组件名为todoList为什么会报错
来源:3-2 todolist组件拆分

qq_慕虎6557578
2018-12-14 21:37
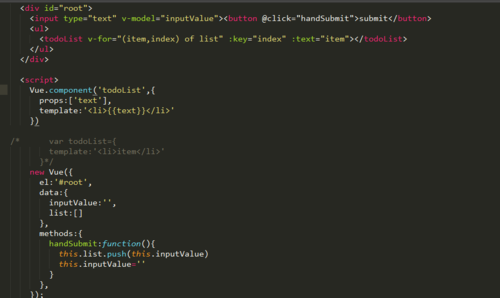
组件名为todoList为什么会报错,如下


写回答
关注
3回答
-

- 悬壶行者
- 2018-12-19 00:11:22
todolist这个组件名的命名格式有问题,应该改为 todo-list 这样的格式
详细信息可以参看https://cn.vuejs.org/v2/guide/components-registration.html 里面的简介,或者
w3c的规范 https://html.spec.whatwg.org/multipage/custom-elements.html#valid-custom-element-name
-

- 道桴
- 2018-12-17 15:26:03
把html中的<todoList>标签改为<todo-list>
-

- 么于
- 2018-12-14 22:34:02
html对大小写不敏感,你组件名字用大写了,html中会转化为小写,然后找不到对应的你的组件
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题


