哪位大神帮忙看看

王屋山人
2019-08-01 19:21
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
var num1=document.getElementById("txt1").value;
//获取第二个输入框的值
var num2=document.getElementById("txt2").value;
//获取选择框的值
var num3=document.getElementById("select").value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
var sum="";
switch(num3)
{
case "+";
resule=parseInt(num1)+parseInt(num2);
break;
case "-";
resule=parseInt(num1)-parseInt(num2);
break;
case "*";
resule=parseInt(num1)*parseInt(num2);
break;
case "/";
resule=parseInt(num1)/parseInt(num2);
break;
}
//设置结果输入框的值
document.getElementById("fruit").value = sum;
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<select id="select">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" id="txt2" />
<input type="button" value="=" onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type="text" id="fruit" />
</body>
</html>
哪位大神帮忙看看,问题出在哪里了
1回答
-

- weixin_慕沐144263
- 2019-08-02 18:16:49
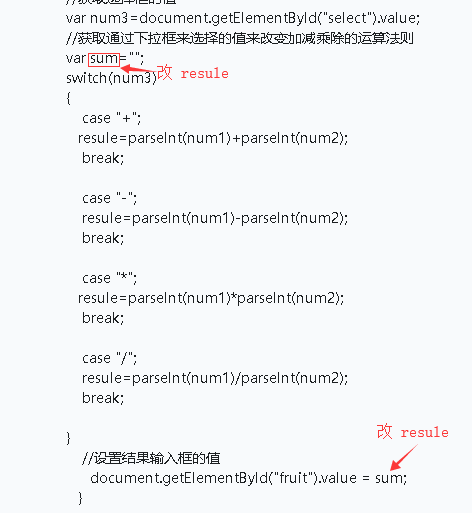
 如图修改
如图修改
JavaScript进阶篇
469360 学习 · 22585 问题
相似问题
