1. 定义动画
想要运行一个动画,就要先去定义一个动画 —— 鲁迅。

那么我们就先来看看矩形图要怎么定义动画:
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
body {
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
/* 添加背景图 */
background: url(../img/bg.jpg) center / cover;
}
.animate {
background: url(../img/rect.png);
}
/* 定义动画:动画名(loading) */
@keyframes loading {
from { background-position: 0 0 } /* 第一个数字代表x轴坐标,第二个数字代表y轴坐标 */
10% { background-position: -130px 0 } /* x坐标:-130 y坐标:0 */
20% { background-position: -260px 0 } /* x坐标:-260 y坐标:0 */
30% { background-position: -390px 0 } /* x坐标:-390 y坐标:0 */
40% { background-position: -520px 0 } /* x坐标:-520 y坐标:0 */
50% { background-position: 0 -130px } /* x坐标:0 y坐标:-130 */
60% { background-position: -130px -130px } /* x坐标:-130 y坐标:-130 */
70% { background-position: -260px -130px } /* x坐标:-260 y坐标:-130 */
80% { background-position: -390px -130px } /* x坐标:-390 y坐标:-130 */
90% { background-position: -520px -130px } /* x坐标:-520 y坐标:-130 */
to { background-position: 0 } /* 最后一帧不显示,可以随便写 */
}
定义一个名为 loading 的动画,雪碧图上一共有 10 个元素,所以在这里我们定义 11 帧(最后一帧看不到)。
每一帧都要对准位置,整张雪碧图的尺寸是 680px * 260px,2 行 5 列。
所以高260除以行2等于 130px、
宽 680除以列 5还是等于 130px,所以我们的 div 宽高要设置成 130 * 130,第一帧到第五帧都是宽(130px)的倍数,第一帧是0 * 130px,第二帧是1 * 130px,依此类推。
到了第五帧(40%)的时候,整个第一行已经都过了一遍,所以第六帧(50%)我们要换到第二行的行首。
于是 y 坐标由之前的 0 变成了 -130px,刚好是一行的高度。
有的同学可能会有一个疑问:为什么这些坐标都是负值呢?
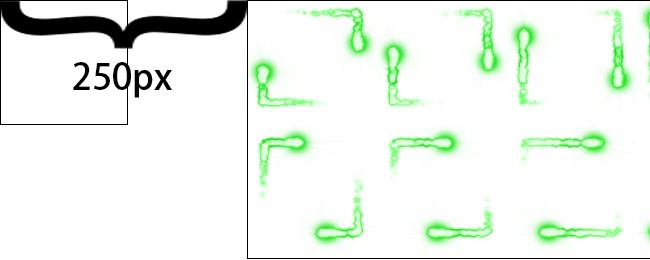
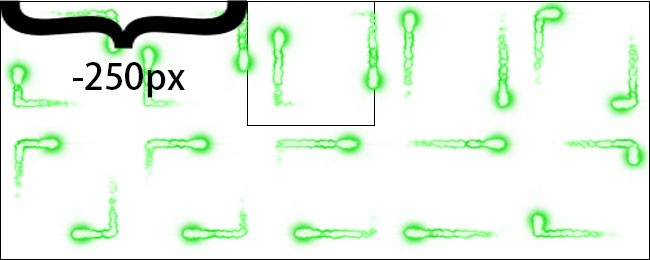
我们还是用图片去理解:

小一点的方框代表我们的 div,大方块代表雪碧图,原点为左上角。
如果是正值的话,就是雪碧图左上角距离 div 左上角右移。

如果值为负的话,就是左移。y 轴同理,正值下移,负值上移。
2. 小结
定义完动画的下一步就是调用动画了。
下一小节我们调用这个动画后将会出现一个帅气的加载动效,快来学习吧!