-
 老马666
老马666
- 一样的代码 我这边却报错了
- 2025-03-04 0回答·12浏览
-
 住月亮上的猫
住月亮上的猫
- 怎么写代码啊?
看你自己想要用什么编译软件,我是vs
- 2024-05-12 2回答·139浏览
-
 慕仙6443406
慕仙6443406
- 为什么目录名字不是Vue的时候使用全局组件就显示不出item?
奥没事了,我以为是python里面的引入路径。。。原来是调用下面的那个Vue实例
- 2022-12-04 1回答·350浏览
-
 JasmineMoly
JasmineMoly
- vue全局组件可以动态加载数据吗?
- 2021-02-25 2回答·694浏览
-
 苏北陌
苏北陌
- 请大家看看,我这个为什么网页中的item显示不出来?
我傻了,我新创建了一个文件夹,vue.js文件没有引入进去
- 2021-01-27 1回答·710浏览
-
 慕容7354475
慕容7354475
- 全局组件为什么不能放在任意地方,而是必须在挂载点内的元素 才可显示
代码的编译是从上到下的
- 2020-11-22 1回答·684浏览
-
 慕虎7161837
慕虎7161837
- 全局组件能在页面所有地方使用吗?
来尝试回答一下:引用官网全局注册:全局注册的组件可以用在其被注册之后的任何 (通过
new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。根实例的所有内容其实就是整个页面,和你说的在根实例的挂载点下是一样的
- 2020-08-13 1回答·1001浏览
-
 DF11G
DF11G
- 关于v-for的各种属性
- 已采纳 慕神5500151 的回答
// Vue.js (v2.6.12 Line:136 ~ 139)
/**
* Check if an attribute is a reserved attribute.
*/
var isReservedAttribute = makeMap('key,ref,slot,slot-scope,is');
- 2020-07-18 2回答·917浏览
-
 lewis3453854
lewis3453854
- 父组件根本没有“item”变量,那么:content=“item”到底传了什么?
item 变量是来自v-for的。
每次循环都从list数组里取出一个成员,叫item。
- 2020-05-01 3回答·950浏览
-
 慕粉320551810
慕粉320551810
- 点击提交按钮,页面没有反应
调试下呗,chrome f12 打开控制台就知道问题了
- 2020-04-17 2回答·1596浏览
-
 丨裂丶痕丨
丨裂丶痕丨
- <todo-item>中,为什么不能直接用{{item}},而要定义一个content?
- 已采纳 qq_大漠雄魂_0 的回答
在子组件中,不能直接使用父组件里的内容,需要在子组件中接受后,才能使用
- 2020-03-07 2回答·1355浏览
-
 qq_GunsOrRoses_0
qq_GunsOrRoses_0
- 为什么先定义new Vue再声明todo-item组件会失效
代码执行顺序
- 2019-12-26 2回答·862浏览
-
 憩_
憩_
- 组件之间通信的变量不能有大写?是这样吗?
补充一下

- 2019-12-08 1回答·757浏览
-
 qq_慕的地3155222
qq_慕的地3155222
- this 指向哪里
- 2019-12-02 2回答·678浏览
-
 小白白123
小白白123
- 定义组件必须使用小写?
驼峰命名还有其它命名规范
- 2019-09-11 1回答·891浏览
-
 深谷困赤鹿
深谷困赤鹿
- 局部组件页面展示
和全局组件一样的
- 2019-08-08 1回答·784浏览
-
 babysbirth
babysbirth
- 组件的拆分中item内容的问题
vue中的父子组件之间的作用域都是独立的,相互之间的数据是无法干涉独立的,只能通过父子组件传值的方式实现数据之间的传递
- 2019-08-03 1回答·600浏览
-
 Ui5_MaskTeND
Ui5_MaskTeND
- 接收的这个content 是自定义的吗,比如我换成其他名字可以吗,:myprops然后props:['myprops'],
可以,父组件传值到子组件的属性,可以随便起名字,尽量取见名知意的
- 2019-06-06 1回答·716浏览
-
 qq_兔子_17
qq_兔子_17
- 为何不把自定义组件的属性直接放在定义组件的li里呢
因为
template:'<li @click = "handleClick">{{content}}</li>',里面已经有li标签了
- 2019-06-06 1回答·743浏览
-
 慕仰2389637
慕仰2389637
- idea里写new vue 和vue.component用不了
可以用WebStorm呀,和idea是同一家公司开发的IDE,不过WebStorm是专门针对前端的,应该会更加友好些。不过我建议你使用VSCode,相比起来VSCode更加轻量级,而且里面有很多开源插件,方便前端的开发,而且慕课网里还有专门介绍VSCode的免费课程。
- 2019-05-10 1回答·4127浏览
-
 hengyiyuan
hengyiyuan
- 为什么alert能弹出this.list.push(this.inputValue),页面没反应?
列表应该放在root挂载点内,你没放进去
- 2019-05-07 2回答·1247浏览
-
 qq_慕码人7511829
qq_慕码人7511829
- 为什么props接收【‘content’】
props数组装的是多个属性的名称,比如我要把index也当成参数传递给组件,:index="index",这个时候就应该写
props: ['content', 'index']
- 2019-04-12 2回答·1163浏览
-
 绿米山
绿米山
- 请问 Vue.component 新版应该怎么写这个布局,不让写点啊
这个不是什么新版写法 而是从外部定义一个Vue组件模版 建议先看官方文段熟悉下语法吧
Vue.component是全局组件的定义方法 你可以把这个模版实例看成是Vue实例的子集 你是想在实例中编写组件的组件吗?
首先要定义一个props属性用来接收父组件传来的数据 其次组件实例中的component语法写错了 应为
component:{ func(){} }- 2019-04-09 3回答·1409浏览
-
 慕丝5776470
慕丝5776470
- 二维数组的话要怎么创建?
把数组里面的项直接换成子数组就可以了,数组项可以是值或者对象
- 2019-03-08 2回答·1594浏览
-
 带恶人
带恶人
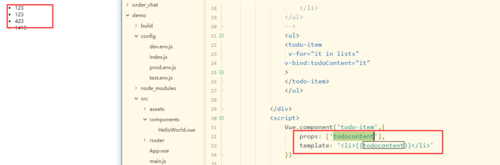
- v-bind绑定的参数名不能用驼峰吗?用了驼峰好像就不是<li>标签里的文本了,而是li标签里的一个属性
刚刚看了下官方文档,明白了:因为html是不区分大小写的,v-bind:绑定的其实是todocontent,然而在组件里是js语法区分大小写,参数名是todoContent,所以接收不到参数

这样就行了
- 2019-03-07 2回答·1722浏览
-
 weixin_慕函数1317709
weixin_慕函数1317709
- 拆分组件里面接收content的属性名可以任意写还是只能用props?
- 2019-02-14 2回答·999浏览
-
 qq_慕雪5242676
qq_慕雪5242676
- :content到底是个什么属性?
一个可以自定义的属性,<todo-item :content="item"></todo-item>中的content类似于js中的setAttribute('content', {{item}}),
- 2019-02-13 3回答·1295浏览
-
 晚上加班的程序媛
晚上加班的程序媛
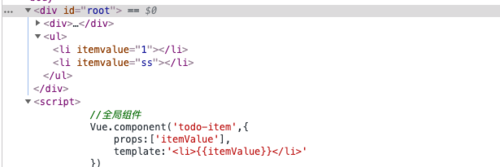
- 这个全局组件没有效果,求大神指导
Vue.component('todo-item',{
template:'<li>{{item}}</li>'
})这里的item不需要{{}}
- 2018-12-18 2回答·1011浏览
-
 qq_慕虎6557578
qq_慕虎6557578
- 组件名为todoList为什么会报错
- 已采纳 悬壶行者 的回答
todolist这个组件名的命名格式有问题,应该改为 todo-list 这样的格式
详细信息可以参看https://cn.vuejs.org/v2/guide/components-registration.html 里面的简介,或者
w3c的规范 https://html.spec.whatwg.org/multipage/custom-elements.html#valid-custom-element-name
- 2018-12-14 3回答·1479浏览
-
 qq_长生_bfsNPU
qq_长生_bfsNPU
- 《tolist》标签在buider-x中不能用v-for属性
- 2018-11-26 2回答·1055浏览





























