课程名称:前端零基础入门(体系课)
课程章节: 第四章 图像和超链接
主讲老师:(课程中没有显示)
课程内容:
今天学习的内容包括:
在网页插入图片
相对路径和绝对路径
给文字插入超链接
设置锚的位置进同/不同页面内跳转
链接扩展功能(电子邮件链接/文件下载)
在网页中的使用场景
课程收获:
图像和超链接标签
插入图片img为单标签,用/闭合,无结束标签
<img src="" alt="" width="" height=""/>
src(必写):URL,显示图像的URL
alt:文字,图像替代文本
height:数值和百分比,图像的高
width:数值和百分比,图像的宽
(使用百分比会根据页面的宽高而随之变化,网页缩小,图片也相应缩小)
绝对路径和相对路径
绝对路径:
绝对路径是从盘符开始的路径直到找到为止。 E:/......./...../(创建的文件夹和文件建议使用英文)
绝对路径不如相对路径,例如大文件夹整体移动
绝对路径:从盘符开始起始的路径,
相对路径:
相对路径即图片相对于网页html文件的路径, 同级文件直接引用图片名即可
(../代表上一级,../../代表上一级的上一级 )
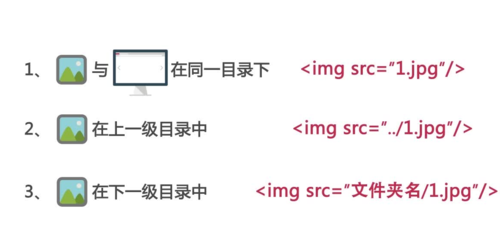
图片与网页的相对位置不同情况下的路径
1.图片与网页同一目录下:<img src="1.jpg"/>
2.图片在网页的上一级目录中:<img src="../1.jpg"/>
3.图片在网页的下一级目录中:<img src="文件夹名/1.jpg'/>
alt属性对于搜索引擎有好处
分辨率即宽高像素乘积,像素点多少
width height均为像素或百分比 如50px 20%
bgcolor属性,是用来设置背景颜色的,所以<body bgcolor=>是正确的。
百分比为父容器(包含标签的元素)
缩放浏览器大小(此时浏览器即父容器)可以改变百分比图片,无法改变像素图片
超链接
超链接标签(鼠标放在文字或图片上会出现 ”小手图标“)
<a href="">链接</a> 可以实现刷新的效果
<a href="浏览器看到"> 用户看到的 </a> (href:链接地址,可以是内部链接或外部链接)
a == anchor 锚
href == hyperText reference超文本引用 ==> 站内链接,站外链接(绝对路径)
属性介绍:
href:连接地址;
target:链接的目标窗口出现的形式;
target的属性值:
_self:在当前窗口打开;
_blank:创建新窗口打开;
_top和_parent和页面的框架相关。
title:链接提示文字(当鼠标停留在链接时提示文字);
name:锚链接的命名。
锚标签(命名锚点使用<a>标签中name的属性值)
同页面定义锚点
<a name="锚名"></a>只是用于定位设置锚名;
<a href="#锚名"></a>用于设置寻找相对应的锚的位置链接。
属性name可以在任意<a></a>标签里面使用,同样作为定位,并且a标签内的内容同样有超链接的效果。如:<a href="https://www.bilibili.com/" target="_blank" name="锚名"></a>
name也可单独在<a></a>标签里,作为定位。如:<a name="锚名"></a>
先定义锚的位置和锚的名字,再设置寻找定义下的锚的链接
不同页面定义锚点
网页1:<a href="网页名称#锚点">......</a>
网页2:<a name="锚点">......</a>
找到锚位置不一定显示在最上方,需要下面还有内容,取决于跳转对象下方是否还有内容
链接扩展功能(电子邮件链接/文件下载)
1、使用a标签的href属性来变成邮箱
<a href="mailto:邮箱地址></a>
2、使用a标签的href属性来变成下载文件
<a href="需要下载的文件的地址"></a>
总结(HHTML基础)
基本结构
<!DOCTYPE html><!--这是文档类型声明-->
<html><!--这是html文件开始标签-->
<head><!--这是头部信息开始部分-->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<!--规定编码类型-->
<title><!--这是网站命名标签的开始-->
<title><!--这是网站命名标签的结束-->
</head><!--这是头部信息结束部分-->
<body><!--这是网页内容开始标签-->
</body><!--这是网页内容结束标签-->
</html><!--这是html文件结束标签-->
文字与段落
标题标签:<h1></h1>~<h6></6>
段落标签:<p></p>
align对齐属性值:
left 左对齐---right 右对齐---center 居中对齐---justify每行长度相等对齐
换行标签:<br/>
文字倾斜:<i></i>,<em></em>
文字加粗:<b></b>,<strong></strong>
上标:<sup></sup>
下标:<sub></sub>
特殊符号:
< < 小于号
> > 大于号
® ® 已注册
©; © 版权
™ ™ 商标
空格
无序列表
<ul><!--无序列表标签开始-->
<li>列表项</li><!--列表项开始与结束-->
</ul><!--无序列表标签结束-->
type属性
disc 圆点(默认,实心圆点)
square 正方形(实心正方形)
circle 空心圆
有序列表
<ol><!--有序列表标签开始-->
<li>一样是列表项</li>
</ol><!--有序列表标签开始-->
type属性
1 1,2,3,......(默认)
a a,b,c......
A A,B,C......
i i,ii,iii,......
I I,II,III,......
定义列表
<di><!--定义列表开始标签-->
<dt>定义列表项</dt>
<dd>列表项描述</dd>
</di><!--定义列表结束标签-->
图像与超链接
语法:<img src="文件路径" alt="图片描述".../>
img属性
SRC 文件路径(路径有相对路径与绝对路径)
alt 图片描述
height 图片高度(10px,10%描述)
width 图片宽度(10px,10%描述)
超链接
语法:<a href="链接地址">内容</a>
属性:
href 链接地址
target 打开窗口方式;_self(本窗口打开),_blank(新窗口打开),_top(后面学),_parent(后面学)
title 提示文字
name 链接命名
定义锚(同一页面)
<a href="#锚名1">点击跳转锚点位置</a>
<a name="锚名1">锚标位置</a>
定义锚(不同页面)
<a href="html.html#weibu">跳转到另一个页面</a><!--文件名#锚名-->
<a name="weibu">另一个页面尾部</a>
定义锚(不同页面-网页跳转)
<a href="html.html#锚点1">点击跳转锚点位置</a><!--网页链接跳转另一个页面-->
<a href="http://www.taobao.com" name="锚点1">锚点位置</a>
电子邮件链接
<a href="mailto:邮箱地址">故事收集邮箱</a>
文件下载链接
文件链接:<a href="https://im.qq.com/pcqq/">文件下载</a>
本地文件:<a href="D:/wenjian/lol.exe">文件下载</a>






在网页中的使用场景
今天学习课程共用了107分钟,学习了一下在使用相对路径和绝对路径的方式进行在网页插入图片、给文字插入超链接、设置锚的位置进同/不同页面内跳转以及电子邮件链接和文件下载等,最后对这几天学习的内容进行了总结今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频



