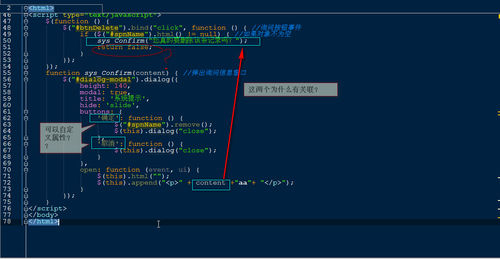
dialog()又不解的地方。求大神.

web_東
2018-04-24 07:46

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对话框插件</title>
<style type="text/css">
body
{
font-size: 62.5%;
}
#divtest
{
width: 282px;
}
#divtest .content
{
background-color: #eee;
padding: 8px;
height: 23px;
line-height: 23px;
}
.fl
{
float: left;
}
.fr
{
float: right;
}
</style>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="https://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="https://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="content">
<span id="spnName" class="fl">张三</span>
<input id="btnDelete" type="button" value="删除" class="fr"/>
</div>
<div id='dialog-modal'></div>
</div>
<script type="text/javascript">
$(function () {
$("#btnDelete").bind("click", function () { //询问按钮事件
if ($("#spnName").html() != null) { //如果对象不为空
sys_Confirm("您真的要删除该条记录吗?");
return false;
}
});
});
function sys_Confirm(content) { //弹出询问信息窗口
$("#dialog-modal").dialog({
height: 140,
modal: true,
title: '系统提示',
hide: 'slide',
buttons: {
'确定': function () {
$("#spnName").remove();
$(this).dialog("close");
},
'取消': function () {
$(this).dialog("close");
}
},
open: function (event, ui) {
$(this).html("");
$(this).append("<p>" + content +"aa"+ "</p>");
}
});
}
</script>
</body>
</html>
4回答
-

- 风起临冬
- 2018-09-14 20:47:04
sys_Confirm()是他自定义的一个函数,content是里面的形参,"您真的要删除该条记录吗?"就等于函数里的content。
-

- Chai_陌路
- 2018-06-07 14:36:00
content是sys_Confirm的参数,这个参数上面已经定义了是("您真的要删除该条记录吗?")
buttons就是按钮,两个按钮分别执行不同的数据
-

- web_東
- 2018-04-24 11:10:16
sys_Confirm("您真的要删除该条记录吗?");
自定义函数,(参数),提前调用。
-

- web_東
- 2018-04-24 11:06:26
return false;阻止后面相关的所有事件的的动作和行为,及冒泡事件和刘浏览器默认行为,和eventpreventDefaule一样,并功能更强大。
jQuery基础(五)一Ajax应用与常用插件
69095 学习 · 416 问题
相似问题

