一 课程名称
课程名称:前端油画商城案例
课程章节:商品展示页脚区
二 课程内容
添加商品展示的页脚区
写入div


2. 开始写入css样式代码
给.footer整个页眉区域 宽度100% 高度60px 边距控制上下,给予60px 左右设置自动

高度 间距就出来了

添加上划线 1px 固定的 颜色是灰色


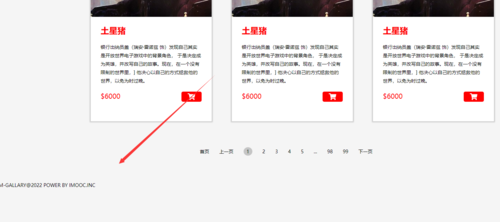
3.然后处理footer里的文字段咯

text-align:center 将文字居中
margin-top:30px

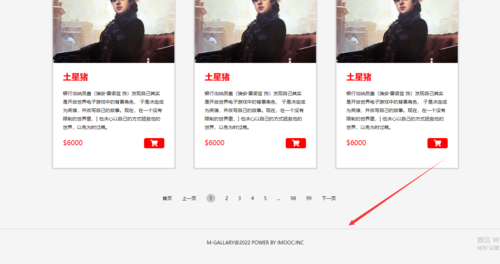
4. 文字前头加上颜色 ,给需要的文字加上span

css直接给span加上颜色代码就可以了
.footer p span{ color: blueviolet}

最终效果

三 本章难点
本小节基本是全章最简单的一小节,没难点,思路清晰的话一下就做出来了

 随时随地看视频
随时随地看视频



