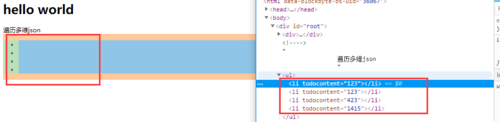
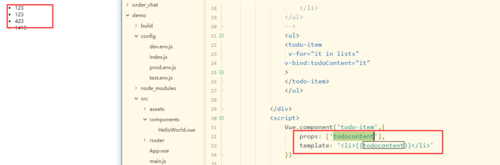
v-bind绑定的参数名不能用驼峰吗?用了驼峰好像就不是<li>标签里的文本了,而是li标签里的一个属性

带恶人
2019-03-07 16:36
<body>
<div id="root">
<ul>
<todo-item
v-for="it in lists"
v-bind:todoContent="it"
>
</todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props: ['todoContent'],
template: '<li>{{todoContent}}</li>'
})
new Vue({
el: "#root",
data: {
lists: ['123','123','423','1415']
},
methods: {
change: function() {
this.content = "hello change";
this.show = !this.show;
},
openli: function() {
this.subListOpen = !this.subListOpen;
}
}
})
</script>
</body>

2回答
-

- qq_慕前端547952
- 2019-07-31 14:50:35
是的,不能用大写,也不能用‘-’连接
-

- 带恶人
- 2019-03-07 17:13:59
刚刚看了下官方文档,明白了:因为html是不区分大小写的,v-bind:绑定的其实是todocontent,然而在组件里是js语法区分大小写,参数名是todoContent,所以接收不到参数

这样就行了
vue2.5入门
147493 学习 · 675 问题
相似问题
