在最近的一系列文章,对midipad APP,有一个关于一个radialgradiant渲染每个padview利用的探讨,对审美的原因,这是一个软件层,而不是一个硬件层。在这个简短的系列中,我们首先看看差异是什么,然后探索一种方法来调整硬件层。
在midipad的文章,我说我喜欢如何呈现的一个软件层的径向渐变,所以让我们开始比较同一径向出现时所采用的硬件和软件层。让我们先定义一个简单的自定义视图是viewpad中midipad文章大大简化版。
它使用相同的技术–我们创建一个新的径向尺寸变化时的观点,但径向本身是在PadView使用的使用非常相似。shaderfactory的使用是一种机制,我们将使用后在不同的径向厂替代。
class GradientView @JvmOverloads constructor( context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0, defStyleRes: Int = 0, private val bounds: RectF = RectF()
) : View(context, attrs, defStyleAttr, defStyleRes) {
private val defaultColour: Int by lazyFast {
context.theme.getColour(R.attr.colorAccent)
}private val paint: Paint =
Paint().apply {
isAntiAlias = true
style = Paint.Style.FILL
}
var shaderFactory: (width: Float, height: Float) -> Shader = { viewWidth, viewHeight ->
RadialGradient(
viewWidth / 2f,
viewHeight / 2f,
Math.min(viewWidth, viewHeight) / 2f,
defaultColour,
Color.TRANSPARENT,
Shader.TileMode.CLAMP
)
}override fun onSizeChanged(newWidth: Int, newHeight: Int, oldWidth: Int, oldHeight: Int) = super.onSizeChanged(newWidth, newHeight, oldWidth, oldHeight).run {
adjustBounds(newWidth.toFloat(), newHeight.toFloat())
}private fun adjustBounds(width: Float, height: Float) {
bounds.set(0f, 0f, width, height)
paint.shader = shaderFactory(width, height)
}override fun onDraw(canvas: Canvas?) { super.onDraw(canvas)
canvas?.drawRect(bounds, paint)
}}
我们现在可以创建一个布局,其中包含4个视图,其中两个在一个黑暗的背景下,两个在一个光的背景下。相同背景的每一对都由一个使用硬件层渲染,一个使用软件层渲染:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.stylingandroid.radialgradient.MainActivity"> <View android:layout_width="0dp" android:layout_height="0dp" android:background="@android:color/black" app:layout_constraintBottom_toBottomOf="@+id/dark_hardware" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <com.stylingandroid.radialgradient.GradientView android:id="@+id/dark_hardware" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="8dp" android:layerType="hardware" app:layout_constraintBottom_toTopOf="@+id/light_hardware" app:layout_constraintEnd_toStartOf="@+id/dark_software" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <com.stylingandroid.radialgradient.GradientView android:id="@+id/dark_software" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="8dp" android:layerType="software" app:layout_constraintBottom_toTopOf="@+id/light_software" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/dark_hardware" app:layout_constraintTop_toTopOf="parent" /> <com.stylingandroid.radialgradient.GradientView android:id="@+id/light_hardware" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="8dp" android:layerType="hardware" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/light_software" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/dark_hardware" /> <com.stylingandroid.radialgradient.GradientView android:id="@+id/light_software" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="8dp" android:layerType="software" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/light_hardware" app:layout_constraintTop_toBottomOf="@+id/dark_software" /> </android.support.constraint.ConstraintLayout>
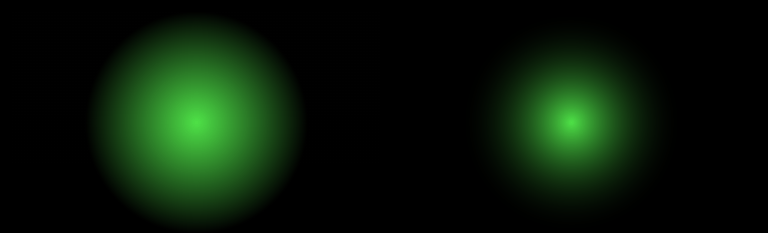
如果我们现在在黑暗背景下比较这两个,我们可以看到它们的出现有很大的不同:
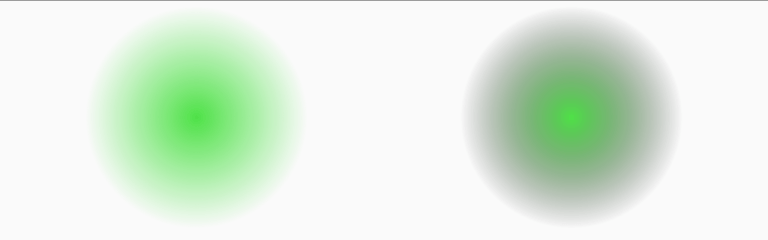
使用软件层呈现的是右边,而这一个看起来更适合我想要达到的目标。它褪得稍微快一点,看起来更漂亮。但是,如果我选择使用一个光的背景,我肯定我会选择使用硬件层渲染的那个:
再一次,使用软件层呈现的是右边的一个,现在有一个暗晕,看起来不太好。
为了理解为什么会出现这种差异,让我们先退一步,了解一下硬件和软件层实际上做了什么。

 随时随地看视频
随时随地看视频




