ul li 无序列表标签
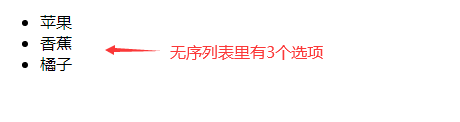
我们在很多时候都需要列表属性,列表通常分为有序列表和无序列表。这一章节我们就先来介绍无序列表。无序列表,顾名思义就是没有顺序的列表,每一个列表项没有前后顺序之分,呈同级关系。例如以下效果:

如果在 HTML 当中想要呈现无序列表的效果,那么我们就需要 ul 和 li 标签了。
1. ul li 标签的使用
我们在之前的章节中介绍过,理论上标签与标签之间是可以任意嵌套的。但是 ul 和 li 标签比较特殊,ul 标签里只能嵌套 li 标签。ul 代表整个列表,li 标签代表无序列表的每一个选项。我们可以把 ul 标签 理解为一个壳,里面嵌套着 li 代表的选项。如下图所示:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>

2. ul li 标签的作用
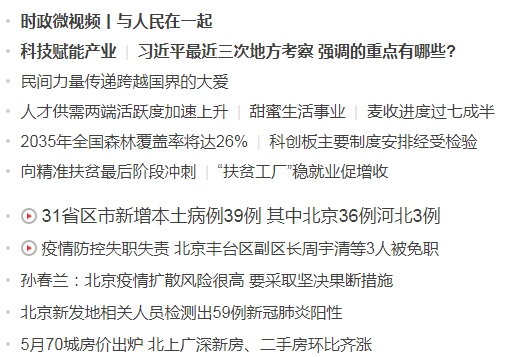
ul li 标签用来定义无序列表,但 ul li 标签会有默认样式,所有的列表选项前面会有一个实心的圆点,如想修改该圆点的样式,需要借助 CSS 样式。通常无序列表代表每一个选项没有特定顺序,呈同级关系,且相互之间没有影响。无序列表不仅可以代表列表选项,也可以用来导航栏、侧边栏等的显示。
3. UL LI 标签的特点
-
ul 标签代表整个列表,里面只能 li 标签,li 标签代表列表的每一项;
-
ul li 标签的程序方式默认为竖向排列,如想横向排列,需要借助 CSS ;
-
ul li 标签列表项前默认会有一个实心黑点的样式;
-
每一个列表项并无顺序,呈同级关系;
-
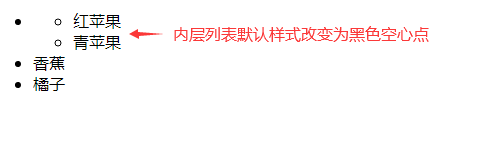
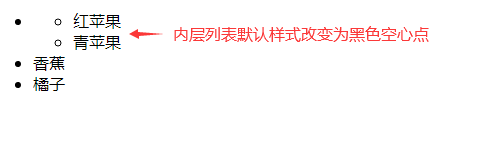
li 标签里可以再嵌套 ul 标签,如 li 标签嵌套了 ul 标签,内层列表的默认样式会改变,为黑色空心点,具体如下图所示:
<ul> <li> <ul> <li>红苹果</li> <li>青苹果</li> </ul> </li> <li>香蕉</li> <li>橘子</li> </ul>
这样代表外层的列表的第一个选项又是一个列表。
4. 注意事项
- ul 标签里只能嵌套 li 标签, 而 li 标签里可以嵌套任意标签;
- ul 和 li 均为双标签,都有首尾标签;
- ul 和 li 默认为竖向排列;
- li 标签默认样式为前面有一个黑色实心点。如内层 还有 li 标签,默认样式为黑色空心点。
5. 真实案例分享
淘宝网(部分)
<ul>
<li>
<div><a><span>亲,请登录</span> </a></div>
</li>
<li>
<div>
<a><span>手机逛淘宝</span> </a>
</div>
</li>
<li>
</li>
</ul>
<ul>
<li>
<div>
<a> <span>淘宝网首页</span> </a>
</div>
</li>
<li>
<div>
<a><span>我的淘宝</span></a>
</div>
<div>
<div>
<a>已买到的宝贝</a>
<a>我的足迹</a>
</div>
</div>
</li>
</ul>
京东(部分)
<ul>
<li>
<a>你好,请登录</a> <a>免费注册</a>
</li>
<li></li>
<li>
<div><a>我的订单</a></div>
</li>
<li></li>
<li>
<div><a>我的京东</a></div>
</li>
<li></li>
<li>
<div><a>京东会员</a></div>
</li>
<li></li>
<li>
<div><a>企业采购</a></div>
</li>
</ul>
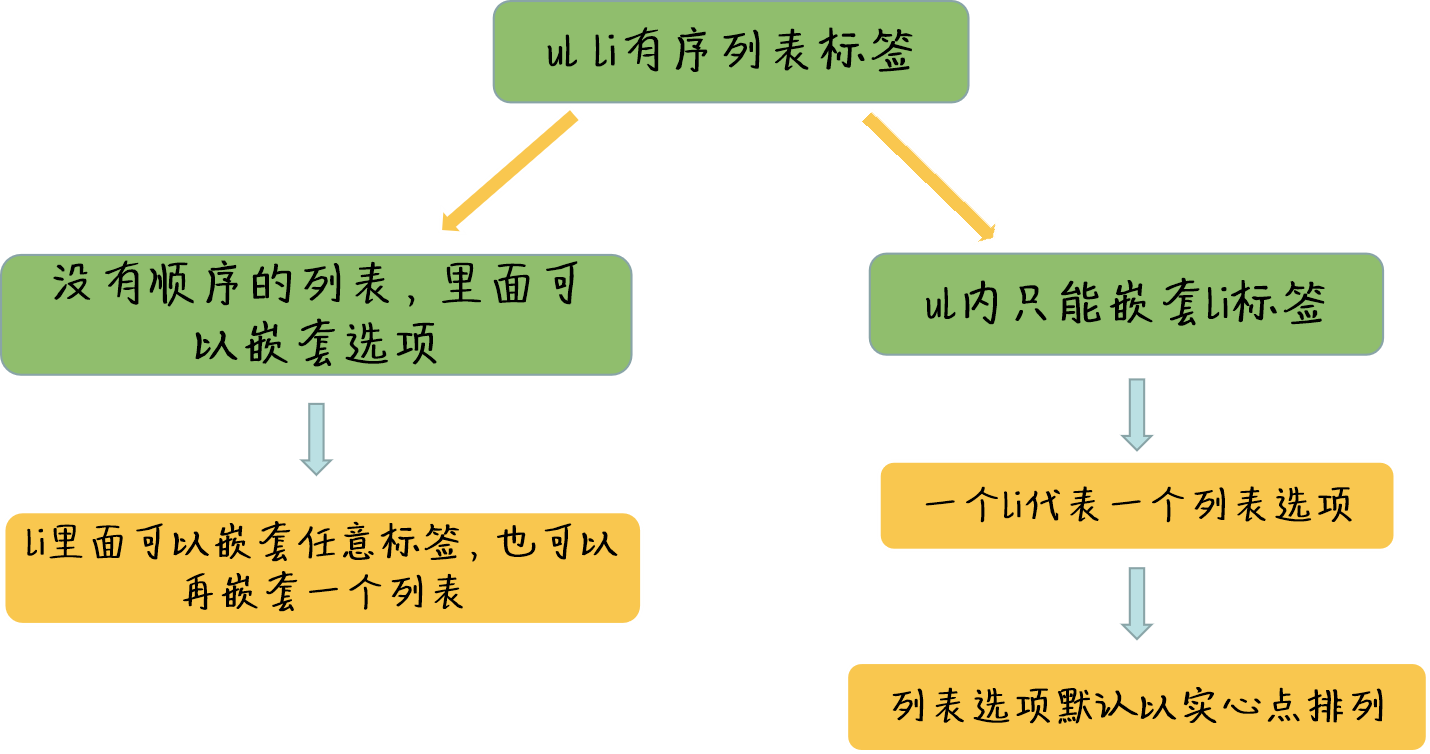
6. 小结
- ul li 标签代表无序列表, ul 代表列表整体,li 代表列表的每一个选项。
- ul 标签里面只能嵌套 li 标签, li 标签可以嵌套任意标签。
- ul li 标签默认为竖向排列。
- ul li 标签默认样式为每个列表选项前有一个黑色实心点。