列表标签
无序列表
无序列表是“没有刻意顺序”的列表
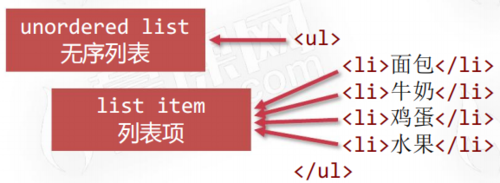
<ul>标签和<li>标签
无序列表使用<ul></ul>标签,每个列表项都是<li></li>标签

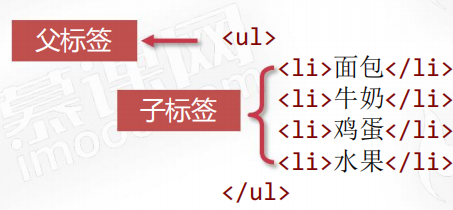
无序列表是一个父子组合标签,上阵父子兵,不能单独出现

<li>标签不能单独使用,它必须放到<ul>或者<ol>中使用
<ul>的子标签只能是<li>
<li>中可以放任何标签,<li>标签是容器,内部可以放任何其他标签
列表的嵌套
① li不能散着放
② ul的子标签只能是li
③ li里面可以放任何东西
<ul> <li> <h3>江苏省</h3> <ul> <li>南京</li> <li>苏州</li> <li>无锡</li> </ul> </li> <li> <h3>湖北省</h3> <ul> <li>武汉</li> <li>黄石</li> </ul> </li> </ul>
无序列表的type属性
| 值 | 描述 |
|---|---|
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
<ul type="disc"> <li>苹果</li> <li>香蕉</li> </ul> <ul type="circle"> <li>苹果</li> <li>香蕉</li> </ul> <ul type="square"> <li>苹果</li> <li>香蕉</li> </ul>
有序列表
有序列表是“有刻意顺序”的列表
<ol>标签和<li>标签
有序列表使用<ol></ol>标签,每个列表项都是<li></li>标签
<ol> <li>小慕</li> <li>小明</li> <li>小红</li> <li>小强</li> </ol>
<ol>标签注意事项
<li>标签不能散着放,它必须是<ol>标签或者<ul>标签的子标签
<ol>的子标签只能是<li>标签
<li>标签中可以放任何东西
<ol>标签的type属性
| type属性值 | 意义 |
|---|---|
| a | 表示小写英文字母编号 |
| A | 表示大写英文字母编号 |
| i | 表示小写罗马数字编号 |
| I | 表示大写罗马数字编号 |
| 1 | 表示数字编号(默认) |
<ol>标签的start属性
start属性值必须是一个整数,指定了列表编号的起始值
此属性的值应为阿拉伯数字,尽管列表条目的编号类型 type属性可能指定为了罗马数字编号等其他类型的编号
<ol>标签的reversed属性
reversed属性指定列表中的条目是否是倒序排列的
reversed属性不需要值,只需要写reversed单词即可,这是HTML5的全新特性
<ol reversed> </ol>
定义列表
定义列表的示例代码

需要逐条给出定义描述的列表,就是定义列表
<dl></dl>是定义列表标签,内容交替出现 <dt></dt>,<dt></dt>标签
<dl> <dt>北京</dt> <dd>我国首都、政治中心、文化中心</dd> <dt>上海</dt> <dd>国际经济、金融、科技创新中心</dd> <dt>深圳</dt> <dd>经济特区,国际化都市</dd> </dl>
也允许 <dt></dt>和<dt></dt>不交替出现,而是分别处于不同的定义列表中
<dl> <dt>北京</dt> <dd>我国政治中心、文化中心、国际交往中心、科技创新中心</dd> </dl> <dl> <dt>上海</dt> <dd>我国国际经济、金融、贸易、航运、科技创新中心</dd> </dl> <dl> <dt>深圳</dt> <dd>中国经济特区、全国性经济中心城市和国际化城市</dd> </dl>
只要语义上有“解释说明”含义的文字,且为列表形态,应该使用定义列表
课程总结
Q:ul、ol和dl分别要在什么场合下使用?
ul和li标签的嵌套使用规则是什么?
ul和ol的常见属性有哪些


 随时随地看视频
随时随地看视频



