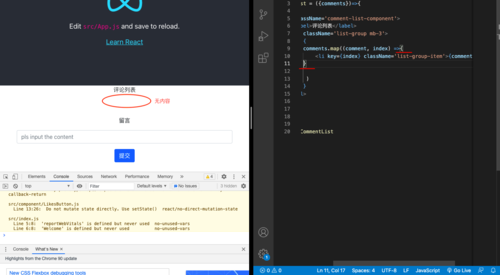
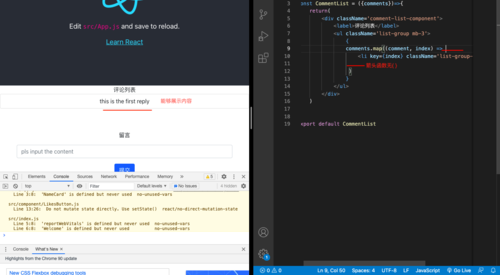
箭头函数加了 {} 则无法展示预置的 this is the first reply
来源:4-2 留言本实例编码

powerful_girl
2021-06-07 07:21

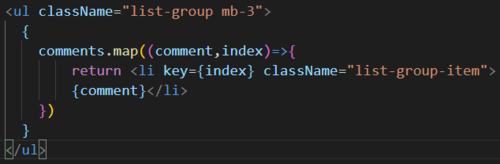
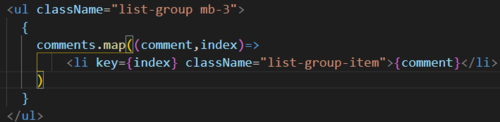
我在 ul 下面的箭头函数里面,对 li 加了{} ,无法显示 comment 内容。
但是去掉 {} 后就可以展示了,这是为什么?

箭头函数后面的内容,{} 应该不会影响的啊?

写回答
关注
1回答
-

- Elylic
- 2021-07-04 14:44:22
箭头函数,可以 这么写 () => <li>abc</li> 等同于 () => { return <li>abc</li> } 是一种简写的方式
所以老师代码中正确的写法应该是:
写法1

写法2

基于实例的 React16 傻瓜课程
通过一系列简单有趣的例子,让你了解 React16 的基本概念和新特性
22478 学习 · 110 问题
相似问题
