Android 图片控件 ImageView
ImageView 和 TextView 一样是直接继承自 View 的基础控件,顾名思义,TextView 用来展示文本,那 ImageView 就是用来展示图片的了。因为 Android 碎片化严重,在 Android 中图片很容易使用但是却很难控制。不同的机型有不同的屏幕尺寸,导致对图片的适配要求很高。但是 Android 系统为我们提供了强大的图片控件,学好 ImageView 是做好 Android UI 适配的第一步。
1. ImageView 的属性
ImageView 的功能说起来很简单,就是在屏幕上展示一张图片,但是如何展示就很有学问了,先来看看相关的属性:
- android:src:
设置 ImageView 的图片内容 - android:background:
设置背景样式(同其他控件类似) - android:scaleType:
控制图片的缩放模式 - android:maxHeight:
设置 ImageView 的最大高度 - android:maxWidth:
设置ImageView的最大宽度 - android:tint:
图片的色彩
前三个属性是重中之重,其中android:backgroud在之前的控件中已经多次出现,这再次拿出来并不是因为它和其他控件的background有所不同,只是因为很多人会把它和android:src搞混淆。对于 ImageView 而言,android:background的属性和其它控件含义一样表示背景样式,同样可以设置成图片文件或者背景资源;而android:src是 ImageView 特有的一个属性,用来设置 ImageView 要展示的图片;
剩下一个android:scaleType也是一个难点,它就是帮助我们做图片适配的,我们通过android:scaleType告诉系统,当图片尺寸和 ImageView 尺寸不同时,系统该如何帮助我们对图片进行缩放。
2. ImageView 的基本用法
首先看看最简单直接的用法:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#59A004"
android:src="@drawable/image" />
我们直接在根布局中添加一个 ImageView,设置android:src为图片文件,android:background设置为绿色,效果如下:

这里可以对android:src和android:background有一个定性的认识:android:src表示ImageView的前景,而android:backgound设置的是ImageView的背景,对应的Java代码是:
setImageDrawable( ); // 设置ImageView的前景
setBackgroundDrawable( ); // 设置ImageView的背景
2.1 android:background 和 android:src 的区别
前面有提到,android:background也可以直接设置成图片,那么在设置成图片的场景下,它和android:src是否是一样的呢?我们来进一步考察一下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#CC1010"
android:src="@drawable/image" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom"
android:background="#CC1010"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom|right"
android:background="@drawable/image" />
</FrameLayout>
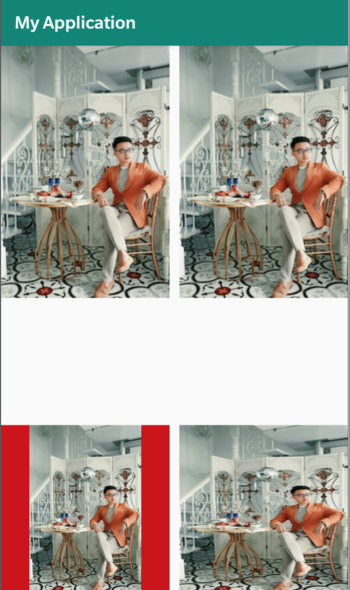
在上面的代码中,我们在屏幕的 4 个角放置了 4 个 ImageView ,分别从尺寸大小、图片设置方式两个维度做了区分,为了方便对比,在使用android:src属性之后,通过android:background加了红色的背景,效果如下:

我们首先看上排的两个图片效果:
- 长宽均为
wrap_content - 左边一个用的
android:src右边一个用的是android:background
可以看到两者效果完全一样,再来看下排的两个图片: - 长宽均为
200dp - 左边一个用的
android:src右边一个用的android:background
可以清楚的看到,在将 ImageView 的大小固定之后,左边的图片内容仍然保持原始比例,并且露出 ImageView 的红色背景(说明 ImageView 大小和我们设置的一样),而右边的图片会拉伸图片大小直至占满整个 ImageView。
这样一来就可以得出结论:
- 在 ImageView 的尺寸和图片尺寸比例一致的情况下,使用
android:background设置图片和使用android:src效果一样 - 在 ImageView 的尺寸和图片尺寸比例不一致的情况下,使用
android:src会保留图片原始比例并居中显示,而用android:background设置的会将图片拉伸直至铺满整个 ImageView。
这里有一个疑问,为什么尺寸不一致的时候,Android 系统是采取居中显示,而不是其他的样式呢?这就是我们接下来要说明的属性了。
特别注意以上说的都是尺寸比例,并非长和宽的值。
2.2 ImageView 的缩放裁剪模式
在实际开发过程中,大多数场景我们都是没办法保证每张图片的尺寸比例都一致的,所以需要有大量的缩放和裁剪,如何让缩放裁剪的适配更加得心应手,就需要用到 ImageView 的另一个关键属性:android:scaleType。
这里我之所以称之为缩放裁剪模式,就是要强调这个属性的两个维度:是否改变图片比例以及超出部分如何裁剪。其实scaleType这个属性要规范的就是这两个维度,下面就从这两个维度来学习:
- matrix:
按照矩阵方式缩放。好吧说人话就是不调整图片大小,从左上角开始往右下角绘制,如果超出的 ImageView 的范围则直接舍弃。不改比例、会裁剪。 - fitXY:
从横纵两个方向对图片进行缩放,以占满整个 ImageView,可以参考android:background的样式。改比例、不裁剪。 - fitStart:
将图片等比例缩放,直至能够完全显示,然后将图片至于 ImageView 的左上角。不改比例、不裁剪。 - fitCenter:
和 fitStart 类似,只不过会将图片居中放置。不改比例、不裁剪。 - fitEnd:
和 fitStart 类似,只不过会将图片放在 ImageView 的右下角。同样不改比例、不裁剪。 - center:
非常粗暴的直接将图片原封不动的放到 ImageView 中央,多余部分裁剪掉。不改比例、裁剪。 - centerCrop:
等比例缩放图片,直至图片能够完全占满 ImageView ,注意占满之后多余部分会被裁剪掉。不改比例、裁剪。 - centerInside:
保持原始比例的缩放图片,直至能够完整显示图片的内容。不改比例、不裁剪。
以上的样式都还比较好理解,下面我们来写段代码测试一下几种具有代表性的样式:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#CC1010"
android:scaleType="matrix"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="#CC1010"
android:scaleType="fitXY"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_vertical"
android:background="#CC1010"
android:scaleType="fitStart"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_vertical|right"
android:background="#CC1010"
android:scaleType="center"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom"
android:background="#CC1010"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom|right"
android:background="#CC1010"
android:scaleType="centerInside"
android:src="@drawable/image" />
</FrameLayout>
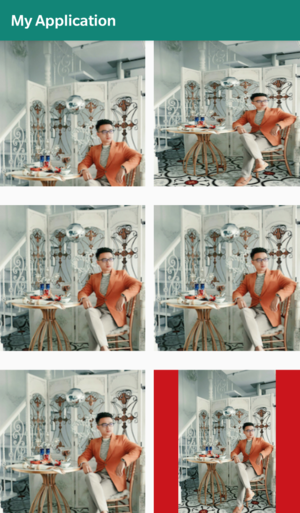
上面我们介绍了 8 种属性,其中fitStart、fitCenter以及fitEnd三个属性只是摆放的位置不同,其余完全一样,所以只选择fitStart做样例。那么去掉fitCenter和fitEnd之后,按照顺序我们对于 6 种属性按左右排列了 6 张图片,效果如下:

大家可以对比 2.2 小节的属性描述及效果图学习不同的缩放模式的不同样式。
3. 小结
ImageView 和 TextView 都是基础 View,可以围绕它们开发出很多有意思好用的控件。对于 ImageView 而言,最复杂的就是缩放裁剪模式,这里就要关注的两个点:比例是否改变以及是否裁剪,这样相信就可以应对未来纷繁杂乱的图片尺寸的适配了。