课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第2章 HTML5语义化标签
讲师姓名:五月的夏天
课程内容:
语义化
段落标签
<span>标签
<hx>标签
<div>标签自定义块
<header>标签定义头部区域
<footer>标签定义底部区域
<section>标签定义区段
<aside>定义侧边栏区域
课程收获:
1.语义化:即标签的用途。
语义化有点: 更容易被搜索引擎收录;更容易让屏幕阅读器读出网页内容。
2.段落标签:
语法:<p>段落文本</p>
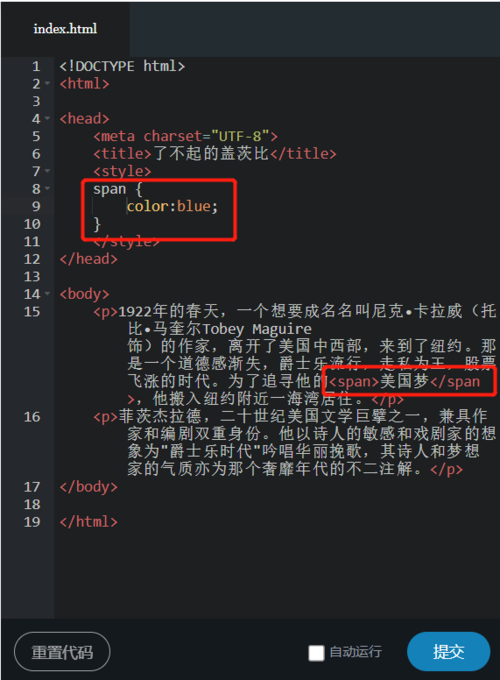
3.<span>标签
(1)<span>标签,这个标签是没有语义的,它的作用就是为了设置单独的样式用的。
(2)语法:<span>文本</span>

4.<hx>标签:
(1)<hx>标签来制作文章的标题。语法:<hx>标题文本</hx> (x为1-6)
(2)标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
(3)注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>

5.<div>标签自定义块
(1)语法:<div>…</div>
(2)逻辑部分:它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
6.<header>标签定义头部区域
7.<footer>标签定义底部区域
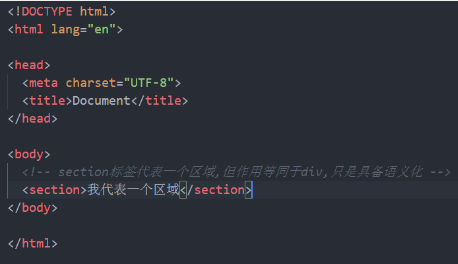
8.<section>标签定义区段

9.<aside>定义侧边栏区域
今天学习了课程的第2章,学习用时30min,加油!!!

 随时随地看视频
随时随地看视频



