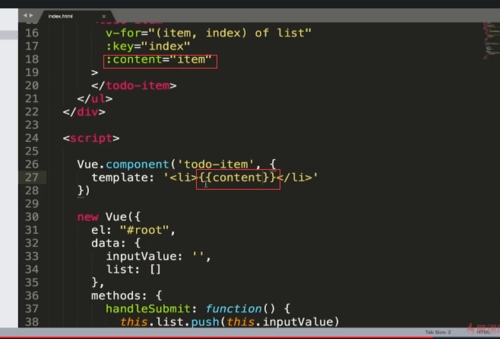
<todo-item>中,为什么不能直接用{{item}},而要定义一个content?
来源:3-2 todolist组件拆分

丨裂丶痕丨
2020-03-07 16:22
<todo-item>中,为什么不能直接用{{item}},而要定义一个content?

写回答
关注
1回答
-

- qq_大漠雄魂_0
- 2020-03-08 00:04:20
在子组件中,不能直接使用父组件里的内容,需要在子组件中接受后,才能使用
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题
