1. 适合用帧动画的场景
有时候想要的动画并不是缩小、放大或者变个颜色之类的这么简单,比如我们需要一个复杂的形变加上复杂的运动轨迹,此时过渡动画就有些相形见绌了。虽然 Canvas 或 SVG 能够实现复杂逻辑的动画效果,但是毕竟不是人人都会这种技术。而且有时候开发时间有限,没有时间用代码来绘制一个炫酷动画,所以这个时候帧动画,配上雪碧图就是最完美的选择。
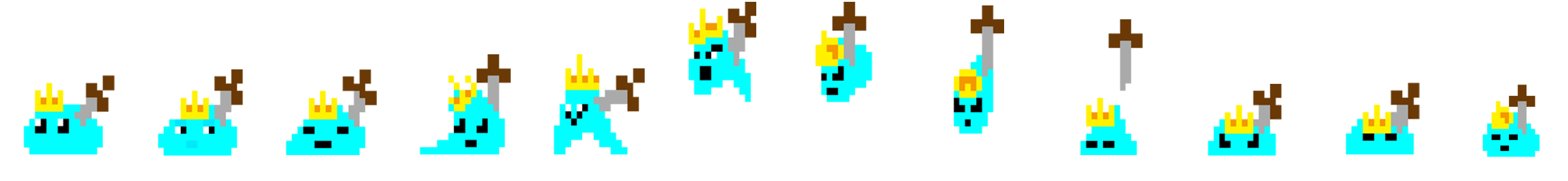
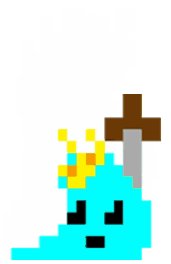
我们用一张条形雪碧图来试一下:

2. 过渡动画
首先使用过渡动画看看会是什么效果:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.animate {
width: 216.6px;
height: 300px;
/* 指定背景图 */
background: url(http://img.mukewang.com/wiki/5ed9b321092b587026000300.jpg);
/* 使用预先定义好的动画 */
animation: change-position 3s linear both;
}
/* 定义动画 */
@keyframes change-position {
from { background-position: 0 }
to { background-position: -2600px }
}
</style>
</head>
<body>
<div class="animate"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

过渡动画确实是好,但是在这种情况下真的不适合用它。
3. 帧动画
我们需要的是一张图片一张图片的去显示,也就是一帧代表一张图片,我们换成帧动画再来试一下:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.animate {
width: 216.6px;
height: 300px;
/* 指定背景图 */
background: url(http://img.mukewang.com/wiki/5ed9b321092b587026000300.jpg);
/* 使用预先定义好的动画 */
animation: change-position .8s steps(12) infinite;
}
/* 定义动画 */
@keyframes change-position {
from { background-position: 0 }
to { background-position: -2600px }
}
</style>
</head>
<body>
<div class="animate"></div>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

这次看起来是不是就是我们想要的结果了呢。帧动画有些类似于我们小时候翻书,翻书翻得快了里面的图案似乎就动起来了:

所以设置一个合理的翻书时间是很有必要的,翻书时间太长就代表翻的慢了,图像就不会那么的连贯。
4. 小结
如果点燃一根香烟,然后拿着它快速的在眼前转个圈,你会惊奇的发现好像出现了一个圆形的火圈,这就是视觉暂留现象。
用一个专业点的说法就是:
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称"后像",视觉的这一现象则被称为"视觉暂留"。
平时去电影院看的电影就是利用了这一原理,胶片快速的切换,在人眼里就好像图案在动。
甚至电子屏幕也是这个原理,玩吃鸡游戏的时候刷新率越高的屏幕显示就越顺畅,理解了这些你就理解了帧动画的原理。

什么是雪碧图?
什么是雪碧图?
雪碧图和雪碧之间有什么关系?
为什么要使用雪碧图?
雪碧图过时了吗?
雪碧图的常见形式
JPG 格式图片
PNG 格式图片
SVG 格式图片
雪碧图:矩形图
雪碧图:条形图
雪碧图的语法
背景图片
背景图定位
动态变更背景图位置
雪碧图尺寸不吻合时怎么办?
动画入门
过渡动画和帧动画的区别
适合过渡动画的场景
适合用帧动画的场景
帧动画和过渡动画的优缺点
帧动画基础
CSS 动画的定义
CSS 动画的调用
帧动画函数steps()的解析
动画实战
动画实例项目结构
定义动画
调用动画
连接两个雪碧图的动画
代码预览
退出