vue-loader加载不上问题

慕斯卡4653875
2018-06-02 21:17



不知道为啥 还是报这个错误,不会webpack版本的问题把,设置了使用 vue-loader不起作用
12回答
-

- Hmyxf
- 2018-12-18 14:26:28
还要注意stylus的正则是 test: /\.styl(us)?$/
style标签上写的是 lang="stylus"哦
-

- Dandelion_H2o
- 2018-08-22 18:57:10
lss说的对了
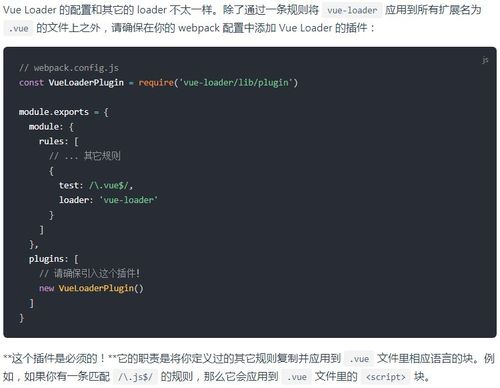
首先最新的webpack使用vue-loader时还要在配置中添加 Vue Loader 的插件。
// webpack.config.jsconst VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = { module: { rules: [ // ... 其它规则 { test: /\.vue$/, loader: 'vue-loader' } ] }, plugins: [ // 请确保引入这个插件! new VueLoaderPlugin() ]}然后如果添加了插件还是报错如下错误的话,表示不能处理.vue文件里<style>的部分,还要添加vue-style-loader来处理

最终的webpack.config.js如下:

参考:https://vue-loader.vuejs.org/zh/guide/#%E6%89%8B%E5%8A%A8%E9%85%8D%E7%BD%AE -

- Dandelion_H2o
- 2018-08-22 18:55:24
lss说的对了
首先最新的webpack使用vue-loader时还要在配置中添加 Vue Loader 的插件。
// webpack.config.jsconst VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = { module: { rules: [ // ... 其它规则 { test: /\.vue$/, loader: 'vue-loader' } ] }, plugins: [ // 请确保引入这个插件! new VueLoaderPlugin() ]}然后如果添加了插件还是报错如下错误的话,表示不能处理.vue文件里<style>的部分,还要添加vue-style-loader来处理

最终的webpack.config.js如下:
[object Object]
参考:https://vue-loader.vuejs.org/zh/guide/#%E6%89%8B%E5%8A%A8%E9%85%8D%E7%BD%AE
-

- superCode
- 2018-08-03 14:21:03
我也是一样啊,好绝望啊 搜了好久,也不知道如何解决 -

- 李乐勇
- 2018-07-31 13:47:26
//vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。 const path = require("path"); const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { entry:path.join(__dirname,"js/index.js"), module:{ rules:[{ test:/\.vue$/, loader:"vue-loader" },{ test:/\.css$/, loader:"style-loader!css-loader" }] }, plugins: [ new VueLoaderPlugin() ], output:{ filename:"bundle.js", path:path.join(__dirname,"dist") } } -

- 李乐勇
- 2018-07-31 13:43:53
//vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:path.join(__dirname,"js/index.js"),
module:{
rules:[{
test:/\.vue$/,
loader:"vue-loader"
},{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
plugins: [
new VueLoaderPlugin()
],
output:{
filename:"bundle.js",
path:path.join(__dirname,"dist")
}
}
-

- 李乐勇
- 2018-07-31 13:41:47
#vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:path.join(__dirname,"js/index.js"),
module:{
rules:[{
test:/\.vue$/,
loader:"vue-loader"
},{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
plugins: [
new VueLoaderPlugin()
],
output:{
filename:"bundle.js",
path:path.join(__dirname,"dist")
}
}
-

- kuleyu
- 2018-06-17 23:30:11
装了“css-loader”,也正确配置了“VueLoaderPlugin”,但无法解析“app.vue”内“style”标签里的样式文本,该如何解决?
主要报错内容如下:
ERROR in ./src/app.vue?vue&type=style&index=0&id=bced26ea&scoped=true&lang=css (./node_modules/vue-loader/lib??vue-loader-options!./src/app.vue?vue&type=style&index=0&id=bced26ea&scoped=true&lang=css) 16:0 Module parse failed: Unexpected character '#' (16:0) You may need an appropriate loader to handle this file type. | | > #test { | color: red; | }删除“app.vue”的“style”内容后,运行 `npm run build `也确实不再报错了。
我的依赖包如下:
"dependencies": { "css-loader": "^0.28.11", "vue": "^2.5.16", "vue-loader": "^15.2.4", "vue-template-compiler": "^2.5.16", "webpack": "^4.12.0", "webpack-cli": "^3.0.8" }所以这该如何解决呢?
-

- qq_自然月牙湾_0
- 2018-06-14 11:28:58
我写了,但是没用啊,还是报错


-

- 草草书
- 2018-06-11 11:46:19
谢谢木汀,我也遇到这个问题,并按照你的方式解决了问题
-

- 三体XRaindrop
- 2018-06-03 15:48:57
真感谢 帮我解决了这个问题
-

- 木汀
- 2018-06-03 10:10:13
提示需要使用插件VueLoaderPlugin,在webpack.config.js里用const VueLoaderPlugin = require('vue-loader/lib/plugin')引入,然后在module.exports对象里添加plugins:[new VueLoaderPlugin()]

Vue+Webpack打造todo应用
84613 学习 · 812 问题
相似问题








