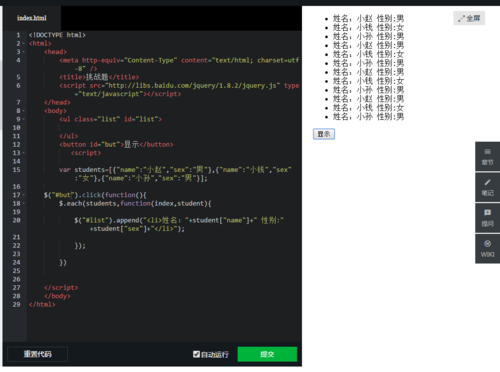
编程练习题,each方法。求大神怎么下面的代码不正确呢

慕用3882092
2017-03-10 16:21
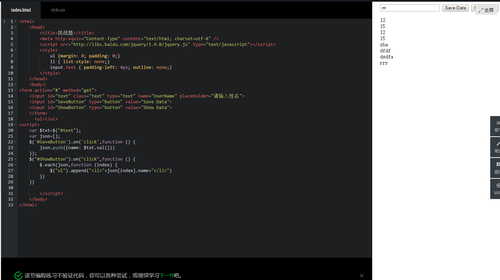
<html>
<head>
<title>挑战题</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<style>
ul {margin: 0; padding: 0;}
li { list-style: none;}
input.text { padding-left: 4px; outline: none;}
</style>
</head>
<body>
<form action="#" method="get">
<input id="text" class="text" type="text" name="UserName" placeholder="请输入姓名">
<input id="SaveButton" type="button" value="Save Data">
<input id="ShowButton" type="button" value="Show Data">
</form>
<ul></ul>
<script>
var $txt=$("#text");
var json=[];
$('#SaveButton').on('click',function () {
json.push({name: $txt.val()})
});
$("#ShowButton").on("click",function () {
$.each(json,function (index) {
$("ul").append("<li>"+json[index].name+"</li>")
})
})
</script>
</body>
</html>
4回答
-

- qq_幸福的信仰_0
- 2017-03-23 20:46:37
下面一个function里面少了一个参数
-

- 慕粉tinger
- 2017-07-19 11:37:55
 这样可以显示哦
这样可以显示哦 -

- 慕前端5422844
- 2017-04-24 23:56:40
<body>
<ul id="result"></ul>
<br>
<button>加载</button>
<script>
var Jsondata = [
{"score":96, "name":"zhangsan"},
{"score":95, "name":"lisi"},
{"score":89, "name":"wangwu"},
{"score":90, "name":"zhangliu"}
];
$("button").on('click',function(){
$.each(Jsondata,function(index,obj){
$("#result").append("<li>" + obj.name + ":" + obj.score +"</li>");
});
});
</script>
</body>我这个怎么不行啊?
-

- dh_hu
- 2017-03-10 22:43:58
代码验证通过

jQuery基础(五)一Ajax应用与常用插件
69095 学习 · 416 问题
相似问题



