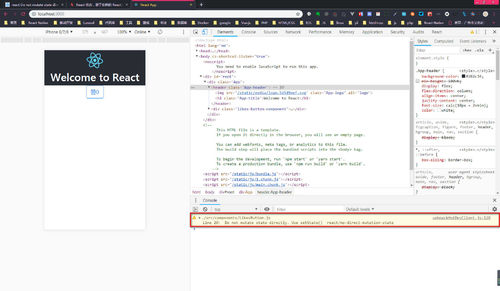
没有开始点击时,控制台就出现了一个警告,这个警告不影响加1效果,就是有警告,所以请教!

黄健聪
2018-11-01 10:43
没有开始点击时,控制台就出现了一个警告,这个警告不影响加1效果,就是有警告,所以请教!

6回答
-

- 曹先生1978
- 2018-11-01 16:02:57
原因是这里:
++this.state.likes
因为++符号,会导致this.state.likes本身加一,这样就相当于你尝试不用setState命令直接操作this.state.likes的值了
-

- 曹先生1978
- 2018-11-01 16:06:27
前缀形式的++和--操作符。前缀形式的++和--操作符出现在操作数的前面,应用了这种形式后,操作数本身会相应的增加或减少。同时,表达式的值为操作数增加或减少后的值。用法如下所示:
var i = 1; //运行完这条语句,i被赋值为1 var j = ++i; //运行完这条语句,i的值增了1变为2,而j的值为“++i”这个表达式的值为2 --j; //运行完这条语句,j的值减了1变为1,表达式“--j”的值为1但被抛弃
-

- 黄健聪
- 2018-11-01 15:51:36
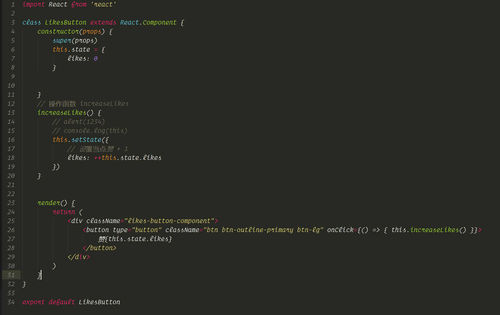
代码如下:

-

- 黄健聪
- 2018-11-01 15:44:35
import React from 'react'
class LikesButton extends React.Component {
constructor(props) {
super(props)
this.state = {
likes: 0
}
// this.increaseLikes = this.increaseLikes.bind(this)
}
increaseLikes() {
// alert(1234)
// console.log(this)
this.setState({
// 设置当点赞 + 1
likes: ++this.state.likes
})
}
render() {
return (
<div className="likes-button-component">
<button type="button" className="btn btn-outline-primary btn-lg" onClick={() => { this.increaseLikes() }}>
赞{this.state.likes}
</button>
</div>
)
}
}
export default LikesButton
-

- 慕桂英3409250
- 2018-11-01 15:39:09
应该是想改变属性或对象没有setState, 需要看代码。
-

- 曹先生1978
- 2018-11-01 15:31:23
这位同学你先吧 components/likesButton.js 的代码贴出来啊
基于实例的 React16 傻瓜课程
22477 学习 · 110 问题
相似问题

