课程名称:前端零基础入门(体系课)
课程章节:第三章 表格布局案例
主讲老师:(课程中没有显示)
课程内容:
今天学习的内容包括:
网页结构的搭建
div标签
span标签
块级标签和行内标签
标签嵌套规则
使用时的注意事项
课程收获:
img标签引入图片时,路径使用/和\是一样的
HTML标签分为:
--块级标签:占据一行,换行。搭建网页布局、结构、承载内容。
--行内标签: 在一行,不换行。用于细节的处理。
标签嵌套
1.块级元素可以包含行内元素和某些块级元素
2.行内元素不能包含块级元素,只能包含其他行内元素
3. <p>标签不能包含其他块级元素;(<p>也是块级元素)
4.有些特殊的块级元素只能包含行内元素,不能再包含块级元素
如<h1-h6><p><dt>
5.块级元素与块级元素并列,行内元素和行内元素并列
如:<div><h1></h1><p></p></div> (div里面:块级与块级元素并列)
<div><span></span><a href=""></a></div>(div里面:行内元素与行内元素并列)
以上两个都是正确的。
<div><h1></h1><span></span></div>(这个是错误的,div里面,块级元素不能与行内元素并列)
网页制作流程
1.用户提出需求
2.产品经理规划和实现原型图
3.设计师设计网页设计图,与线上图几乎一样
4.前段工程师根据设计师的设计图进行切图--完成html结构--添加css样式--最后完成js动态效果
------------------------------------------------------------
分析页面
html呈现网页内容
css美化页面呈现样式
---------------------------
firefox装插件:web developer(可以禁用css样式等功能)
要用一个容器去承载相应的网页内容
<div>区块容器 把网页分块,针对不同的结构与不同的区块进行布局
===================================
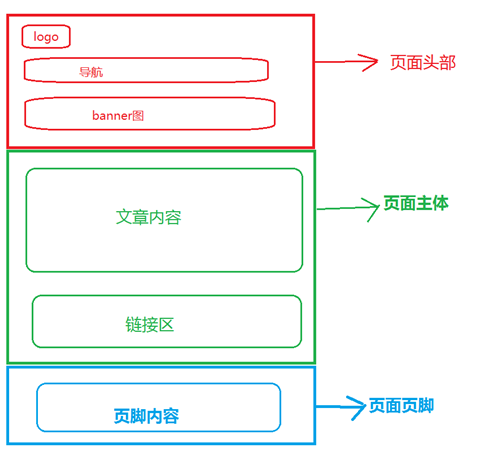
一般情况网页分为三部分
页头。主体。页脚
当不知道怎么去搭建自己的HTML结构的时候,通过调试工具去分析别人的网站,从而学习别人的网页,实现自己的结构
网页整体结构:
1、页头:logo、导航栏、banner图;
2、主体:内容展示;
3、页脚
注意:在进行网页结构规划的时候,避免每一个元素都使用div,思考如何灵活、合理的运用div。

注释声明
(1)html中代码的注释格式是<!--*****-->;
(2)/*这是注释*/ 是css中的注释;
(3)//这是注释 是js代码中的单行注释;
/*这是注释*/ 是js代码的多行注释方式




今天学习课程共用了105分钟,学习了搭建一个网页HTML结构,并掌握网布局相应知识与技巧.今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!


 随时随地看视频
随时随地看视频




热门评论
-

只是为了好玩2022-08-13 1
查看全部评论加油!