-
 迪鼎
迪鼎
- 请问老师 关于startTimeline这个方法的
- 2021-04-11 0回答·498浏览
-
 center_one
center_one
- item.img = window[item.id] = new Image();这句代码的作用
记录引用的地址,方便后面dispose函数中释放
- 2019-09-10 1回答·1106浏览
-
 工具分子
工具分子
- _syncTask 里面这一句怎么理解?
var next = function () { that._next(); }在taskFn执行完以后,会执行任务队列中的下一个任务。
在自己创建的taskFn中是要执行这个next的,一般在方法出口执行,比如changePosotion的实现中,是在把所有位置遍历以后执行的。
if (index === len) { next(); }- 2019-05-20 2回答·1049浏览
-
 kym
kym
- 同步和异步怎么理解?
- 2019-04-15 3回答·1796浏览
-
 YRNH
YRNH
- Animation构造函数的设计思路
- 2019-01-08 0回答·283浏览
-
 haisheng_lin
haisheng_lin
- 关于 setTimeout 延时执行时机不准确的问题
setTimeout执行不精确,就JS讲的话,就是异步机制的问题,它是到了那个时间将异步任务添加到执行队列里面去,不代表到了那个时间就执行异步任务。和这个项目本身没什么关系。
- 2019-01-02 1回答·2429浏览
-
 慕函数2663231
慕函数2663231
- 图片可以提供下吗?
好像没有提供图片的
- 2018-12-23 1回答·1239浏览
-
 莫痕丶
莫痕丶
- imglist.slice()不应该是浅拷贝嘛?
如果只有一级且不是对象数组就是深拷贝,如果数组的元素是引用类型的话那就是浅拷贝
- 2018-08-22 2回答·1528浏览
-
 webFE
webFE
- 老师在哪里可以下载这样大背景图啊
https://github.com/ustbhuangyi/animation
- 2018-08-16 1回答·1471浏览
-
 qq_一咻_0
qq_一咻_0
- 里面的点咋确定的
- 2018-05-26 0回答·1115浏览
-
 沈剑心23333
沈剑心23333
- 为啥这么写
- 已采纳 qq_一琴心一_0 的回答
当然可以,老师这么写为了改变数组项方便后续方法调用
- 2018-03-17 1回答·1383浏览
-
 webFE
webFE
- 老师你的注释快捷键是什么呀
- 2018-01-14 2回答·1466浏览
-
 webFE
webFE
- 老师你哪个注释是添加什么插件才打出来的呀
idea webstrom这些工具 在打 /** 回车 会自动出来的提示 想用 自己去安装个 ide
- 2018-01-14 1回答·1388浏览
-
 knightBUTnotYONNG
knightBUTnotYONNG
- Imageloader那里有个疑问
doload网络请求会比较慢,所以for执行完成,可能还有几个doload未执行完毕
- 2017-12-17 1回答·1219浏览
-
 慕哥7546417
慕哥7546417
- 哪里下载源代码
https://github.com/ustbhuangyi/animation这里有老师的代码 有点小错误
原先的那个地址有问题
这个是对的<script src="../build/animation.js"></script>
- 2017-10-22 1回答·774浏览
-
 康子3575280
康子3575280
- 看了这,迫切想知道如何提高我的JS编程能力
- 2017-09-19 2回答·1725浏览
-
 悠嬉哟黑
悠嬉哟黑
- module.exports和require能生效吗?
使用webpack 或者requireJS
- 2017-08-29 2回答·1549浏览
-
 慕粉2136223343
慕粉2136223343
- 话说 那些位置怎么弄得?
用ps可以看到每一帧的坐标
- 2017-08-16 1回答·1356浏览
-
 桃太郎
桃太郎
- 菜鸡求经--封装帧动画库
原型和原型链的知识可以上网看看。
看完后,可以先看一下其他比较简单的这个函数封装的,涉及到原型的
http://www.imooc.com/learn/842
然后再自己去看一下CommonJS中那个module的原理,可以看看阮一峰写的,有些原理
http://www.ruanyifeng.com/blog/2015/05/commonjs-in-browser.html
知道了这些看起来就容易了。
- 2017-07-14 1回答·1536浏览
-
 mr_hlj
mr_hlj
- 自动生成位置坐标的软件是什么?
MarkMan你可以试试~
- 2017-07-11 1回答·2856浏览
-
 苏素z
苏素z
- 为什么前面那段script无法实现作用呢?
- 2017-07-06 0回答·1322浏览
-
 玉鸯子
玉鸯子
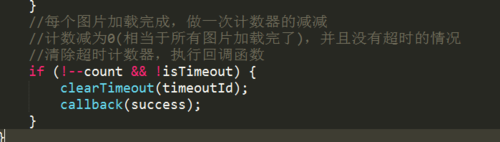
- 当对对图片数组(或对象)进行遍历不成功时.直接调用回调函数,并传入加载成功的标志位吗?
- 已采纳 桃太郎 的回答
count表示的是遍历图片的计数器。这里指的是遍历完成如果计数为0.代表的是在for循环中没有进行count++;也就是说图片数组或对象images是一个空的。到这一步意也意味着图片加载完成,理所调用callback。
图片的加载是在doload()函数中,每个图片加载成功一次,--count。这里的count是图片真正加载成功的计数器。
 此时计数器减为0,意味图片全部加载完成。执行callback
此时计数器减为0,意味图片全部加载完成。执行callback所以你问的不是对数组遍历不成功,而是遍历的对象是空数组(或对象)
上面是个人理解的,不对的地方还望指正
- 2017-04-16 3回答·1774浏览
-
 WenzelLin
WenzelLin
- 无限重复同步任务出现Bug(无尽递归too much recursion)
我不知道为什么没有人回答你。基本上是你的代码有问题。另外可以在跟你解释一下:
1、首先在这里实现的异步任务只能针对于动画任务内部的timeline与这个任务执行的其他代码块(这里应该没有,可以自己去理解一下这个动画的整体实现),不要将任务链上的其他任务扯进去(因为这个任务链上的每个任务相对于前一个任务都是同步任务);举个中间的例子:如果重复一个动画,那重复的每一次动画相对于前一次动画都是一个同步任务(重复的动画必须等到前一次动画执行结束才能执行)。
2、就是你说的“不能无限重复同步任务,或者不采用递归的方式执行任务链,而是采用循环的方式。”这里不能无限重复同步任务与递归没有关系。首先你说的循环整个任务链,你可能只是想针对重复的动画任务,有没有考虑到其他的任务。还有你得考虑整个任务链的任务执行都是采用函数调用另一个函数,如果将动画的重复部分改为你所说的以迭代的方式循环执行:一个是不符合这里任务执行方式,二是会造成动画执行冲突(因为你所有重复的动画是几乎一起执行的)。
说了很多你得明白老师这里的写法,动画本身虽然是个异步的,但要让异步的动画的重复变成同步。
当然我的答案不知道对否,仅供参考
- 2017-04-12 1回答·2886浏览
-
 GapYear
GapYear
- 为什么用for in 、& 而不用for 、&&
执行下面三段代码,便会明白一些区别
var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; /*标准的for循环*/ for(var i=0;i<array.length;i++){ alert(i); } ////// var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; for(var i in array){ alert(i); } /////// var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; for(var i in array){ if(!array.hasOwnProperty(i)){ continue; } alert(i); }- 2017-04-10 2回答·1820浏览
-
 岳新龙
岳新龙
- 源代码不显示效果啊
需要在本地,用webpack再次打包一下,里面的配置也要修改,你运行看看里面的报错信息,百度一下
- 2017-04-06 2回答·731浏览
-
 heooty
heooty
- 我想在某一帧动画效果添加延时应该怎么做呢?
使用settimeout函数把要执行的代码放在setTimeout(function(){//执行代码},2000);
- 2017-03-28 1回答·1680浏览
-
 慕课而来12334
慕课而来12334
- 为什么执行这段代码中间会一闪呢?
- 2017-03-25 0回答·1154浏览
-
 慕粉Dream不重复
慕粉Dream不重复
- 回调函数参数
各种闭包回调看晕了。。。
- 2017-03-25 1回答·1258浏览
-
 徐小鬼
徐小鬼
- 关于这个软件
webstrom
- 2017-03-21 1回答·1273浏览
-
 kewen518
kewen518
- 请问如何在webstorm写代码时让代码自动遵循eslint的规则
求答案
- 2017-03-19 4回答·12786浏览