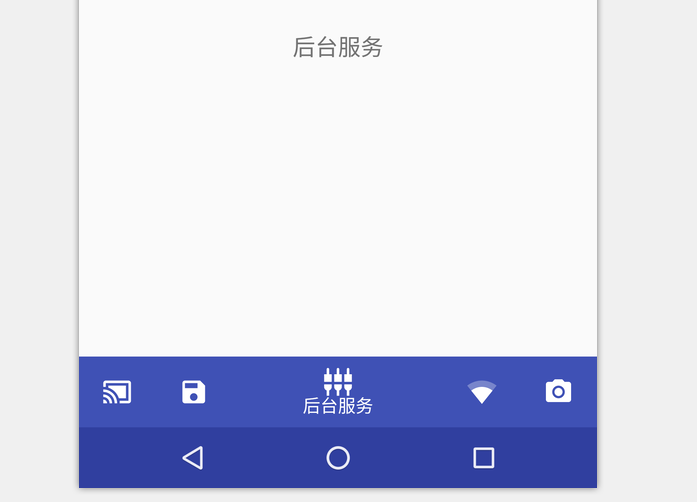
效果图

下面我们一起看看如何使用该组件.
0x00 升级Support包
升级Support包至25.0.0,并在build.gradle中添加引用.
dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])compile 'com.android.support:appcompat-v7:25.0.0'compile 'com.android.support:support-v4:25.0.0'compile 'com.android.support:design:25.0.0'}0x01 添加布局文件
在布局文件添加BottomNavigationView组件
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/activity_bottom_nav"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="net.devwiki.devwiki.ui.BottomNavActivity"><TextViewandroid:id="@+id/nav_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="18sp"android:layout_centerInParent="true"/><android.support.design.widget.BottomNavigationViewandroid:id="@+id/bottom_nav"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"app:menu="@menu/menu_bottom_nav"app:itemIconTint="#FFFFFF"app:itemTextColor="#FFFFFF"app:itemBackground="@color/colorPrimary"></android.support.design.widget.BottomNavigationView></RelativeLayout>
说明:
1.app:itemIconTint="#FFFFFF"设置图标的颜色app:itemTextColor="#FFFFFF"设置文字的颜色app:itemBackground="@color/colorPrimary" 设置背景色

如果图标设置为红色,则如下图:(注意图中使用的SVG图片)

2.app:menu="@menu/menu_bottom_nav"对应为导航栏的Menu布局在/res/menu/目录下:
<?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><item android:id="@+id/bottom_nav_ui"android:enabled="true"app:showAsAction="ifRoom"android:title="@string/nav_ui"android:icon="@drawable/ic_menu_ui"/><item android:id="@+id/bottom_nav_data"android:enabled="true"app:showAsAction="ifRoom"android:title="@string/nav_data"android:icon="@drawable/ic_menu_data"/><item android:id="@+id/bottom_nav_service"android:enabled="true"app:showAsAction="ifRoom"android:title="@string/nav_service"android:icon="@drawable/ic_menu_service"/><item android:id="@+id/bottom_nav_net"android:enabled="true"app:showAsAction="ifRoom"android:title="@string/nav_network"android:icon="@drawable/ic_menu_network"/><item android:id="@+id/bottom_nav_media"android:enabled="true"app:showAsAction="ifRoom"android:title="@string/nav_media"android:icon="@drawable/ic_menu_media"/></menu>
0x02 在Java中监听点击事件
在Activity中添加事件监听,如下:
public class BottomNavActivity extends AppCompatActivity { @BindView(R.id.nav_tv) TextView mNavTv; @BindView(R.id.bottom_nav) BottomNavigationView mBottomNav; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_bottom_nav); ButterKnife.bind(this); mNavTv.setText(R.string.nav_ui); mBottomNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.bottom_nav_ui: mNavTv.setText(item.getTitle()); break; case R.id.bottom_nav_data: mNavTv.setText(item.getTitle()); break; case R.id.bottom_nav_service: mNavTv.setText(item.getTitle()); break; case R.id.bottom_nav_net: mNavTv.setText(item.getTitle()); break; case R.id.bottom_nav_media: mNavTv.setText(item.getTitle()); break; } return true; } }); }}0x03 运行与预览
编译项目并运行,效果如下:
手机为实体按键

手机为虚拟按键
0x04 注意事项
1.BottomNavigationView的默认高度为56dp
2.官方建议菜单项不多于5个
3.为了方便设置图标的颜色,建议使用SVG图片


 随时随地看视频
随时随地看视频





热门评论
-

我来学Python爬虫2019-04-21 1
-

我来学Python爬虫2019-04-21 0
查看全部评论alert("无语")无语