当对对图片数组(或对象)进行遍历不成功时.直接调用回调函数,并传入加载成功的标志位吗?
来源:2-2 图片预加载实现

玉鸯子
2017-04-16 17:11
//遍历
if (!count) {
callback(success);
} else if (timeout) {
timeoutId = setTimeout(onTimeout, timeout);
}这个判断中,如果图片数组(或对象)进行遍历不成功时.count没有自加.为0.则用回调函数,并传入加载成功的标志位success.这是为什么?此时success应该是为TRUE啊?
写回答
关注
2回答
-

- 桃太郎
- 2017-07-11 00:08:22
count表示的是遍历图片的计数器。这里指的是遍历完成如果计数为0.代表的是在for循环中没有进行count++;也就是说图片数组或对象images是一个空的。到这一步意也意味着图片加载完成,理所调用callback。
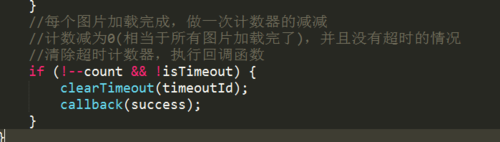
图片的加载是在doload()函数中,每个图片加载成功一次,--count。这里的count是图片真正加载成功的计数器。
 此时计数器减为0,意味图片全部加载完成。执行callback
此时计数器减为0,意味图片全部加载完成。执行callback所以你问的不是对数组遍历不成功,而是遍历的对象是空数组(或对象)
上面是个人理解的,不对的地方还望指正
-

- 胡不归vac
- 2017-07-04 17:00:57
这个意思是count为0,也就是全部图片都加载了,没有图片需要加载了,所以运行callback并传入success
原生 JS 实现帧动画库
了解如何用原生JS实现酷炫的帧动画,吸引他她的注意
47173 学习 · 100 问题
相似问题
图片加载那里为什么要有回调函数?
回答 1
回调函数参数
回答 1

