-
 amazingsbc
amazingsbc
- 能否获取onSubmit event中的传递的值?
不用target已经表示的是input这个元素对象
- 2021-11-16 1回答·287浏览
-
 amazingsbc
amazingsbc
- 能否获取到onSubmit event中的提交的值?
应该是consol.log(event.target[0].value )
- 2021-11-16 1回答·302浏览
-
 HenpengzayUo_0
HenpengzayUo_0
- this.props.commentLength为什么会跟着变?
因为是无条件渲染子组件的,你可以用PureComponent或者memo来处理一下
- 2021-09-02 1回答·466浏览
-
 weixin_慕前端9168190
weixin_慕前端9168190
- const CommentList = ({ comments }) => { 函数把comments前后大括号去掉有问题
是个析构写法,相当于 comments = props.comments;
- 2021-07-30 1回答·442浏览
-
 powerful_girl
powerful_girl
- 箭头函数加了 {} 则无法展示预置的 this is the first reply
- 已采纳 Elylic 的回答
箭头函数,可以 这么写 () => <li>abc</li> 等同于 () => { return <li>abc</li> } 是一种简写的方式
所以老师代码中正确的写法应该是:
写法1

写法2

- 2021-06-07 1回答·569浏览
-
 农民工024
农民工024
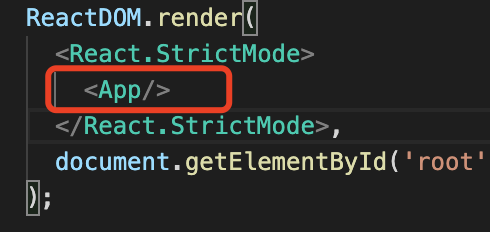
- 为什么只在App.js中实现本例子好用,新建其他的JS文件中不能用?
- 已采纳 qq_小胖子_11 的回答
 在index.js 绑定的是哪个,就是加载显示的那个组件
在index.js 绑定的是哪个,就是加载显示的那个组件- 2020-07-04 2回答·718浏览
-
 Georger
Georger
- 日志输出与展示效果有差异
- 已采纳 悬停 的回答
因为 this.setState 方法是异步的,可以参考这篇文章 https://segmentfault.com/a/1190000013040438?utm_source=tag-newest
- 2019-08-16 1回答·679浏览
-
 feng2
feng2
- 明明是正确的,为什么会出现类型报错啊?谁知道这么回事?
重新安装react的依赖包
- 2019-06-13 2回答·757浏览
-
 qq_尺蠖_0
qq_尺蠖_0
- app.js中录入 constructor报错,请问是什么原因?
super单词写错了
- 2019-06-10 3回答·1054浏览
-
 慕圣0488818
慕圣0488818
- 子组件怎么向父组件传递index
onClick属性回调handleDelete时没有绑定this
你需要写constructor方法,在里面绑定this即可

或者,你可以考虑使用箭头函数,就可以不用手动绑定this

- 2019-02-18 2回答·1100浏览
-
 慕圣0488818
慕圣0488818
- 怎么把commentLists中的index传递到APP.js中
这里有一个很关键的地方需要注意。子组件纯函数是没有this 的,所以通过
this.props.XXX
是无法调用的。正确的方法应该是在子组件纯函数的头部引入父组件的:函数名、参数变量,如下:
const CommentList = ({comments,onDeleteThis}) => {}这个时候,才能在子组件的纯函数内使用:
comments,onDeleteThis
- 2019-02-18 2回答·1067浏览
-
 秋夜月moon
秋夜月moon
- 添加删除按钮以及清空某条评论的实现
可以直接写onClick={this.props.onDeleteComment(index)}
constructor方法里面最好对this.props.onDeleteComment方法绑定this
删除数组操作在已有index时可以使用splice方法
- 2018-12-06 5回答·1142浏览
-
 Yvonne_D
Yvonne_D
- 添加删除按钮错误TypeError: Cannot read property 'props' of undefined
注意this指向及删除按钮中回调的index参数传递
- 2018-11-19 1回答·1572浏览
-
 666c
666c
- 课后作业删除还是实现不出来
获得不了 this 就要想想 this 指向是否有问题,这个强调了多次 要注意。第二,就是你要删除一条评论,是否要把要删的是哪条评论传出去呢?要不在你的 App 中怎么知道要删除哪条?
- 2018-10-27 6回答·1716浏览
-
 qq_LeonAries_0
qq_LeonAries_0
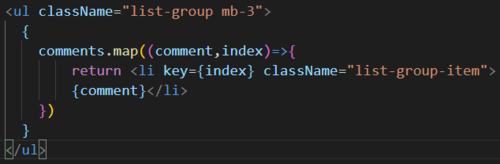
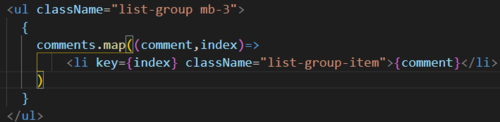
- map遍历以后return
箭头函数 可以 这么写 () => <li>abc</li> 等同于 () => { return <li>abc</li> } 是一种简写的方式
- 2018-09-30 3回答·7271浏览
-
 慕前端3151062
慕前端3151062
- 添加了新的replay之后,怎样把input里的内容清空?
你写的很认真。点赞! 有几点可以改进,1 删除的回调函数也许不需要传入 e 这个event object,直接把 index 传入岂不是更好? 2 在 deleteComment 方法中,你选用了 splice 来删除,splice 是个 mutable 的方法,当然也没问题,也可以试试用 数组上面的 filter 方法,这个函数是 immtuable 的,而且更好理解。3 既然 clickHandler 里面只有一行,是不是可以试试直接用箭头函数作为回调? 例如 onClick={(e)=> { .... }}
- 2018-09-18 4回答·1605浏览