Swagger Editor 主流环境安装
1. 前言
本节会为大家介绍如何在当下主流操作系统中安装 Swagger Editor 开源 API 配置工具。
重点讲解内容:
-
如何基于 Node 环境安装 Swagger Editor ;
-
如何基于 Docker 环境安装 Swagger Editor ;
-
Swagger Editor 安装是否成功的必要性测试。
2. 如何基于 Node 环境安装 Swagger Editor
基于 Node 环境来安装 Swagger Editor ,是 Swagger Editor 官方推荐使用的第一种方式,通过 Node 来安装 Swagger Editor ,无论是 Windows 系统还是 OS X 系统,都要求电脑中首先要有 Node ,如果你的电脑中还没有 Node 环境,那么请先安装 Node 。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,同时提供了前台界面和后台服务的支持,而 Swagger Editor 的运行首先需要一个 http 服务器,所以在正式安装 Swagger Editor 时,我们首先需要安装一个 http 服务器。
2.1 第一步:在 Node 环境中安装 Http 服务器
在 Node 环境中,提供了很多 http 服务器的支持,例如:Express 、 http server 等。针对 Swagger Editor 的特点和后台服务器的适用条件,这里我们采用 http server 来当做 Swagger Editor 的服务器支持。
至于为什么选择 http server 来做后台服务器,这是不属于本节所介绍的内容,希望同学们可以在课下了解原因。
我们使用一下命令来在 Node 环境中安装 Http Server 服务器:
npm install ‐g http‐server
-g 表示全局安装 http-server 服务器,这样我们就可以不用专门去 http-server 服务器目录下启动该服务了。
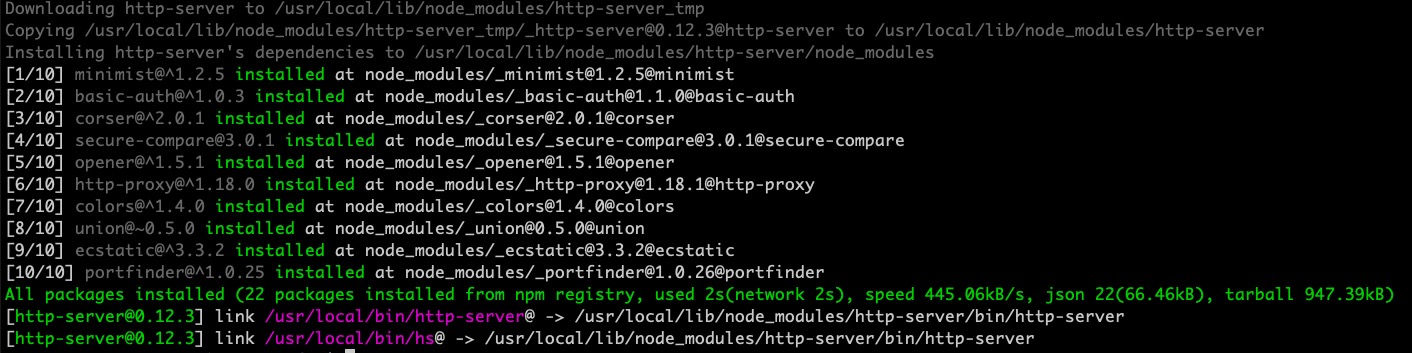
我们看到如下提示信息就表明安装 http-server 服务器成功:

2.2 第二步:在 http server 服务器中安装运行 Swagger Editor
要想在 http server 服务器中安装 Swagger Editor ,需要我们首先将 Swagger Editor 的压缩包下载下来,这就相当于在安装 Swagger Codegen 时的 Jar 包。出于方便考虑,我将 Swagger Editor 的资源压缩包放到了我的 Git 上面,同学们可以通过访问以下链接获取:
在安装好 http server 服务器之后,我们将下载好的压缩包进行解压,在解压完成后我们输入以下命令来启动 Swagger Editor 服务:
http-server swagger-editor
我们看到下图提示信息则表明 Swagger Editor 服务已经安装成功并成功运行:

3. 如何基于 Docker 环境安装 Swagger Editor
基于 Docker 环境来安装 Swagger Editor 是 Swagger Editor 官方提供的第二种方式,同样地,想在 Docker 中安装 Swagger Editor ,需要电脑中首先要有 Docker 环境。
关于 Docker 的安装过程以及基础知识,由于不是本节文章所需要介绍的内容,所以该方面的知识点希望同学们可以在课下了解。
3.1 第一步 拉取 Swagger Editor Docker Image 镜像
众所周知,Docker 是一个容器服务,其是通过提供众多工具的镜像文件来将对应的服务集成到容器中,而且 Docker 官方整理了全球主流工具的镜像文件,并且将其放到了 DockerHub 上面。
所以,要想在 Docker 中安装 Swagger Editor ,我们首先需要从 Docker 官方的 DockerHub 上面将 Swagger Editor 的镜像文件拉取(下载)下来,在 Docker 容器中命令如下:
docker pull swaggerapi/swagger-editor
运行以上指令,等待 Swagger Editor 的镜像文件拉取完毕。
3.2 第二步 在 Docker 中安装并运行 Swagger Editor
在 Swagger Editor 镜像拉取完毕之后,我们可以直接运行该镜像文件,如果运行成功,则表明 Swagger Editor 在Docker 环境中已经安装成功,运行 Swagger Editor 镜像文件的命令如下:
docker run -d -p 80:8080 swaggerapi/swagger-editor
代码解释:
docker run -d -p 为固定写法,同学们目前不用知道表示什么意思,只需要知道这是运行镜像文件的固定命令即可。
80:8080 表示将 Docker 容器中的 Swagger Editor 服务映射到我们本机的 80 端口上,
swaggerapi/swagger-editor 表明我们所运行的镜像文件的名称。
在运行 Swagger Editor 服务时,如果已经提供了 json 文件,那么我们可以使用以下命令进行启动,从而修改该 json 文件:
docker run -d -p 80:8080 -v $(pwd):/tmp -e SWAGGER_FILE=/tmp/swagger.json swaggerapi/swagger-editor
在运行上述指令后,我们等待 Swagger Editor 镜像文件在 Docker 容器中运行完毕即可。
4. Swagger Editor 安装是否成功的必要性测试及注意事项
无论使用哪种环境安装的 Swagger Editor ,检测安装是否成功的标志已经在上述内容中提及,接下来我们需要做的是访问我们已经安装并运行的 Swagger Editor 服务。
一般而言,当我们的 Swagger Editor 服务启动之后,可以通过以下方式来访问:
http://localhost
如果在启动 Swagger Editor 服务的时候,你自定了服务的端口,则要通过以下方式来访问:
http://localhost:8080(端口号)
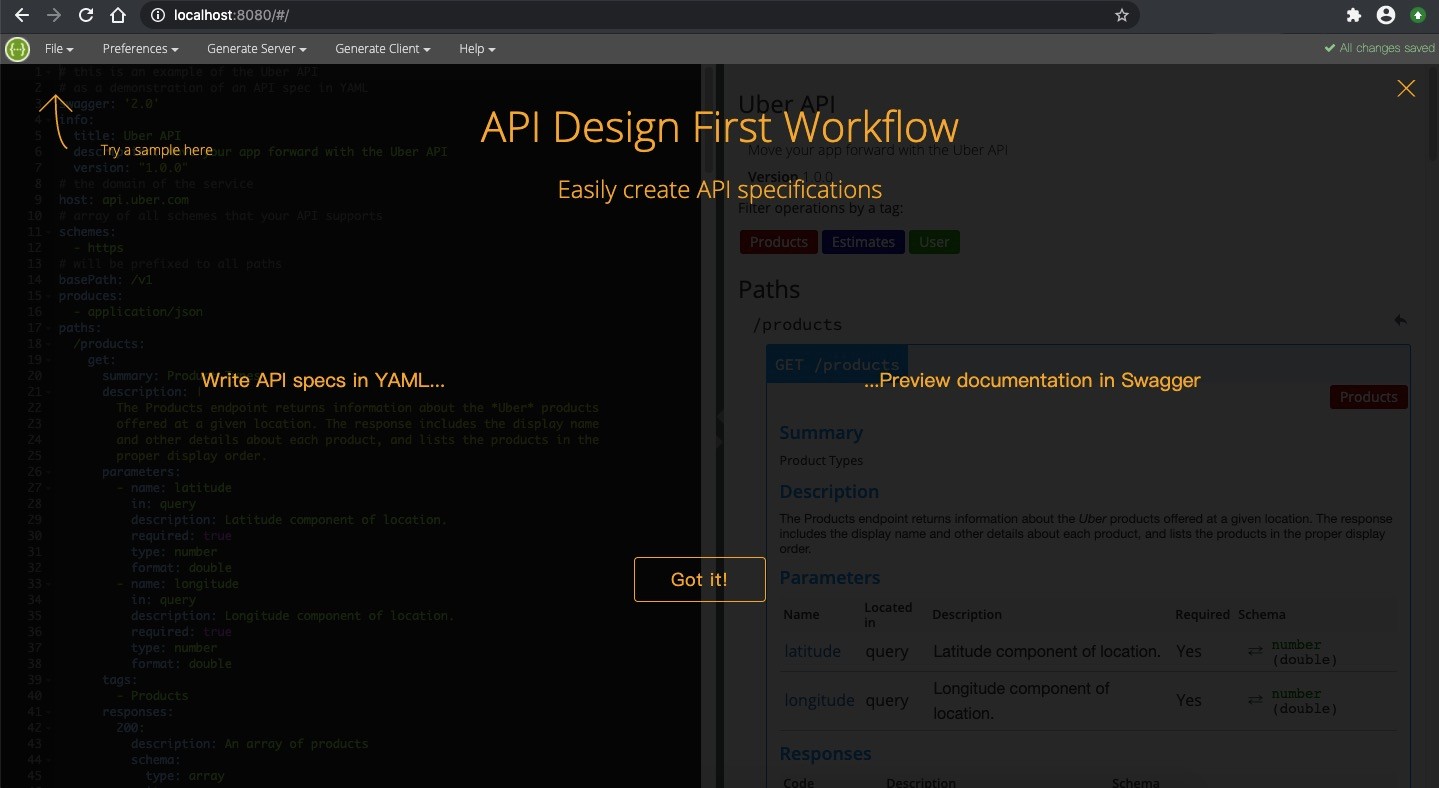
在浏览器中输入访问地址之后,我们可以看到如下 Swagger Editor 的引导界面就表明 Swagger Editor 已经成功安装并且可以正常使用了:

Tips :
- 在安装 Swagger Editor 之前,都需要我们首先将 Node 环境和 Docker 环境安装好,这是使用 Swagger Editor 的前提,在安装 Node 环境和 Docker 环境时,一定要注意版本的差异,一本推荐使用最新版本来安装
- 一般在使用 Swagger Editor 的时候,很多情况都需要我们从零开始配置我们的 API 配置文件,很少情况会在基于已经配置好的 API 配置文件上进行修改。
- 由于种种原因导致安装 Swagger Editor 失败的同学,可以通过访问 Swagger 官方提供的 Swagger Editor 在线使用地址(https://editor.swagger.io/)来了解 Swagger Editor:
5.小结

本小节针对当下主流环境,分别详细介绍了在 Node 环境和 Docker 环境中安装 Swagger Editor 的步骤,以及在安装时候容易出现的问题,针对 Swagger Editor 所需的压缩文件,考虑到自行下载可能下不动的情况,所以又额外提供了相关资源连接,同学们可以直接下载。
在安装 Swagger Editor 时,由于用到了 Node 环境和 Docker 环境,所以需要同学们先了解一下上述环境的基本使用方法,这样才可以随心应手的使用 Swagger Editor。