Android 的 UI 根基 View与View
好了,到这里要恭喜你正式进入 Android 基础的学习,在后面的章节会陆续出现很多 Android 原生 API,在学习之前向大家推荐 Google 官方文档,里面有很全的 API 功能描述、使用说明及使用示例。当然,如果英文原版大家上不去,可以访问中文站点:Google官方中文文档,英语盲不要高兴的太早,说是中文文档,但其实内容几乎都是直接 copy 的英文。不过还是建议大家在学习过程中多多查阅官方文档。
基础知识将从 Android UI(User Interface)开始,因为 UI 是用户最直接感知到的,也是一个应用展示强大功能的窗口。那么学习 UI,就不得不先提到 View 和 ViewGroup,它俩是 Android 一切 UI 的根基,所以的窗口布局都依赖它们完成,让我们一起看看 View 和 Viewgroup 是何许人也。
1. View 和 ViewGroup 的基本概念
1.1 View
首先看看官方的解释,这是 View 的 API 官方文档:View官方文档
简单给大家翻译一下:
窗口中的所有 View(视图)都排列在一个树形结构中。我们可以通过代码也可以用一个或多个 XML 布局文件来确定一个视图树。视图有许多具体的子类,它们作为控件可以用来显示文本、图像或其他内容。
由此可以得出几个信息:
- Android 的 UI 是树形结构(视图树和前端的 DOM Tree 类似)
- 有两种方法完成 UI 的编写
- 直接使用代码
- 用 XML 文件
- 所有看到的 UI 控件都是 View 或者 View 的子类
- View 可以用来展示多种形式的内容
1.2 ViewGroup
接着看看ViewGroup官方文档
ViewGroup(视图组合)是可以包含其他 View(称为子 View)的特殊 View。ViewGroup 是 Layouts 和视图容器的基类,该类还定义了 ViewGroup.LayoutParams 类,该类也是 layouts 参数的基类。
由此可得出 3 个信息:
- ViewGroup 派生自 View,是 View 的子类
- ViewGroup 中可以包含其他的 View 或 ViewGroup,而 View 不行
- ViewGroup 中定义了 LayoutParams,用来设置布局的参数
2. 结构关系
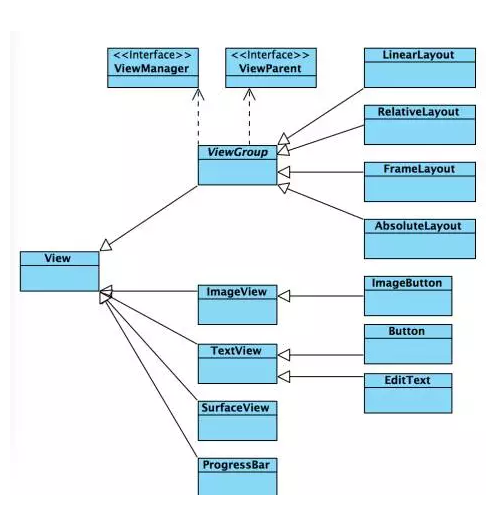
如本节标题所言,Android 系统中的所有 UI 类都是建立在 View 和 ViewGroup 两个类的基础之上的,所有 View 的子类称为 Widget(控件),所有 ViewGroup 的子类称为 Layout(布局),在 Android 源码中继承关系如下图所示:

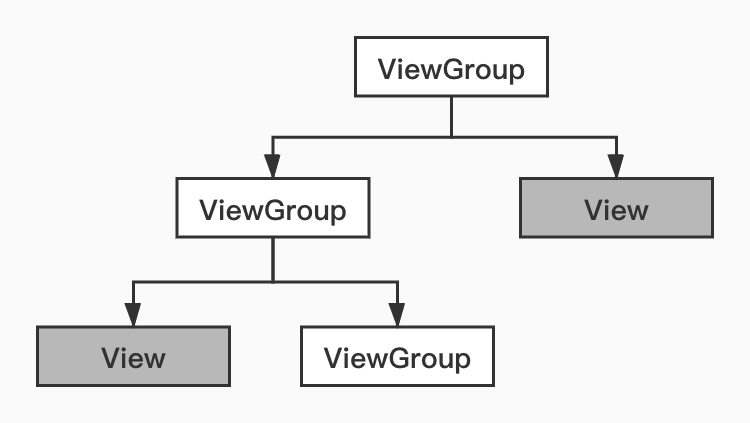
可以看到,在 Android 的 UI 中,View 是所有类的基类,我们通过实现 View 来完成各种具体的UI展示;而由 View 派生的 ViewGroup 是所有 Layout 的基类,它将各种不同的 View 组合到一起,以下是 View 的组合关系图:

3. 两者的功能分工
其实通过两者的结构关系也能分析出两者各自的功能:
View 是所有 UI 组件的基类,基本上所有的高级 UI 组件都是继承 View 类实现的,如 TextView(文本框)、Button、List、EditText(编辑框)、Checkbox 等。一个 View 在屏幕占据一块区域,负责渲染这块矩形区域,也可以处理这块矩形区域发生的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本身也是从 View 中派生出来的,功能就是装载和管理下一层的 View 对象或 ViewGroup 对象,也就是说它是一个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进行管理和布局。
4. 小结
本节介绍了 Android UI 中作为鼻祖的两个类,所有可视的 UI 控件都是从 View 继承而来,而这些 View 的排列布局方式则有 ViewGroup 来组合管理,而编写布局可以通过代码或者 XML 的两种形式,后者更加简洁直观。
其实大家在实际的开发中,很少会去直接使用这两个类, Android 源码已经为我们提供了各式各样丰富的控件和布局,几乎可以应对我们日常开发的大多数场景,在后面的课程我们会学习到很多 Android 提供的优秀的控件和布局类,大家务必要在教程中学好 Android 原生的控件、布局,为今后学习编写自定义 View 打下坚实的基础。