SpringBoot 集成 Swagger Editor
1. 前言
本节会为大家介绍,如何基于 Spring Boot 集成 Swagger Editor 到我们的项目中去,以及 Swagger Editor 快速入门相关知识点,希望通过本节讲解,大家可以对 Swagger Editor 有进一步的认识。
重点讲解内容:
-
如何将 Swagger Editor 集成到 SpringBoot 中去;
-
Swagger Editor 快速入门与使用技巧。
2. 如何将 Swagger Editor 集成到 SpringBoot 中去 ?
集成前的问题
因为本套课程使用 Maven 包管理工具构建,所以在集成之前需要我们先将 Swagger Editor 的依赖引入到项目中去,但是很不幸,Swagger Editor 官方并没有提供对 Maven 的支持,所以我们就不能通过 Maven 的方式将 Swagger Editor 集成进来。
难道就没有办法将 Swagger Editor 与 SpringBoot 结合使用了吗 ?
俗话说,方法总比困难多,所以这里我们另辟蹊径,通过使用配置 yml 文件的方式将 Swagger Editor 集成进来,话不多说,我们直入正题。
2.1 第一步:修改 SpringBoot 项目配置文件
我们都知道,在 SpringBoot 项目中,一般的项目配置文件是如下图所示的 applicaiton.properties 文件:

applicaiton.properties 文件是传统的项目配置文件,无论使用 Spring 的哪种框架,我们都可以在项目中使用 applicaiton.properties 文件,但是这种文件有一种弊端,就是我们项目的配置信息在该文件中显示的有点乱,不利于开发人员维护,通常一行配置语句会显得很长,降低了项目配置文件的可阅读性。
正如此,在经过时代变迁之后,终于迎来了 YAML 配置源文件的到来,YAML 文件不单单只是一种平台上的配置源文件,他可以支持 Java 、 Python 、 PHP 等主流语言使用,并且各种语言平台都有对应的转换配置语法对应关系表,编写起来简单方便,且利于阅读。
将 applicaiton.properties 文件 修改为 YMAL 配置源文件的方式非常简单,我们只需要将 applicaiton.properties 文件的后缀 .properties 修改为 .yml 就可以了。
在修改完之后,我们就不能使用 applicaiton.properties 文件的语法了,我们需要使用 YMAL 配置源文件的语法才行。
2.2 第二步:配置 Swagger Editor 源文件
在集成 Swagger Editor 到 SpringBoot 中时,为什么我们需要将 SpringBoot 项目的配置文件 applicaiton.properties 来修改成 YAML 配置源文件呢 ?这是因为我们的 Swagger Editor 只支持以 .yml 文件格式结尾的配置文件来编写 Swagger Editor ,这也是我一再强调 YAML 配置源文件的原因。
在修改好配置源文件之后,接下来我们需要编写配置源文件,并且在编写完配置源文件之后,我们需要将该配置源文件进行重命名,重命名的规则一般都是项目名称 + Swagger Editor + 配置源文件版本号。
简易配置 Swagger Editor 源文件
Swagger Editor 的配置源文件我们在 Spring Boot 集成 Swagger Codegen 小节中做了简短的介绍:就是我们在配置 Swagger Codegen 服务端代码生成规则那里的服务端代码其实就是 Swagger Editor 配置源文件的一部分,也就是说Swagger Codegen 服务端的代码生成规则是通过 Swagger Editor 配置源文件来实现的。
所以,在掌握了 Swagger Editor 的基本语法和使用技巧之后,我们就可以在编写好 Swagger Editor 配置源文件之后来生成我们项目的服务端代码,可谓是一举两得,这也是 Swagger 官方为我们所考虑的一方面。
还是那句话,在 Swagger Editor 中,配置 Swagger Editor 需要对 yml 配置源文件有一定的了解和使用,所以,有不清楚的同学请自行查阅相关资料。
接下来我们通过 Swagger Editor 官方的 Demo 来为大家配置 Swagger Editor 。
Swagger Editor 基本配置信息
swagger: "2.0"
info:
description: "This is a sample server Petstore server. You can find out more about Swagger at http://swagger.io or on irc.freenode.net, #swagger. For this sample, you can use the api key special-key to test the authorization filters."
version: "1.0.0"
title: "Swagger Petstore"
termsOfService: "http://swagger.io/terms/"
contact:
email: "apiteam@swagger.io"
license:
name: "Apache 2.0"
url: "http://www.apache.org/licenses/LICENSE-2.0.html"
host: "petstore.swagger.io"
basePath: "/v2"
tags:
name: "pet"
description: "Everything about your Pets"
externalDocs:
description: "Find out more"
url: "http://swagger.io"
schemes:
"https"
"http"
Swagger Editor 接口配置信息
paths:
/pet:
post:
tags:
- "pet"
summary: "Add a new pet to the store"
description: ""
operationId: "addPet"
consumes:
"application/json"
"application/xml"
produces:
"application/xml"
"application/json"
parameters:
in: "body"
name: "body"
description: "Pet object that needs to be added to the store"
required: true
schema:
$ref: "#/definitions/Pet"
responses:
"405":
description: "Invalid input"
对于以上所使用的属性我们会在本节的后半部分进行详细介绍,这里大家可以先做简单的了解即可。
2.3 第三步:使用 Swagger Editor 生成 Swagger-UI 界面
在配置好 Swagger Editor 基本配置信息和 Swagger Editor 接口配置信息之后,我们就可以在项目中生成 Swagger-UI 界面了。
我们生成 Swagger-UI 界面需要依赖 http-server ,我们在编辑器的控制台中输入以下命令即可:
http-server swagger-editor .yml文件路径
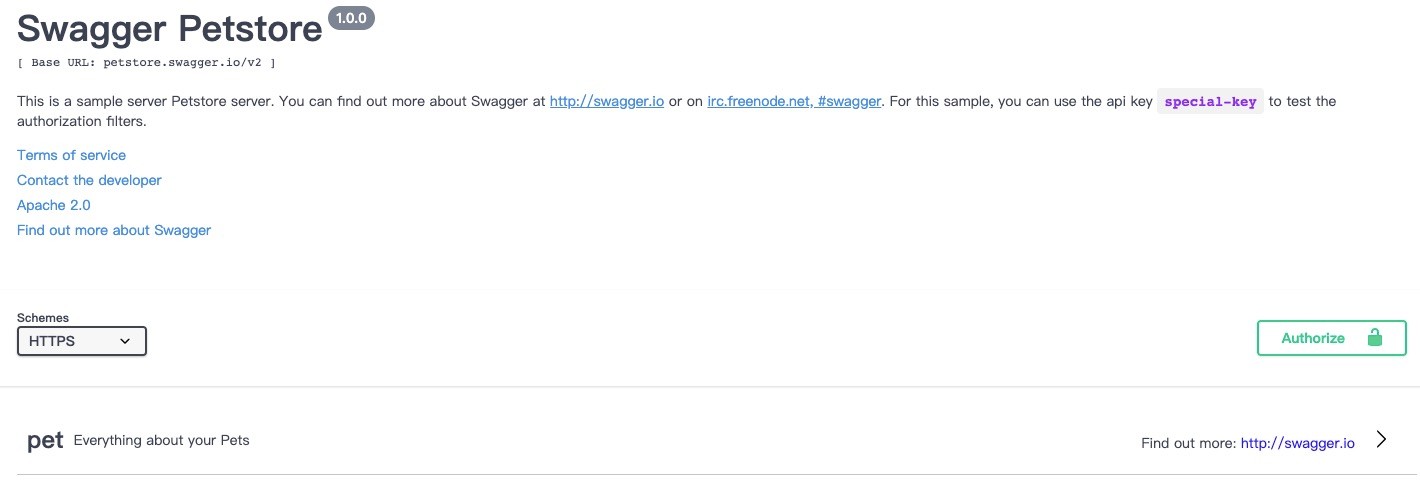
即我们为 Swagger Editor 指定需要使用的 .yml 配置源文件即可,生成后的界面如下图所示。

3. Swagger Editor 快速入门与使用技巧
接下来,我们针对上述 Swagger Editor 配置源文件中的属性来为大家介绍每个属性都代表什么意思,都用来做什么,以及在使用 Swagger Editor 时的一些使用技巧和注意事项。
3.1 Swagger Editor 快速入门
Swagger Editor 基本配置信息
swagger: "2.0"
info:
description: "Swagger Editor Demo"
version: "1.0.0"
title: "Swagger Petstore"
termsOfService: "http://swagger.io/terms/"
contact:
email: "apiteam@swagger.io"
license:
name: "Apache 2.0"
url: "http://www.apache.org/licenses/LICENSE-2.0.html"
host: "petstore.swagger.io"
basePath: "/v2"
tags:
name: "pet"
description: "Everything about your Pets"
externalDocs:
description: "Find out more"
url: "http://swagger.io"
schemes:
"https"
"http"
代码解释:
swagger : 指名所使用的 Swagger 管理版本,这里只能写 2.0 。
info : 表示 Swagger Codegen 所生成的 Swagger-UI 界面的一些基本描述信息,上述包括 title(头信息) 、 description(文档描述) 、 version(文档版本) 、termsOfService(服务团队) 、 contact(联系人) 、 license(协议或条款)。
host : 表示生成的 Swagger-UI 所在的主机,即 Swagger-UI 界面生成之后是放在什么位置的。
basePath : 表示访问 Swagger-UI 生成界面的具体路径。
tags : 表示对 Swagger-UI 文档中的接口进行分组。
tags-description : 对接口分组添加描述信息。
tags-externalDocs : 指定接口分组额外的说明文档,这里没有指定。
tags-url : 表示对该接口分组添加额外的描述信息地址。
schemes : 表示整个 Swagger-UI 界面上的接口所使用的网络协议,这里指名可以使用 http 和 https 网络协议。
Swagger Editor 接口配置信息
由于篇幅有限,Swagger Editor 接口配置信息部分的属性介绍在 SpringBoot 集成 Swagger Codegen 这一小节中有详细的说明,同学们可以去该小节了解。
3.2 Swagger Editor 使用技巧
我们在使用 Swagger Editor 时,一般都是在没有借口文档的情况下进行,所以这就要求我们对接口所开展的业务有很清晰的了解才行。
在 Swagger Editor 中,我们会对不同属性编写不同的描述信息,而涉及到名字的属性一定要注意,例如:title 属性,在对这一类型属性进行描述时,我们应该根据项目需求文档来进行描述,不能自己随意起名字,只有按照项目需求文档来描述的 Swagger Editor 属性才能说是准确的,是服务于当前项目的。
即使我们把 Swagger Editor 引入到了 SpringBoot 项目中去,但是如果想要运行 Swagger Editor ,我们还是要依赖于 http-server ,因为 Maven 并没有提供对 Swagger Editor 的支持服务。
4.小结

本小节对在基于 SpringBoot 环境下如何集成 Swagger Editor 进行了详细的介绍,通过对分解的集成实现思路的详细介绍以及为何要采用该种实现思路的原因都做了详细的介绍和补充说明,在文章最后还详细阐述了 Swagger Editor 在实际项目开发中使用的一些注意事项,旨在帮助大家在了解了 Swagger Editor 基本定义之后可以快速入门 Swagger Editor。
在集成 Swagger Editor 时,还需要注意 Swagger Editor 与 Swagger Codegen 之间的共同点与不同点,注意区分和体会他们的应用场景和使用目的,这样在实际开发中才能根据不同场景来选择合适的工具来完成工作。