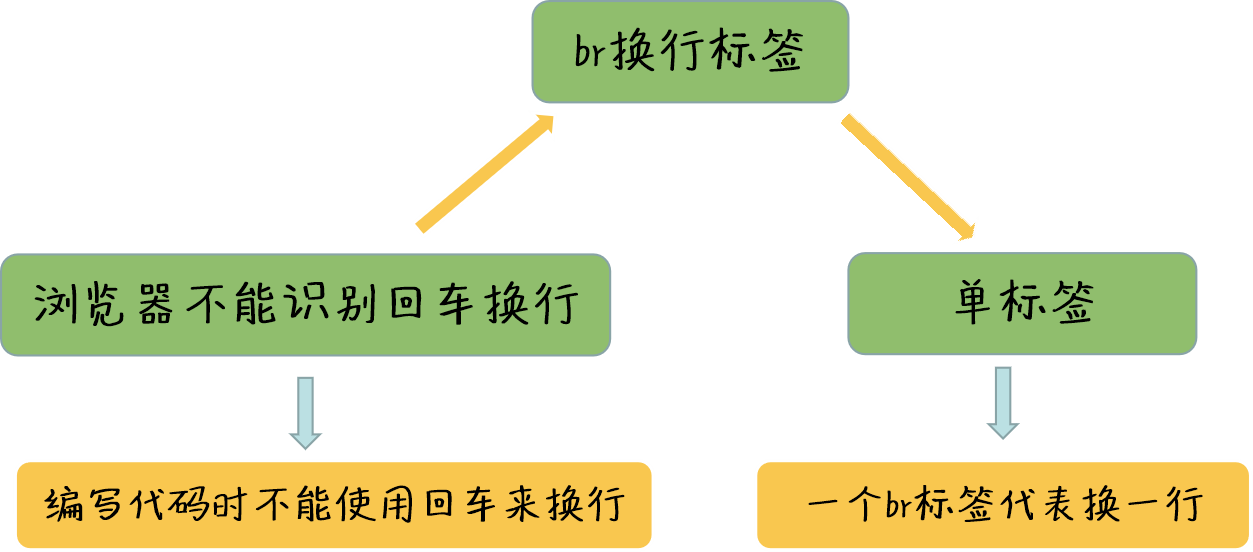
认识换行标签 br 标签
在之前的章节中,我们学习了块级元素( p 标签,h 标签, div 标签),行内元素(span 标签),块级元素的特点是默认占一整行,会自动换行,行内元素默认是在同一行排列,如果我们想让两个行内元素换行显示,除了设置 CSS 样式之外,就是使用 换行标签 br 标签了。
1. br 标签的作用
如果我们在编写代码时,通过回车让我们的代码换行,但是在页面上并不会产生换行的效果。例如:
<span>我是第一行的内容</span>
<!-- 中间通过回车换很多行 -->
<span>我是第二行的内容</span>
在页面上会呈现以下效果:

所以如上图显示,我们的内容并没有产生换行的效果,所以浏览器并不识别回车换行的写法。
如果我们需要达到换行的效果,那么就必须使用 br 标签了。
2. br 标签的使用
BR 标签为单标签, 没有尾标签,它有两种写法, 第一种为 <br>, 第二种写法为 <br/>, 两种写法没有任何区别,哪一种都可以使用。
比如我们想实现两个 span 标签换行的效果,我们可以编写一下代码:
<span>我是第一行的内容</span>
<br>
<span>我是第二行的内容</span>
我们只需要在两个 span 标签中间加上一个 br 标签,既会产生一下效果:

这样我们就实现了换行的效果,是不是很简单呢。
3. br 标签的特点
- br 标签会产生换行的效果;
- 一个 br 标签代表换一行,如果想要换多行,那么就需要使用多个 br 标签;
- BR 是单标签,所有没有尾标签,也没有内容。
4. 注意事项
1.由于 HTML 的作用就是用来给文本添加语义,而 br 标签的语义是不另起一个段落换行,而在企业开发中的一般情况下需要换行都是因为需要另起一个段落,所以在企业开发中很少使用 br 标签;
2.如果想达到换行的效果,我们可以使用块级元素来布局我们的网页。
5. 真实案例分享
BootStrap v3 中文网(部分)
<div>
.col-xs-4
<br>
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.
</div>
<div>
.col-xs-6
<br>
Subsequent columns continue along the new line.
</div>
Vue 官网 Api(部分)
<li>
<code>required</code>: <code>Boolean</code>
<br>
Defines if the prop is required. In a non-production environment, a console warning will be thrown if this value is truthy and the prop is not passed.
</li>
<li>
<code>validator</code>:
<code>Function</code>
<br>
Custom validator function that takes the prop value as the sole argument. In a non-production environment, a console warning will be thrown if this function returns a falsy value (i.e. the validation fails). You can read more about prop validation
<a>here</a>.</li>
6. 小结
- br 标签为空标签,没有结束标签,可以写成
<br>,也可以写成<br/>; - br 标签用于换行;
- 一个 br 标签代表换一行,如果需要换多行,就需要写多个 br 标签。