Swagger-UI 生成界面使用详解
1. 前言
本节会为大家介绍 Swagger 生成界面,即 Swagger-UI 界面的基础使用方法,包括界面基本元素讲解、界面接口内容讲解以及如何使用 Swagger-UI 界面进行必要的接口调试。
关于如何集成 Swagger 以及如何查看 Swagger-UI 界面请参考上一章节中的 ‘SpringBoot 集成 Swgger-UI’ 小节内容,本节不再赘述。
重点讲解内容:
-
Swagger-UI 界面所有基本元素,界面接口基本内容;
-
基于 Swagger-UI 界面进行必要的接口调试。
掌握 Swagger-UI 界面的使用方法是使用 Swagger 进行接口调试的基本组成方式,所以请大家重点掌握该部分内容。
2. Swagger-UI 界面基本元素介绍
在本部分我将以图文并茂的方式介绍在 Swagger-UI 界面上的基本元素,这些基本元素在界面的不同区域,是界面的基本组成元素。
我将按照 Swagger-UI 界面基本元素所处的不同区域依次介绍每个基本元素的含义和作用,下面我们都来看看有哪些基本元素以及他们所发挥的作用吧!

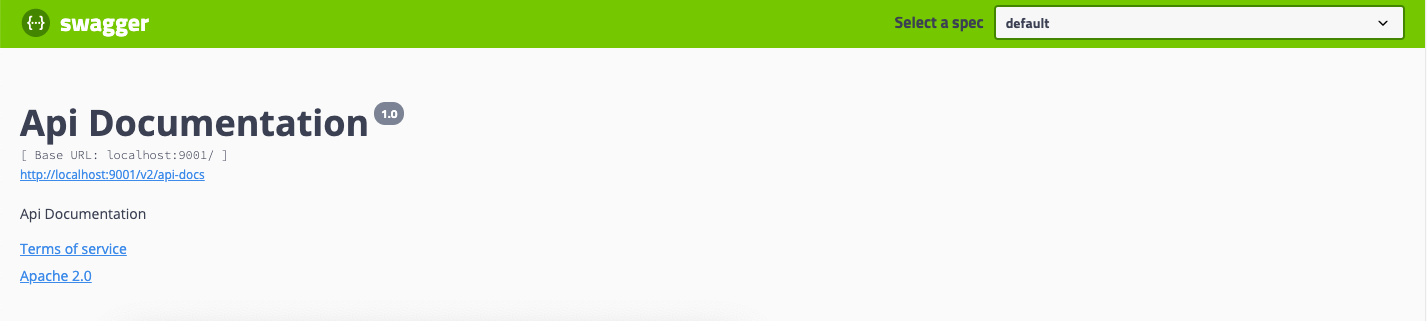
在配置好 Swagger 之后,我们在浏览器地址栏中输入项目中 Swagger-UI 界面的路径即可看到如上图所示的界面,这就是 Swagger-UI 的核心界面,也是我们使用最多的界面,项目中所有的接口都会在该界面上显示。
我们从上到下,依次进行介绍:
2.1 第一部分 顶部区域
在顶部栏区域的最左侧是 Swagger 的 Logo 图标,我们不需要关心。
在顶部栏区域的最右侧是一个 Explore 按钮,该按钮的作用就是刷新 Swagger-UI 界面,在我们点击时就会刷新,没有其他用途。
在 Explore 按钮的左侧,是 Swagger-UI 加载 html 界面模板的区域,这是一个下拉框,可以选择我们自定义的界面显示。
2.2 第二部分 中部区域
在中部区域可以看到只有最左侧有内容,在右侧是没有任何内容显示的。
在中部区域可以看到一行加粗加黑的字体:“immooc-Swagger-UI-Studying”,这里是用来描述 Swagger-UI 界面所显示的主要内容,一般使用我们的项目名称来描述。
在加粗加黑字体的下方是一行黑色的小字体:“Created by Steafan”,这里是用来描述 Swagger-UI 界面的作者信息,一般是接口维护人员或者接口开发人员。
2.3 第三部分 底部区域
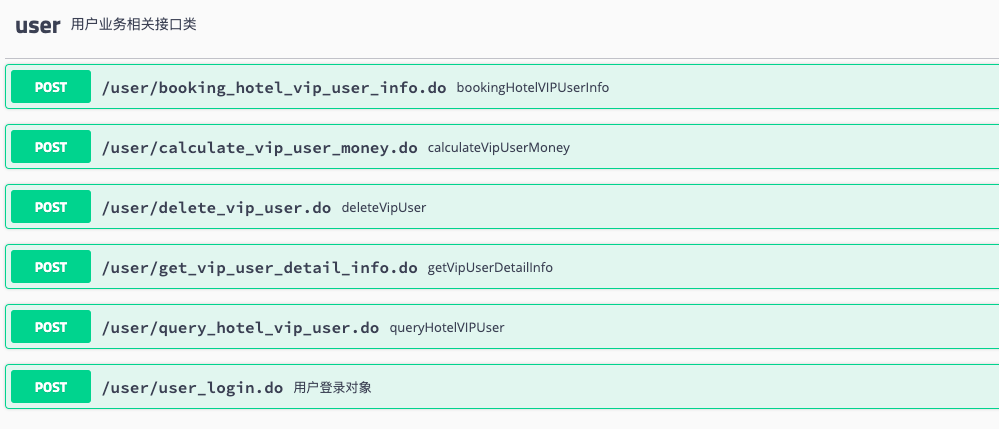
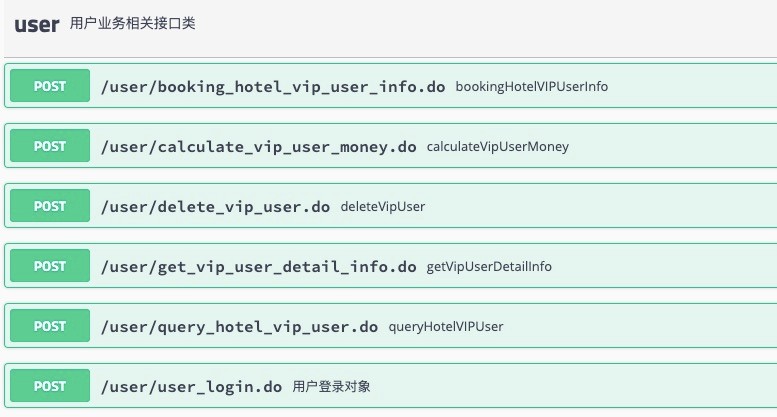
在底部最开始的地方,我们可以看到 “user:User Controller” 等字样,这是我们使用 @ApiOperation 注解的 tags 属性来为接口描述的分组名称,当我们点击 user 之后,字体会加粗显示,同时会列出所有属于该 user 分组的接口列表,如下图所示:

而 User Controller 则是我们这些接口所属的 Java 类的名称,这里的名称通过 @Api 注解描述。
在最底部区域可以看到 “BASE URL” 字样,这里的 base url 指的是 Swagger-UI 界面的访问路径,即:http://host:port/imooc/imooc-user-service/swagger-ui.html (这里的路径是自己配置的),右侧的 API VERSION 代表当前接口的版本。
在上述部分,我们介绍了 Swagger-UI 界面的所有基本元素,接下来我们来看看我们开发的接口在 Swagger-UI 界面中都有哪些内容。
3. 接口基本内容介绍
在接口列表中,我们点开之前一直使用的用户登录接口 (login.do),会显示出接口的所有内容信息,由于接口内容太长,所以我们分块进行讲解:
3.1 第一部分 Response Class

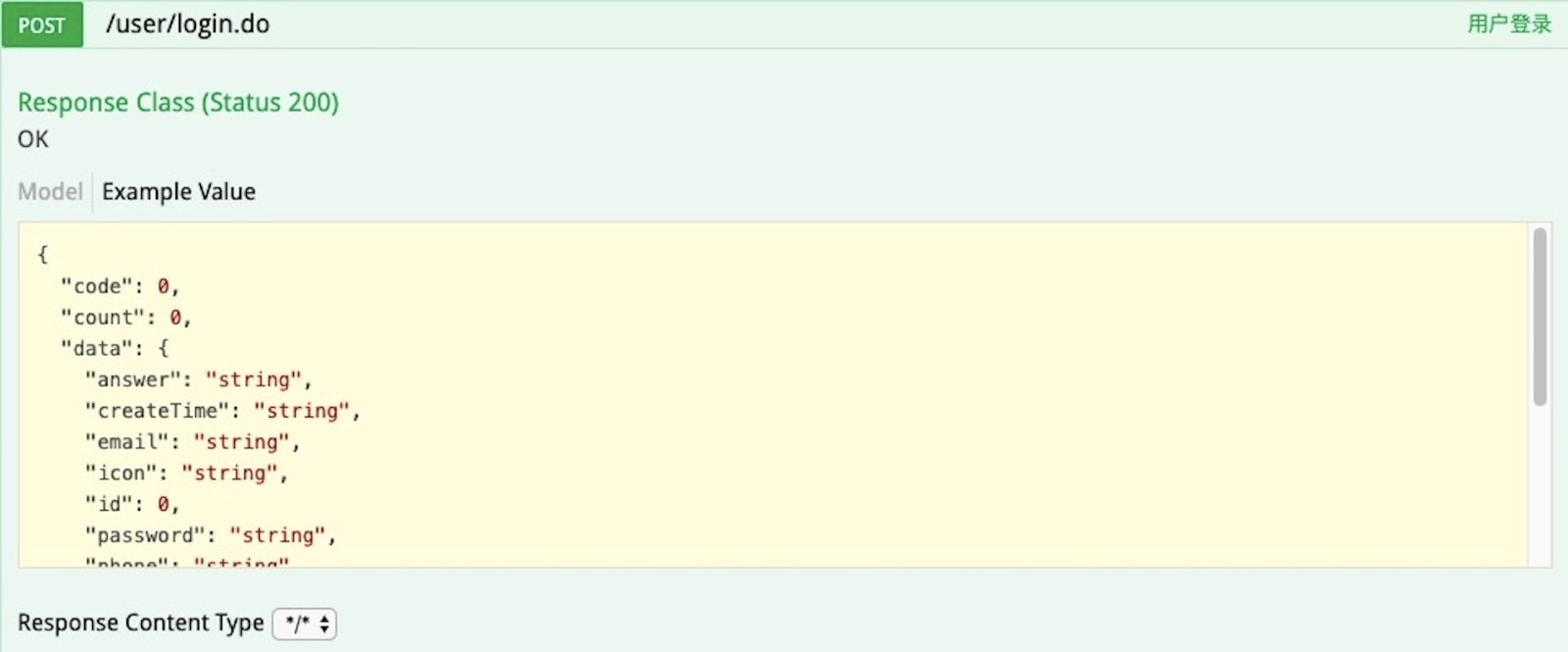
我们可以看到在图片的最上方是一个接口标题,其中,POST 代表接口的请求类型,/user/login.do 代表接口的地址以及接口名称,最右侧的用户登录就是我们使用 @ApiOperation 注解的 value 属性所描述的接口的作用。
Response Class 表示接口的响应信息,即我们请求接口时返回的响应内容,Status 200 表示该接口是可以正常使用的(接口状态的编码及意义请自行查阅,本节不做介绍)。Example Value 是 Swagger 自动生成的接口返回信息的模板,这也是接口真正的返回信息。
Response Content Type 是一个下拉框,表示接口所返回信息的类型,这里是 Swagger 的默认设置,表示返回什么类型的信息都可以。
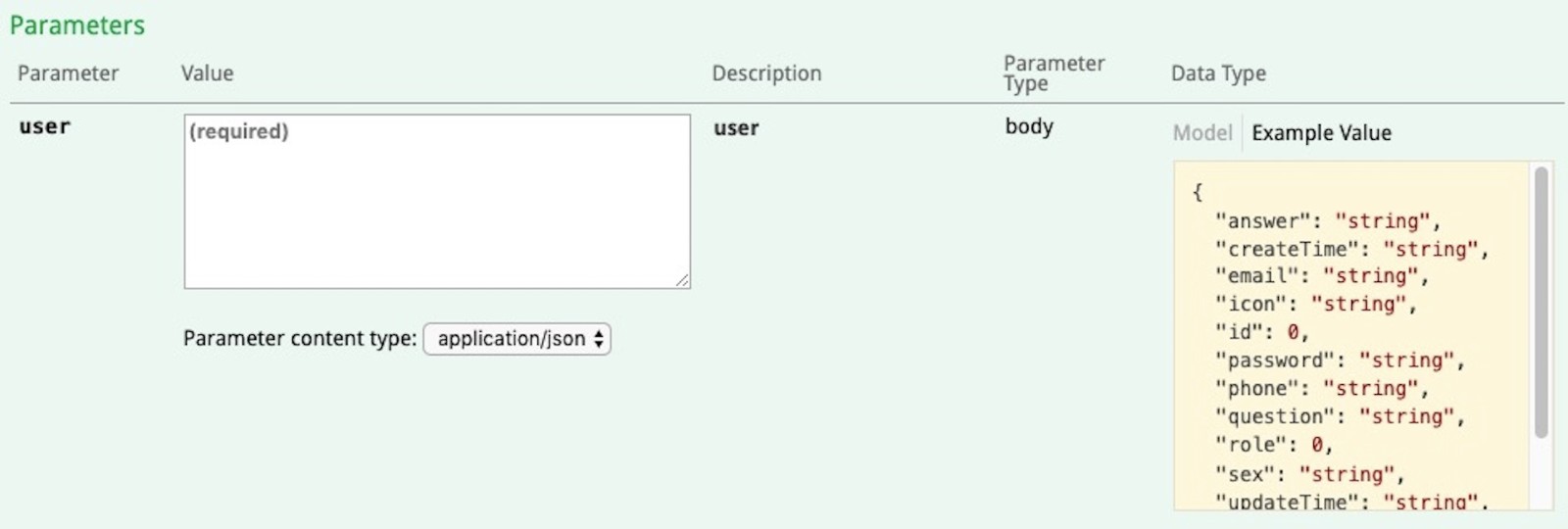
3.2 第二部分 Parameters

Parameter 列表示接口的请求字段名称,就是接口的请求值,这里描述的是一个 user 对象。
Value 列表示请求接口的真实字段值,就是我要使用这个接口都需要传递哪些参数。该列还有一个关键内容:Parameter content type ,这是一个下拉框,表示我们传递参数的请求头信息,这里的 application/json 表示我们以 json 的形式进行传递(json 表示什么意思请自行查阅,本节不做介绍)。
Description 列表示对接口请求值的描述信息,就是我们在向这个接口传递参数的时候的一些注意事项,这里没有描述,所以 Swagger 默认使用了字段名称来描述。
Parameter Type 列表示接口的请求字段的类型,就是我需要向这个接口传递什么类型的参数,这里是 body ,表示我们传递的请求字段的类型是一个对象,这是我们自己设置的。
Data Type 列表示请求该接口的真实字段值,就是我要向接口传递的具体参数值,由 Swagger 默认生成,和 Value 列相对应,我们可以直接复制该列的 Example Value 的内容粘贴到 Value 列中来进行接口调试,这样就不用我们在 Value 列手动去输入字段值了。
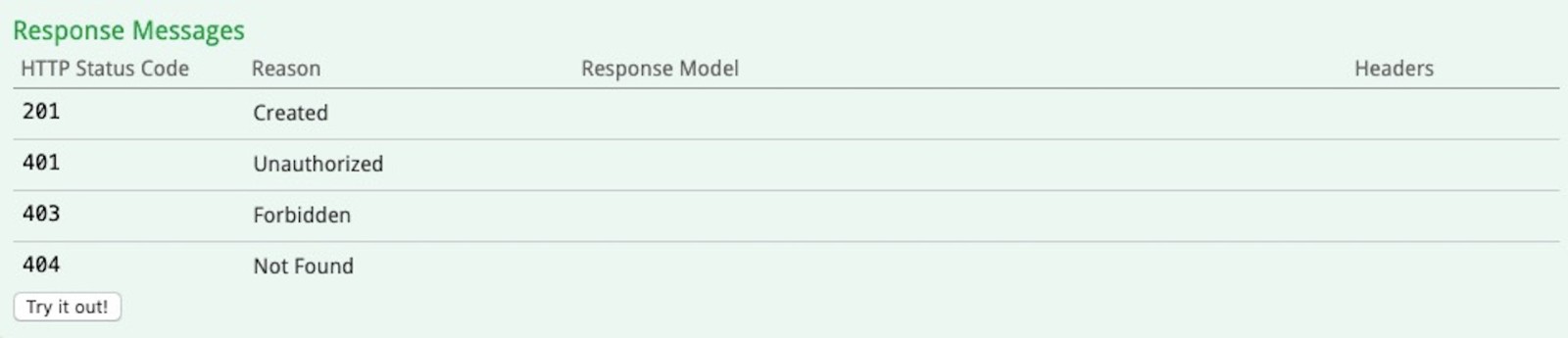
3.3 第三部分 Response Messages

HTTP Status Code 列表示接口请求返回的状态编码,不同的编码会对应不同的意义,和 Reason 列相对应:201 - 表示已建立接口连接,401 - 表示接口无权限访问,403 - 表示接口访问被禁止,404 - 表示在当前路径下找不到该接口,接口无法返回信息。
- Response Model 列表示我们使用 @Response 注解定义的内容,表示接口的响应策略,这里只需要知道表示什么意思就行,一般很少使用。
Headers 列表示接口返回信息的响应头类型,这里我们简单了解就行。
在左下角有一个 Try it out! 按钮,该按钮就是用来调试接口的。具体如何调试接口本节不做介绍,我会使用专门一节的内容来介绍如何使用 Swagger-UI 进行接口调试。
4. 基于 Swagger-UI 界面的接口调试
调试的目的:
我们都知道,在实际项目开发中,当我们的接口开发完毕之后需要进行一些必要的自行测试,目的就是来看看我们自己所开发的接口有没有低级错误和基本错误,在进行自测之前,我们先来了解一下什么是低级错误,什么是基本错误。
低级错误一般是指接口的请求方法没有按照接口文档或者需求来规定,对外暴露的接口地址并不能被请求到。
基本错误一般是指接口中的参数类型在开发时没有根据接口文档或者需求来定义,接口的返回数据中由于程序引起的返回空值或没有返回任何内容。
调试的方法:
在上述内容中,我们已经对 Swagger-UI 界面进行了基本详细的介绍。我们以一个用户登录接口为例,来看看如何在 Swagger-UI 界面上进行接口自测试。
4.1 第一步:找到需要测试的接口
这一步很简单,只需要我们在浏览器中输入 Swagger 生成的 Swagger-UI 界面地址即可,在浏览器加载完毕后,我们可以在界面上看到我们项目中的所有接口,在这些接口列表中需要测试哪个接口,我们只需要点击接口名称即可,如下图所示:

4.2 第二步:填充参数并执行测试
针对接口的内容区域,我们已经在上述内容中进行了详细介绍,这里直接步入正题。

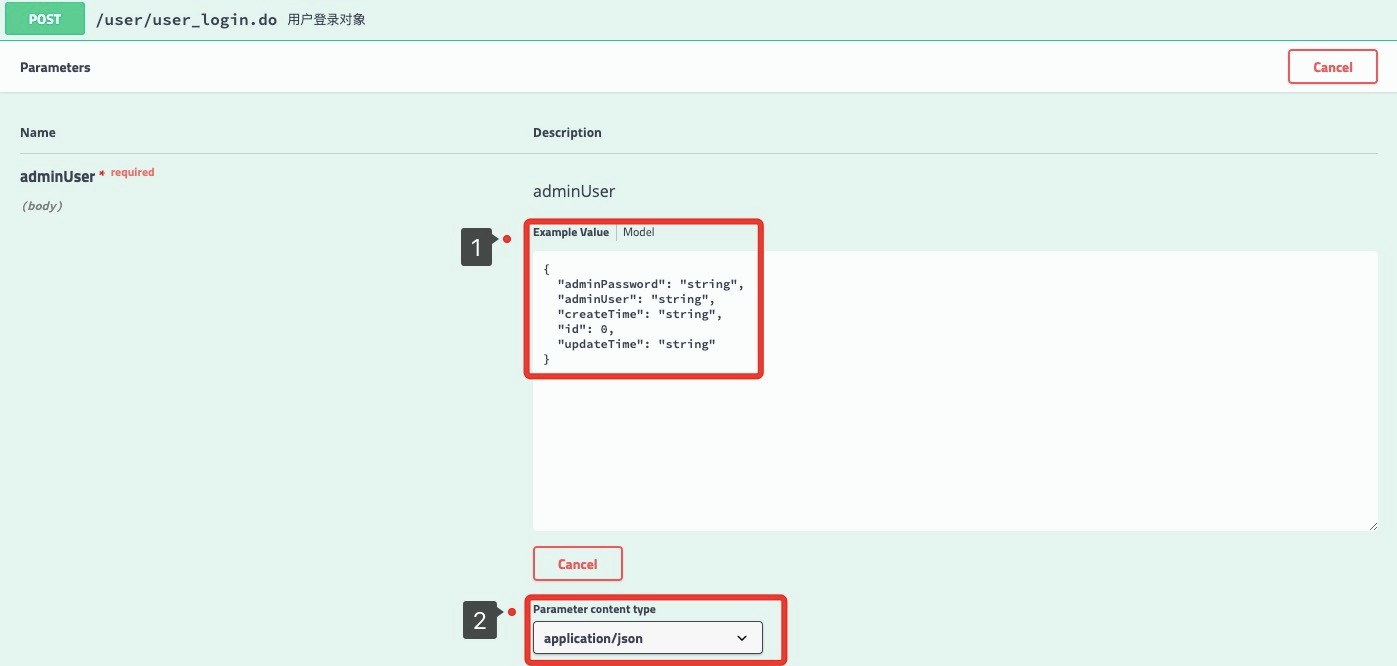
点击接口内容区域的 try it out 按钮,将锁定的 Example Value 区域解锁,解锁之后的界面如上图所示。
-
我们需要在标签 1 的位置填充接口的请求参数。
-
我们需要在标签 2 的位置选择请求接口的请求头类型,一般都为 application/json 类型,这也是 Swagger 默认自带的类型,一般不需要再次选择。
这里我们就以截图中的测试数据为例:
{
"adminPassword": "string",
"adminUser": "string",
"createTime": "string",
"id": 0,
"updateTime": "string"
}
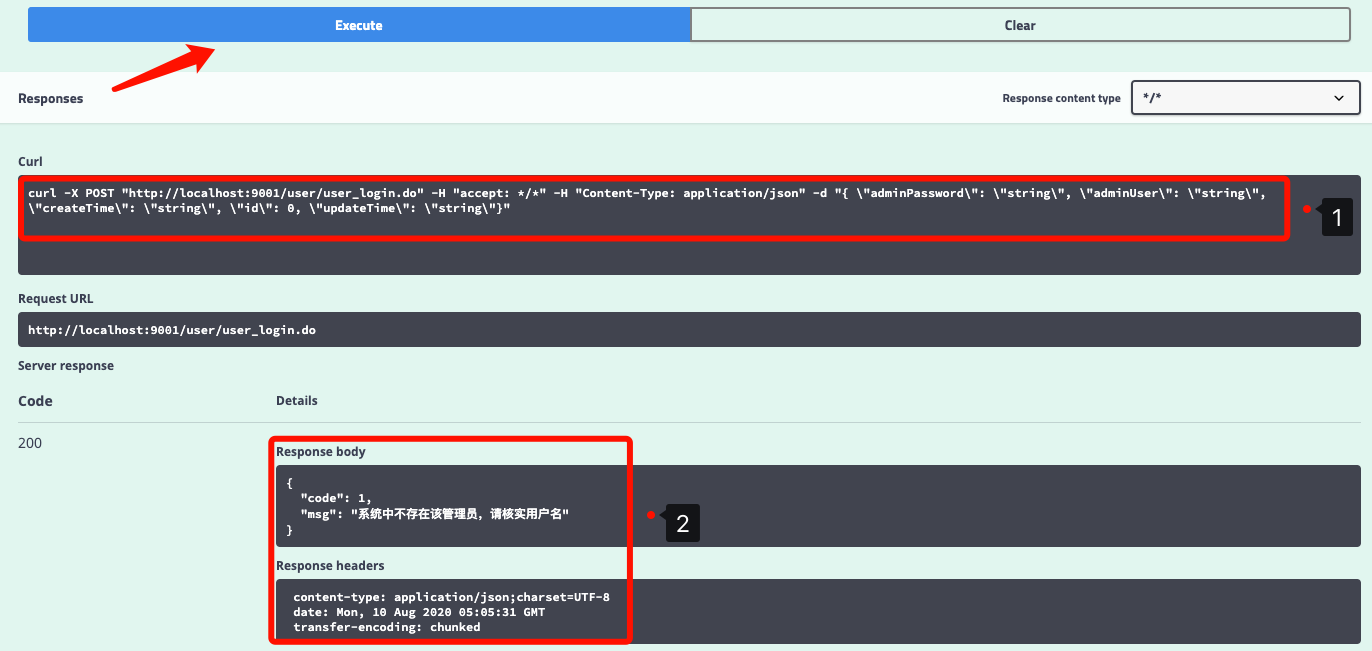
在两个位置的内容都填充好之后,我们点击 Execute 按钮来执行我们的接口请求。等待片刻之后我们就会在接口内容区域的最下方看到我们请求所对应的接口响应结果:

-
红色箭头指向的地方表明我们已经点击了 Execute 按钮,即请求已经发送成功了。
-
标签 1 区域表明接口的请求路径 Url ,我们可以在这个地方检查是否和接口文档或需求所要求的接口地址一致。
-
标签 2 区域表明接口的响应返回结果,分为 Code 和 Details 区域,其中,Code 表明返回状态码,这里是 200 表明接口请求成功,Details 表示请求接口成功时所返回的响应结果。
接口自测试总结
在执行完上述两个步骤之后,我们就完成了一个接口的自测试,通过在 Swagger-UI 界面上进行接口自测试我们可以很清楚地看到接口的路径是否正确、接口的请求参数是否正确、接口的返回结果是否正确,通过这种方式我们很好地降低了一个接口的低级错误和基本错误,这在实际项目开发中是非常重要的。
5. 小结

本小节对 Swagger 三剑客之一 Swagger-UI 生成界面进行了详细的讲解,采用图文并茂、要点击破的方式对生成界面的每一个基本元素和接口内容都做了详细的讲解和必要的补充,针对需要重点掌握的内容使用了加粗显示,旨在帮助大家在理解 Swagger-UI 生成界面基本概念的同时也要懂得如何使用 Swagger-UI 生成界面来查看接口基本内容、接口要点信息等。
在介绍完 Swagger-UI 生成界面的基本元素以及接口基本内容区域之后,我们还结合一个用户登录接口就如何基于 Swagger-UI 生成界面进行接口调试做了详细的介绍,通过分步实现的顺序对每一步骤中需要注意的地方单独做了讲解。
希望各位同学在学习本小节内容时可以结合自己的项目或者自己创建的 Demo 案例来学习,这是掌握本节内容最好最快的方式。