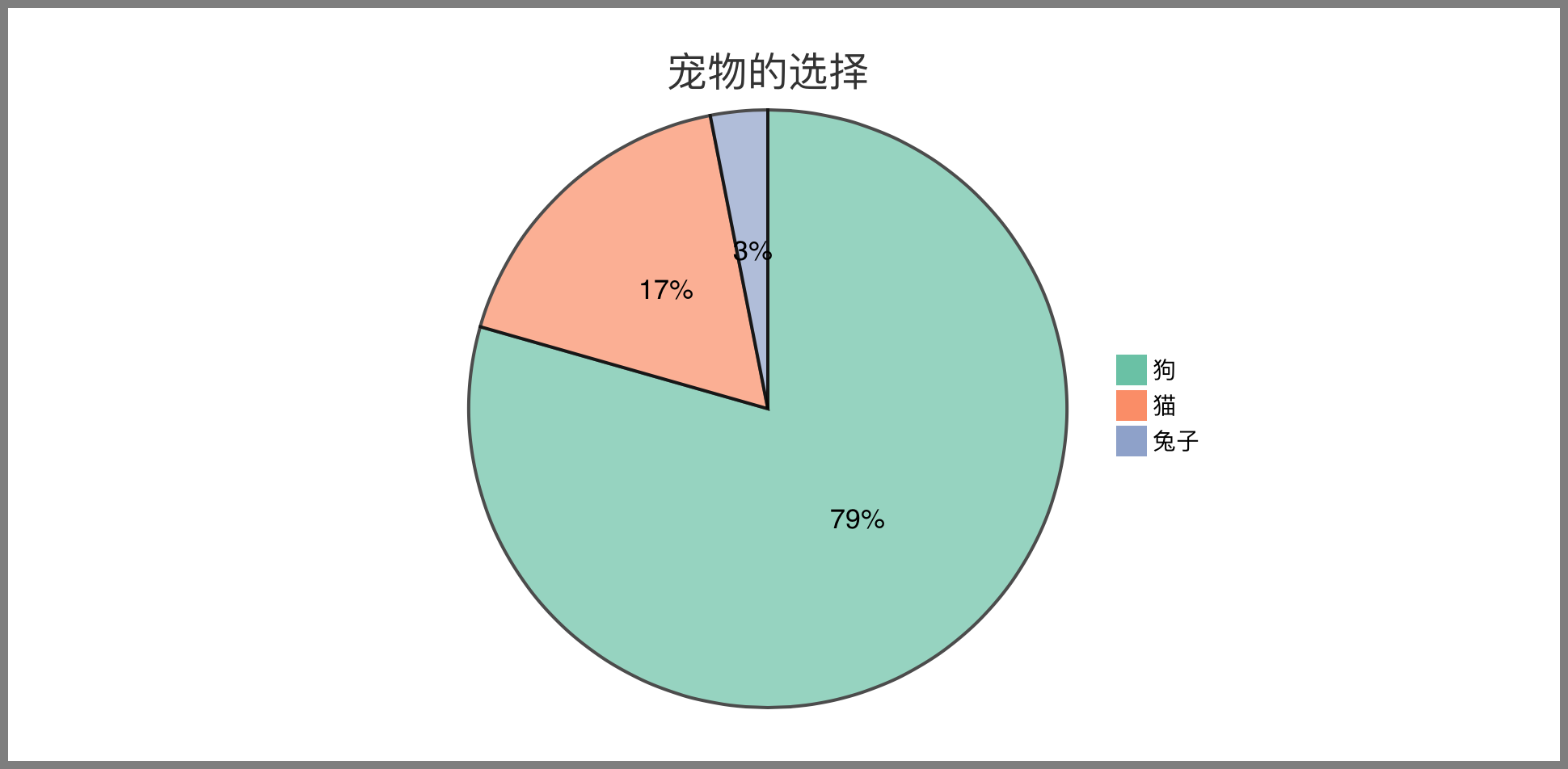
pie title 宠物的选择
"狗" : 386
"猫" : 85
"兔子" : 15
其渲染效果如下:

3. 使用场景及实例
饼图的作用是展示每份样本占据总数的百分比。
实例 2:
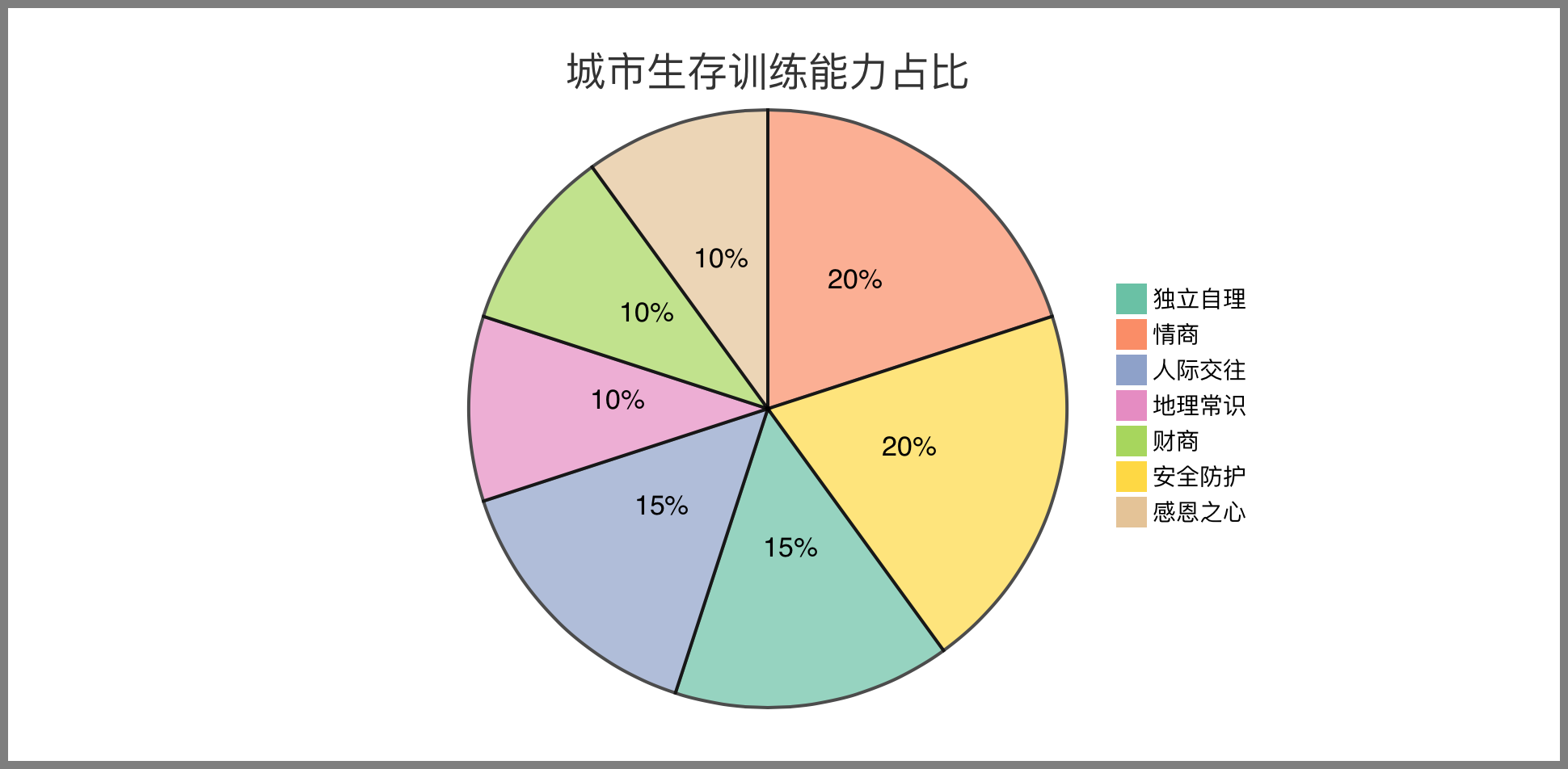
pie title 城市生存训练能力占比
"独立自理" : 15
"情商" : 20
"人际交往" : 15
"地理常识" : 10
"财商" : 10
"安全防护" : 20
"感恩之心" : 10
其渲染效果如下:

4. 小结
- Mermaid 为 Markdown 扩展了使用普通文本生成饼图的语法及渲染支持;
- Mermaid 可以用文本描述饼图中的「标题」、「内容名称」、「内容权重」三个部分。
- Mermaid 的饼图渲染后内容项颜色对应于内容项在声明时的次序。