本节继续学习采用 Adapter 实现的控件,如果你希望用户在输入文本的过程中能够得到文本补全建议,那么 AutoCompleteTextView 将是一个非常不错的选择。比如在搜索引擎的场景下就很适用,大家应该都有体会,在百度搜索框输入要搜索的关键词,如果需要等全部输入完毕敲回车才出结果,那将是一种很差的体验;
而实际上百度是在我们输入的过程中实时的自动预判我们要输入的内容,然后帮我们补全关键词,这时候我们可以直接选择系统的补全方案而减少很多不必要的时间,大大提高了搜索效率,体验非常棒。
1. AutoCompleteTextView 的特性
AutoCompleteTextView 派生自 EditText,拥有 EditText 的所有属性和 API(关于 EditText 的详细讲解,可参见第 14 节)。它提供一个输入框,并在 EditText 的基础之上增加了输入过程中的实时文本自动补全的功能,我们可以通过 Adapter 实现补全列表和补全数据的绑定,就和 ListView 一样,这个效果对于用户的输入体验提升是非常大的。
2. AutoCompleteTextView 的基本用法
2.1 常用属性
AutoCompleteTextView 是继承自 EditText 的,所以 EditText 的属性它全都可以适用,这里主要讲解 AutoCompleteTextView 特有的属性。
- android:completionHint:
设置下拉菜单中的提示信息 - android:completionHintView:
设置提示菜单的布局样式 - android:completionThreshold:
指定当用户输入多少字符的时候开始提示 - android:dropDownAnchor:
指定自动补全下拉菜单的锚点 View,系统默认使用该当前 TextView 作为定位锚点 View - android:dropDownHeight:
设置下拉菜单的高度 - android:dropDownWidth:
设置下拉菜单的宽度 - android:dropDownHorizontalOffset:
设置下拉菜单的水平间距 - android:dropDownVerticalOffset:
设置下拉菜单的竖直间距 - android:dropDownSelector:
设置下拉菜单点击效果,类似Button - android:popupBackground:
设置下拉菜单的背景样式
2.2 AutoCompleteTextView 的 API
AutoCompleteTextView 作为升级版的 EditText,要用到 API 的地方并不多,大多数场景还需要掌握属性的设置就行,这里对 API 做一个简单的讲解。
- getAdapter()
返回一个 ListAdapter 类型的 adapter ,即我们代码中绑定的 adapter 对象。 - getCompletionHint()
获取当前匹配的补全信息列表 - getDropDownAnchor()
获取下拉补全列表的锚定 View 的 id - getListSelection()
获取下拉列表中被选中的选项所在的位置 - isPopupShowing()
判断下拉菜单是否弹出 - showDropDown()
弹出下拉菜单
3. AutoCompleteTextView 示例
3.1 编写布局文件
布局文件很简单,只需要在根布局的位置添加一个 AutoCompleteTextView 标签,然后加上适当的属性即可:
<?xml version="1.0" encoding="utf-8"?>
<AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/autoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionHint="请输入您要查找的内容"
android:completionThreshold="1"
android:dropDownHorizontalOffset="10dp" />
通过android:completionHint设置当前 AutoCompleteTextView 的功能提示,android:completionThreshold="1"表示当用户输入一个字符时就开始做补全提示,最后通过android:dropDownHorizontalOffset设置一个水平间距。
3.2 编写 Java 代码
Java 代码相对比较简单,因为补全的结果是一个字符串数组,补全列表的列表项也都是单个项目,所以这里直接使用ArrayAdapter再好不过(关于 ArrayAdapter 的使用详见 23 节),代码如下:
package com.emercy.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView mTextView;
private String[] mDataName = {"慕课", "慕课网", "慕课Android教程", "慕斯蛋糕", "慕容复"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = findViewById(R.id.autoCompleteTextView);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_dropdown_item_1line, mDataName);
mTextView.setAdapter(adapter);
}
}
首先我们将补全项存入字符串数组中,然后获取 AutoCompleteTextView 对象,创建 ArrayAdapter,最后为 AutoCompleteTextView 对象指定 Adapter 即可。
其中在创建 ArrayAdapter 的时候我们传入了一个 id 为android.R.layout.simple_dropdown_item_1line的布局文件,它是 Android 系统为我们内置的专门用于下拉菜单使用的布局文件,其实里面只有一个 TextView 用于显示下拉菜单项,查看源码如下:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/dropDownItemStyle"
android:textAppearance="?android:attr/textAppearanceLargePopupMenu"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:ellipsize="marquee" />
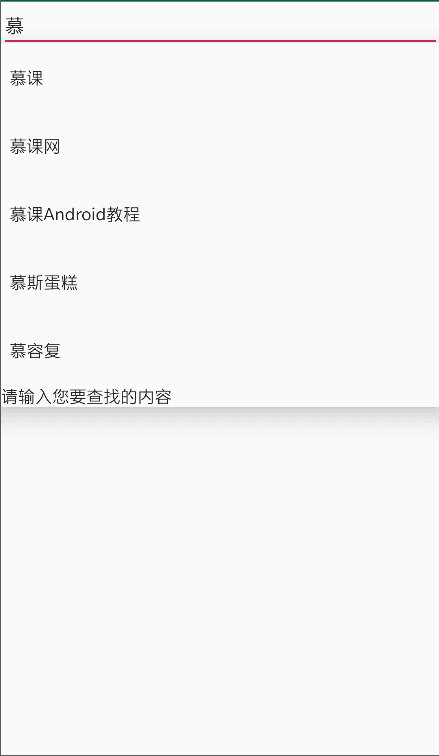
我们在使用下拉菜单类型的样式时都可考虑直接采用系统样式,最终编译出来屏幕中有一个输入框,我们输入一个“慕”字,会展示以慕开头的所有可补全的字符串,结果如图所示:

4. 小结
本节学习了 EditText 的升级版,同时也是有一个使用 Adapter 的控件。它除了能提供和 EditText 一样的输入功能之外,还能通过 Adapter 加载一个字符串数组,在用户输入的同时为用户实现实时自动补全,在搜索查找的场景非常适用。
到这里已经学习了很多和 Adpater 有关的 UI 组件了,大家有没有发现 Adapter 的一些规律?这个问题留给大家在课后思考,也希望大家在学习的过程中能够不断归纳总结。