styl样式文件问题:vue重复加载

bradly
2018-04-04 23:43
错误代码:
ERROR in ./node_modules/_css-loader@0.28.11@css-loader!./node_modules/_postcss-loader@2.1.3@postcss-loader/lib??ref--9-2!./node_modules/_stylus-loader@3.0.2@stylus-loader!./node_modules/_style-loader@0.20.3@style-loader!./node_modules/_css-loader@0.28.11@css-loader!./node_modules/_postcss-loader@2.1.3@postcss-loader/lib??ref--10-2!./node_modules/_stylus-loader@3.0.2@stylus-loader!./src/assets/styles/footer.styl
Module build failed: ParseError: G:\前端学习\vue-start\test\src\assets\styles\footer.styl:2:253
1|
2| var content = require("!!../../../node_modules/_css-loader@0.28.11@css-loader/index.js!../../../node_modules/_postcss-loader@2.1.3@postcss-loader/lib/index.js??ref--10-2!../../../node_modules/_stylus-loader@3.0.2@stylus-loader/index.js!./footer.styl");
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------^
3|
4| if(typeof content === 'string') content = [[module.id, content, '']];
5|
expected "indent", got ";"
在StackOverflow上找到类似问题,原因是.styl文件引入过程中,webpack打包stylus-loader->postcss->css->style,打包完后,vue自身又会在自动打包一次也就是stylus-loader->postcss->css->style => stylus ->postcss -> css
解决办法是:不通过require和import引入.styl文件,通过<style>标签引入
但是老师的footer.jsx 是用jsx写的,好像不能用<script>,很无奈,各位大神有什么其他的解决办法吗?很崩溃,搞了一晚上了
1回答
-

- 御羽倾城
- 2019-09-30 23:54:57

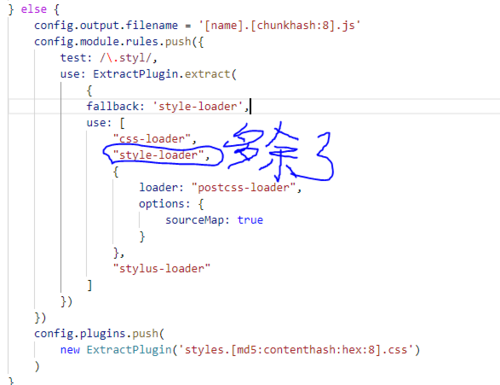
对了一下老师github上的代码,发现是这个多余了,刚填坑
Vue+Webpack打造todo应用
84616 学习 · 812 问题
相似问题
