对“偏移前的位置保留不动”这句话还是不太理解,求问
来源:13-7 相对于自己的位置-层模型之相对定位

Gaberial
2018-07-26 21:10
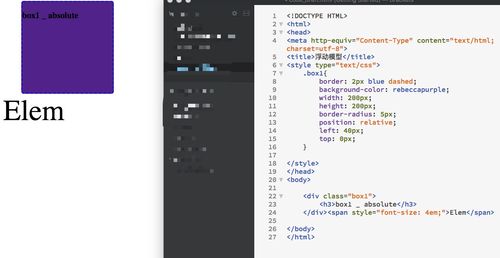
“从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。”
本来例子中相对定位作用的元素就是div,span中的内容肯定是不动、保持原来位置的啊,为什么这里还要刻意说明这一点呢?难道在其他的定位中有span跟着div一起动的情况吗?span不是在div中而是在div外
写回答
关注
3回答
-

- Qnull
- 2018-07-26 22:03:55


使用absolute时,<span>标签里的元素和<div>是分别在两个层里,而且很明显absolute定位方式元素所在层在未设置定位方式的<span>标签元素所在层的上方,因而覆盖(遮住)了下方的元素。而relative方式,该元素即使后面更改了其位置,该元素最开始创建时所在的位置仍然保留。即不改变元素所在层级,依旧在同一层。要重点理解 层 的概念。可以百度一下Photoshop中“层”的概念
-

- 从人进化成猿
- 2018-08-01 10:56:50
这句话可以这样理解:
1、你先不要让div进行偏移。观察div(也就是红框)的位置和span(也就是文字)的位置。你会发现:文字是在div后另起一行的位置(1号图的位置)

2、然后让div偏移在观察。(2号图),你会发现span的位置,没变,div按要求偏移了。

3、所以这样理解为:偏移前的位置保留不动。(可以认为在原位置还有个隐形的div占坑)我是这样理解的。
-

- 慕移动3385141
- 2018-07-26 21:22:54
原先div偏移前的位置依旧被占用,只是那个位置没有显示
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231137 学习 · 19085 问题
相似问题


