console的12能定时打印,就是时间不变,为什么呢
来源:3-3 React 生命周期

慕圣721174
2019-05-13 10:20
import React from "react";
class DigitalClock extends React.Component {
constructor(props) {
super(props);
this.state = {
date: new Date()
};
}
componentDidMount() {
let _this = this;
this.timer = setInterval(() => {
console.log(12);
this.setState = {
date: new Date()
};
}, 1000);
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
return (
<div className="digital-clock-compoment">
<h1>digital clock</h1>
<h1>{this.state.date.toLocaleTimeString()}</h1>
</div>
);
}
}
export default DigitalClock;
写回答
关注
2回答
-

- qq_筱繁韧_0
- 2019-05-13 16:14:03

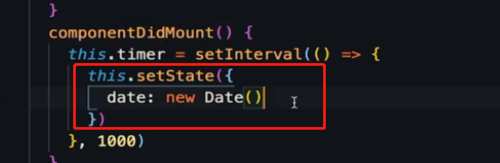
this.setState({
date:new Date()
})
-

- 慕圣721174
- 2019-05-13 16:57:34
不是,跟这个冒号没有关系
基于实例的 React16 傻瓜课程
通过一系列简单有趣的例子,让你了解 React16 的基本概念和新特性
22477 学习 · 110 问题
相似问题
